
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
使用iframe将帆软报表集成在Vue大屏中,过程中遇到好几个坑,特此记录。反向代理解决跨域问题;iframe请求携带请求头;cookie path问题。
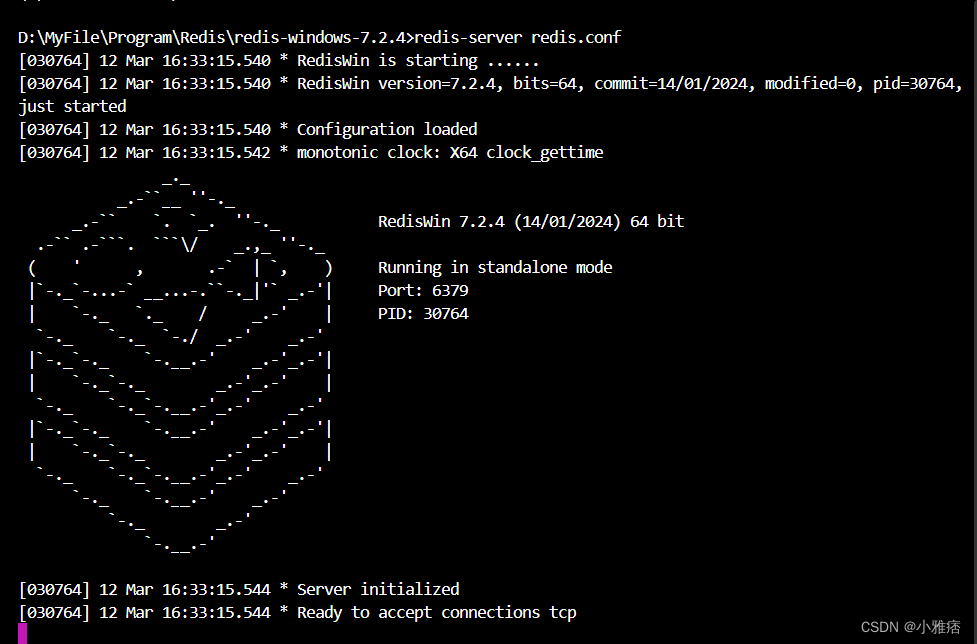
基于SpringBoot3引入Redis并封装常用的操作RedisUtils,并提供简单使用示例。安装Redis Windows并提供简单使用样例

为了规范返回结果,保证返回结果风格统一,提高编码效率与前端调试效率,封装通用返回结果类、通用分页结果类。本文还提供了简单的使用示例和源代码。

基于Keras3.x使用CNN实现简单的猫狗分类,置信度约为:85%

macOS使用homebrew 安装miniconda

记录去年考研期间学习数学一线性代数部分整理的一些重要结论

使用iframe将帆软报表集成在Vue大屏中,过程中遇到好几个坑,特此记录。反向代理解决跨域问题;iframe请求携带请求头;cookie path问题。
基于SpringBoot3引入Redis并封装常用的操作RedisUtils,并提供简单使用示例。安装Redis Windows并提供简单使用样例
本文具体记录一下如何基于Mybatis实现分页查询。使用PageHelper和MybatisPlus自带的分页插件分别实现分页查询并提供了丰富的示例

需求是点击登陆按钮实现弹出登陆界面,但是我想把登录Dialog作为一个组件在主界面调用。子组件与父组件之间的通信就出现了困难。总结经验:1.使用props从父组件向子组件传值。但是props是单向绑定,子组件中无法使用它改变父组件中的值。详见官方文档props单向数据流2.使用this.$emit()在子组件中改变父组件中logvisible的值。精简版代码:父组件代码:<template&










