
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
1.打包原理webpack从入口文件开始分析模块依赖关系,针对不同的模块使用不同的loader,编译模块生成抽象语法树,循环遍历语法树拼接输出。webpack将每个boundle生成为一个自执行函数,参数是依赖的模块。每个模块有唯一的id。webpack按照模块引入顺序执行这些模块。2....
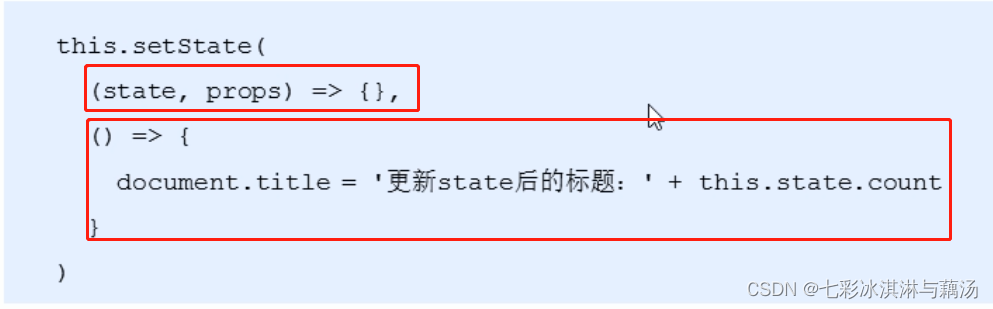
3、组件更新会引起哪些相关组件更新?--以此组件为跟节点的子树的更新。2、setState的第二个参数,页面更新完后的回调函数。1、setState是异步更新state内容的。一、setState。

DOM的含义:DOM称为文件对象模型(DocumentObjectModel,简称DOM),是W3C组织推荐的处理可扩展置标语言的标准编程接口DOM是HTML文档的内存中对象表示,它提供了使用JavaScript与网页交互的方式。DOM是节点的层次结构(或树),其中document节点作为根。实际上DOM是以面向对象的方式来描述的文档模型。DOM定义了表示和修改文档所需的对象和这些对象的行为和属性
vue3,element plus ,axios,qs 字符串拼接。
window的方法1.本地存储localStorage.setItem("key","valueString")//以键值对的形式存储localStorage.setItem("key",JSON.stringify({name:"lili",age:12}))//value无论传什么都会被转成字符串。所以用stringify转对象value=localStorage.getItem("key")
大文件怎样实现快速上传?大文件快速上传的方案,相信你也有过了解,其实无非就是将 文件变小,也就是通过 压缩文件资源 或者 文件资源分块 后再上传。本文只介绍资源分块上传的方式,并且会通过 前端(vue3 + vite) 和 服务端(nodejs + koa2) 交互的方式,实现大文件分块上传的简单功能......
1.Vue事件处理<div id='div1'><button v-on:click="showInfo1">提示信息1</button><button @click="showInfo2($event,666)">提示信息2</button>//@是v-on:的简写形式<div><script>const vm=
1.NVM的作用:管理不同版本的node,不用每个项目重新卸载安装不同版本的node2.NVM的作用原理:nvm本质上是安装时指定一个空文件夹,安装完成并且使用某版本node后这个空文件夹会变为一个快捷方式,环境变量中配置的正是这个快捷方式路径,而这个快捷方式指向nvm当前使用的node安装目录,以此实现了node的动态环境变量配置。3.如何管理全局npm安装包?并且需要将prefix的地址添加到
1)环境变量文件分类:在vue-cli3中可以在根目录(与package.json同级)中创建以下四种类型的环境变量文件:1234值得注意的是,为一个特定模式准备的环境文件的(如:.env.production)将比一般的环境文件(如:.env)拥有更高的优先级。每一个环境变量文件中只包含环境变量的“键=值”对,所配置的变量中只有以VUE_APP_开头的变量才会被webpack.DefinePlu
POST 请求的三种常见数据提交格式 - SegmentFault 思否










