
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
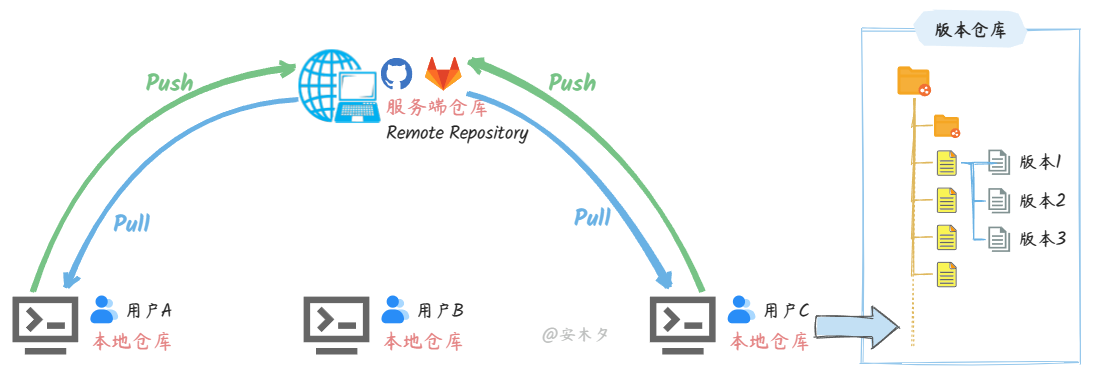
Git是当前最先进、最主流的分布式版本控制系统,免费、开源!核心能力就是版本控制。再具体一点,就是面向代码文件的版本控制,代码的任何修改历史都会被记录管理起来,意味着可以恢复到到以前的任意时刻状态。支持跨区域多人协作编辑,是团队项目开发的必备基础,所以Git也就成了程序员的必备技能

Axure RP数据可视化大屏模板及通用组件库2024新版重新制作了这套新的数据可视化大屏模板及通用组件库V2版。新版本相比于V1版内容更加丰富和全面,但依然秉承“敏捷易用”的制作理念,这套作品也同样延续着我们对细节的完美追求,整个设计制作过程我们同样投入了大量的精力。作品制作前期整理各类素材和参考案例的就花费了大量的时间,相关的原始素材资源文件达到了数百G左右,消化这些内容便是一个很艰巨的任务,

为了满足法律法规及政府监管的最新规定和要求,保护广大网民的合法权益,您的网站由于存在合规风险将被暂停使用百度统计服务。请您 在10日内 完成整改,否则将删除违规站点及数据,建议您着重排查欺诈、病毒木马、se情、bo彩相关信息。说明估计可能真的被人植入木马了,光看网站页面内容看不出来,记得以前有一次直接是nginx被人修改,这个光看代码是看不出来的。这个就是郁闷了,也不知道哪里有违规,查了网站也正常

有需要了解到文档:https://developers.weixin.qq.com/miniprogram/dev/framework/user-privacy/PrivacyAuthorize.html。在做微信小程序有涉及表单提交,涉及用户信息收集时。提交代码会审核不过。这是一个微信小程序用户隐私协议保护指引自定义组件封装详细教程及代码。

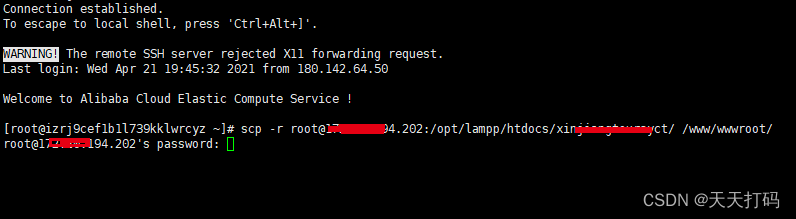
平时在阿里云几台服务器之间,做网站备份搬家,但是为了节省效率,一般做法是务器打包后下载到本地,然后再上传备份到目标服务器,但如果网站很大10几G,如果服务器带宽很低,那这是很低率的,估计好半天都传不完,下面给大家介绍一种linux服务器之间通过内网scp直接传输文件,不费服务器流量,速度会很快。在B服务器SSHSS链接后,输入以下命令,如果服务器在同一个区,用内网IP速度会很快,且不占用公网宽带,

二位字母代码多数取自三位字母代码中的其中两位,因此看起来相对失真;而三位字母代码都尽量让人能够联想到国家名称,因此大部分代码都是直接源于国家和地区的英语名称的一部分,但也有一些看起来略感费解。SO 3166-1 包含了各个国家和地区的二位字母代码和三位字母代码,并非来自英语,而是来自其它语种。
随着大数据的发展,可视化大屏在各行各业得到越来越广泛的应用。可视化大屏不再只是电影里奇幻的画面,而是被实实在在地应用在政府、商业、金融、制造等各个行业的业务场景中,切切实实地实现着大数据的价值。106套Axure RP大数据可视化大屏模板包括了多种实用美观的可视化组件库及行业模板库,行业模板涵盖:金融、教育、医疗、政府、交通、制造等多个行业提供设计参考。上述可视化大屏资源已打包,包括大屏模板、登录

但 Vue 或 React 各自的组件化设计思想,都可以通过各自的组件化拆分来解决代码冗余的问题,使其可适用于各种简单&复杂的业务场景,是一套完善的最佳实践,而原子化CSS 没有办法做组件化拆分的,所以随着业务复杂度的上升,代码冗余迟早会发生,这直接限制了此类框架的普及,所以它无法作为前端CSS问题的根本解决方案。原子化CSS本身的概念和 Tailwind CSS、UnoCSS[2] 设计都比较简

随着大数据的发展,可视化大屏在各行各业得到越来越广泛的应用。可视化大屏不再只是电影里奇幻的画面,而是被实实在在地应用在政府、商业、金融、制造等各个行业的业务场景中,切切实实地实现着大数据的价值。106套Axure RP大数据可视化大屏模板包括了多种实用美观的可视化组件库及行业模板库,行业模板涵盖:金融、教育、医疗、政府、交通、制造等多个行业提供设计参考。上述可视化大屏资源已打包,包括大屏模板、登录

但 Vue 或 React 各自的组件化设计思想,都可以通过各自的组件化拆分来解决代码冗余的问题,使其可适用于各种简单&复杂的业务场景,是一套完善的最佳实践,而原子化CSS 没有办法做组件化拆分的,所以随着业务复杂度的上升,代码冗余迟早会发生,这直接限制了此类框架的普及,所以它无法作为前端CSS问题的根本解决方案。原子化CSS本身的概念和 Tailwind CSS、UnoCSS[2] 设计都比较简











