
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
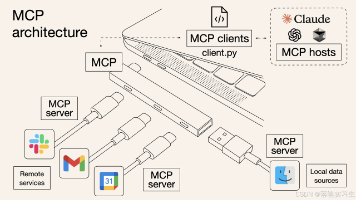
本文介绍了MCP(Model Context Protocol)协议,该协议由Anthropic公司提出,旨在统一大语言模型与外部工具的调用方式。传统方法依赖开发者编写复杂提示词实现功能调用,存在标准化不足、开发效率低等问题。MCP协议类比USB扩展坞或HTTP协议,为大模型与各类工具(如百度地图、Unity、Blender等)提供统一接口,无需编写提示词即可实现功能调用。文章阐述了MCP的技术架

本文介绍了使用Java技术栈构建MCP(Message Control Protocol)服务的方法。实现了通过LLM使用MCP完成数据库智能对话助手。

Dify v1.6.0版本新增双向MCP支持,实现AI系统与外部服务的无缝集成。MCP(模型上下文协议)作为标准化接口,简化了AI代理与外部服务器的连接方式。用户既可将任意MCP服务集成到Dify作为工具使用,也能将Dify应用发布为MCP服务供其他系统调用。本文详细演示了高德地图MCP服务的配置过程,并构建智能出行规划助手应用案例,展示路线规划、实时路况等功能的调用流程。同时介绍了如何将Dify

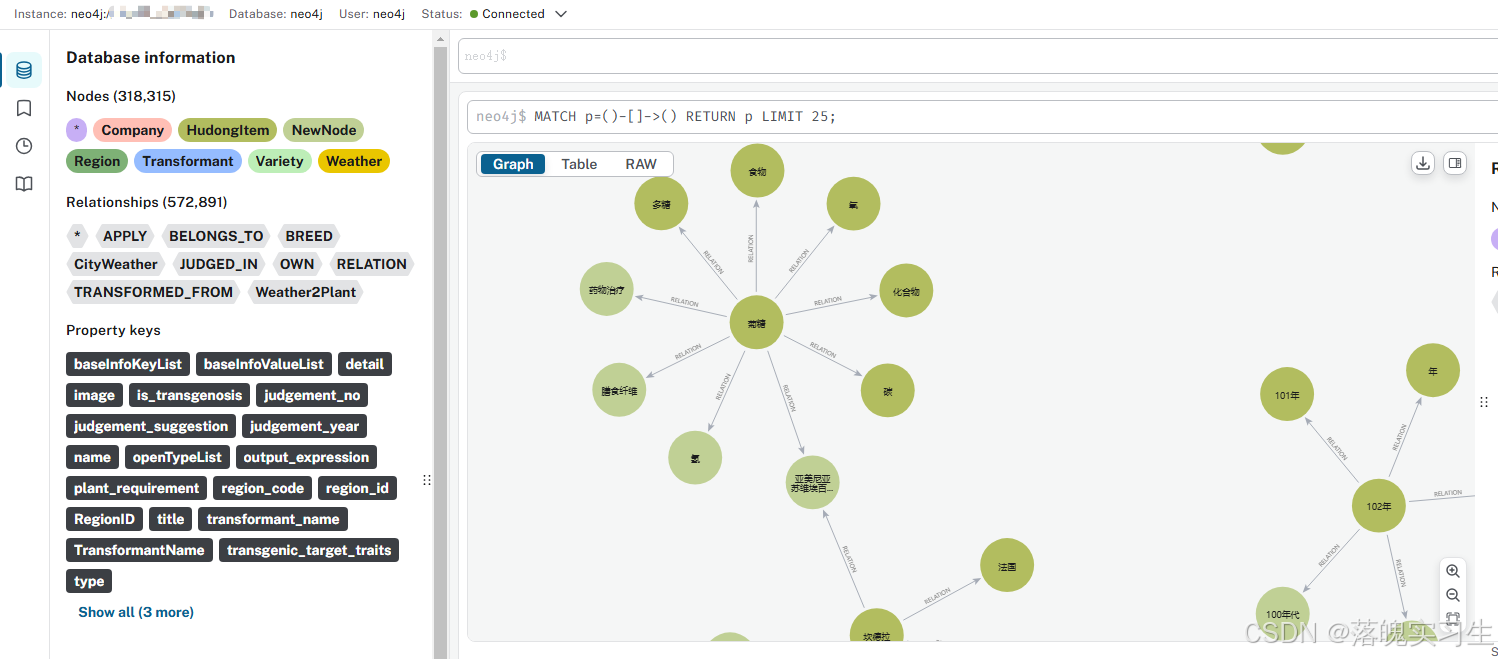
Neo4j是一个高性能的,基于java开发的,NOSQL图形数据库,它将结构化数据存储在网络上而不是表中;它是一个嵌入式的、基于磁盘的、具备完全的事务特性的Java持久化引擎。Neo4j分为企业版和社区版,企业版可以创建多个数据库,链接多个数据库,但是收费……;社区版只能链接一个数据库,所以社区版不支持创建数据库命令。Neo4j部署后默认创建名字为 neo4j 的数据库,可以直接链接这个数据库。

Quasar搭建教程初体验
GPU服务器本地搭建Dify+xinference实现大模型应用

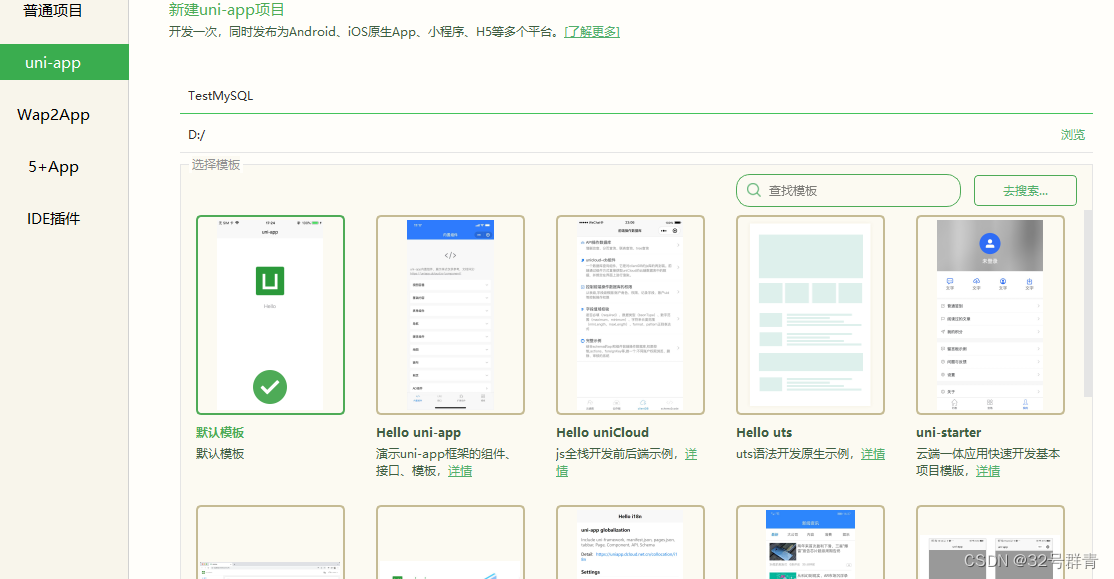
如上图,直接新建一个项目,采用默认模版,取名“TestMySQL”。如下,在server下新建database目录和sql.js 文件~右键点击根目录,点击“使用命令行窗口打开所在目录”。记得换成自己的数据库~

LangChain-Chatchat (原 Langchain-ChatGLM)基于 ChatGLM 等大语言模型与 Langchain 等应用框架实现,开源、可离线部署的 RAG 与 Agent 应用项目。一种利用langchain思想实现的基于本地知识库的问答应用,目标期望建立一套对中文场景与开源模型支持友好、可离线运行的知识库问答解决方案。

LangChain就是一个 LLM 编程框架,你想开发一个基于 LLM 应用,需要什么组件它都有,直接使用就行;甚至针对常规的应用流程,它利用链(LangChain中Chain的由来)这个概念已经内置标准化方案了。LangChain是一个用于开发由语言模型提供支持的应用程序的框架。数据感知:将语言模型连接到其他数据源具有代理性质:允许语言模型与其环境交互

ubuntu离线安装docker及nvidia-container-toolkit











