
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
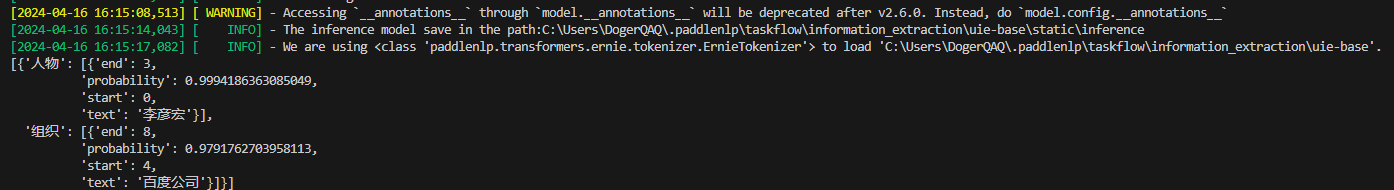
paddle的GPU版本的正常使用方式

错误信息获取VirtualBox COM对象失败,应用程序将被中断明细里的报错信息如下The VBoxSDS windows service was not found.Reinstall VirtualBox to fix it. Alternatively you can try…解决办法如报错信息所示在下载的virtualBox文件夹中找到这个文件然后右键——以管理员身份运行再次打开virt
thinkPad笔记本突然黑屏
解决方法到自己本地的Maven仓库中寻找如下路径选一个版本号添加进去即可
一、模板渲染1、条件渲染v-if、v-else-if和v-else,v-show<!DOCTYPE html><html xmlns:v-on="http://www.w3.org/1999/xhtml" xmlns:v-bind="http://www.w3.org/1999/xhtml"><head><title></title>&l
前言:如题,需要下载HbuilderX,没有需要自行下载下载办法也很简单,进入HBuilderX官网,然后下载APP开发版下载好后解压到指定目录,然后点击这个即可进入具体步骤:新建一个Vue项目修改vue.config.js配置文件,即添加横线这一行这个语句的意思是修改为相对路径如果不加,就可能导致打包后的vue项目页面显示空白在终端进行执行npm run build指令将项目进行打包打包完成后会
一、Vue项目搭建1、打开IDEA,创建Vue.js项目demo-vue项目结构2、在components目录下创建vue组件UserMan.vue<template><div><table><tr><td>编号</td><td>用户名</td><td>密码</td></t
一、dev和serve的区别这两个的作用都是启动项目,但是如果启动报错,就大概率是因为Vue-cli的版本不同主要使用哪个启动项目要查看package.json中的scripts内容,如果是dev,则使用npm run dev,但如果是serve,则使用npm run serve二、build和lint的作用build:作用就是打包lint:作用是修复错误的配置...











