
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
某个事件是否收到其他事件的影响称为事件的独立性。
抛开文件上传的外衣,其实就是界面交互和网络请求。学了这么多的场景,应该足以应对绝大多数的场景,对于element-ui或者是ant等组件库内提供的文件上传组件也能做到知其然且知其所以然。也学到了对于图片文件的很多处理方式。学到了File和Blob的转换。对于File和Blob,其实不只是用于图片文件,任何格式的文件在浏览器中都会被打平为File和Blob,只不过不同的文件需要用到不同的辅助处理。

最近打算用vue仿制一个游戏的页面其中的一个场景如下大概的思路是使用position:fixed固定角落的按钮使用flex布局制作章节选择难度在于如何绘制平行四边形的盒子,还要保证背景图不会倾斜1.rotate最初的想法是通过旋转+隐藏超出部分的方法来制作,在操作过程中发现很麻烦,而且做出来并不美观,会出现很多布局上的问题。2....
希望仿制出游戏PHigros的页面,没有任何功能,只是联系vue语法用期末考试直接摆烂,能过就行好吧一、成果展示当然只是做出样子了,很多地方和自己想的还不一样二、布局整体采用flex布局加position定位单位采用vh和vw做这个页面最大的收获就是感觉布局上的熟练度增加了三、滚动容器点击三个点后会在右侧展开一个容器,选择背景图,超出容器的可以滚动出来。使用样式overflow:scroll来实现
直接写表达式,步长默认为1函数,数量默认为100直接写a’函数产生a*b的全1数组产生n阶单位矩阵将随机发生器置0生成a*b的正态随机矩阵取对角元,或利用一维数组生成对角矩阵从数组n中随机选取元素,生成发生器状态为x的a*b的矩阵,生成n维的魔力数组(各行各列及对角线上元素求和都相等)用于生成二维数组的函数等可以在后面补上参数,生成更高维的数组。先创建二维数组,然后在数组寻址时加入第三个维度可以存
文章目录什么是vite创建项目1. 输入2. 安装vite3. 配置项目的基本信息4. 预览效果配置项目配置项配置vue.config.jsvue-routervuexaxiosless什么是vitevite是vue官方推出的一个打包工具,打包速度比webpack要快得多,具体为什么快我看不懂。总之就是一个打包工具,也可以代替脚手架来创建项目创建项目按照下面的命令可以创建出一个项目1. 输入npm
一、介绍fs包是node.js内置的一个包,主要用于文件的读写。使用时需要先引入const fs = require("fs")之后就可以调用fs内的函数来进行文件的读写二、异步API1.读取文件内容 readFile(文件路径,回调函数(err,data))fs.readFile('./files/新建文本文档.txt',(err,data) => {if(err){console.log
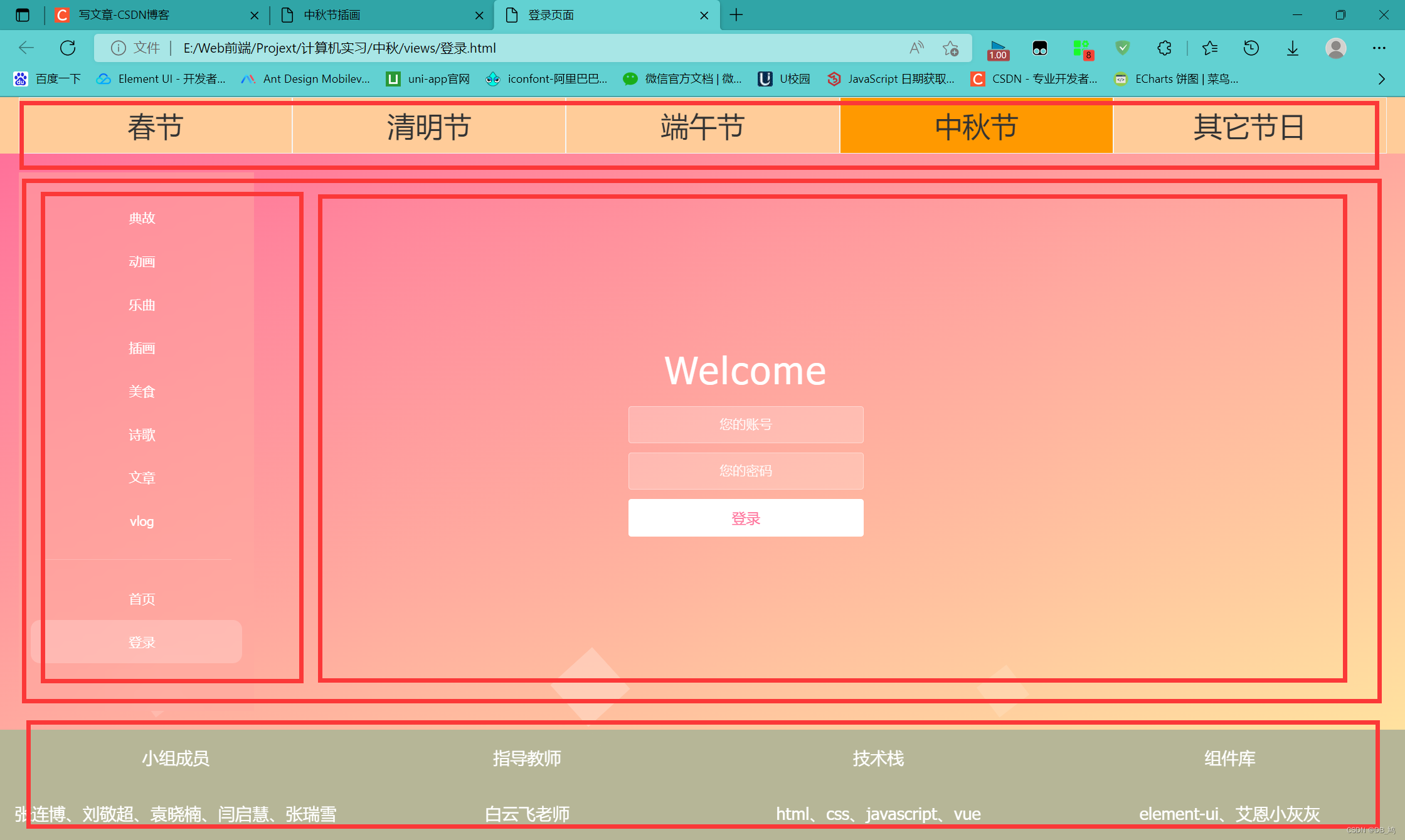
第一天讨论确定下要做的内容,打算制作传统节日相关的。因为需要分工合作,使用的工具也都不同,所以不能使用脚手架和webpack来工程化开发。搭建的目录结构如下:每个文件夹内留出一个index.html与其他模块进行链接,我负责制作中秋模块。

希望能放置处游戏PHigros的界面,没有任何有用的功能,只是熟悉下vue中的一些语法。1、脚手架创建项目使用脚手架3.0创建项目执行指令vue create pgr配置 babel,vuex,vue-router然后删除掉多余的文件2、vue文件快速生成创建好vue文件后在文件内输入vue可以快速生成vue文件的框架(之前都是手敲,后悔刚知道)3、css文件的引入在app.vue这个文件的css
electron是一个使用前端技术开发跨平台桌面应用程序的框架,帮我们把网页转换成桌面应用。新建一个文件夹,打开终端输入,初始化项目,填写名称、作者、版本等各项配置2. 安装electron将electron的node模块下载到本地,如果npm安装失败(跟我一样倒霉),可以换用淘宝镜像cnpm3. 配置json文件添加一行代码,将main字段的值改为(不改也可以,对应的是等一下创建的入口js文件的










