简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
今天在进行yolov5的环境搭建过程中,第一次跑模型,就出现了这个错误:import scipy.stats ImportError: DLL load failed whileimporting_ufuncs:找不到指定的程序回忆了一下环境搭建过程,是没有问题的,还是一直报这个错,最后发现,这个报错是scipy。

与标准卷积网络不一样的是,这里会将卷积核拆分成单通道形式,在不改变输入特征图像的深度的情况下,对每一通道进行卷积操作,这样就得到了和输入特征图通道数一致的输出特征图。输入和输出的维度是不变的3,这样就会有一个问题,通道数太少,特征图的维度太少,能获得足够的有效信息吗?如果我们此时有256个卷积核,我们将会得到一个8×8×256的输出特征图。在深度卷积的过程中,我们得到了8x8x3的输出特征图,我们

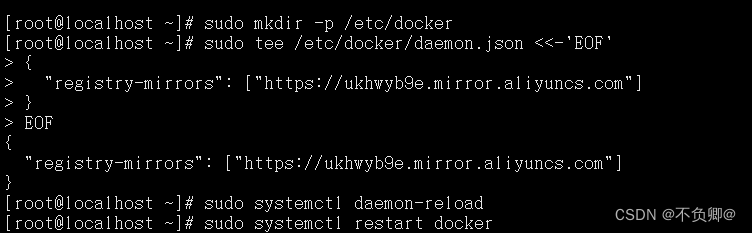
docker配置阿里云镜像加速,可以极大的提高docker镜像下载速度,配置非常简单,了解一下。

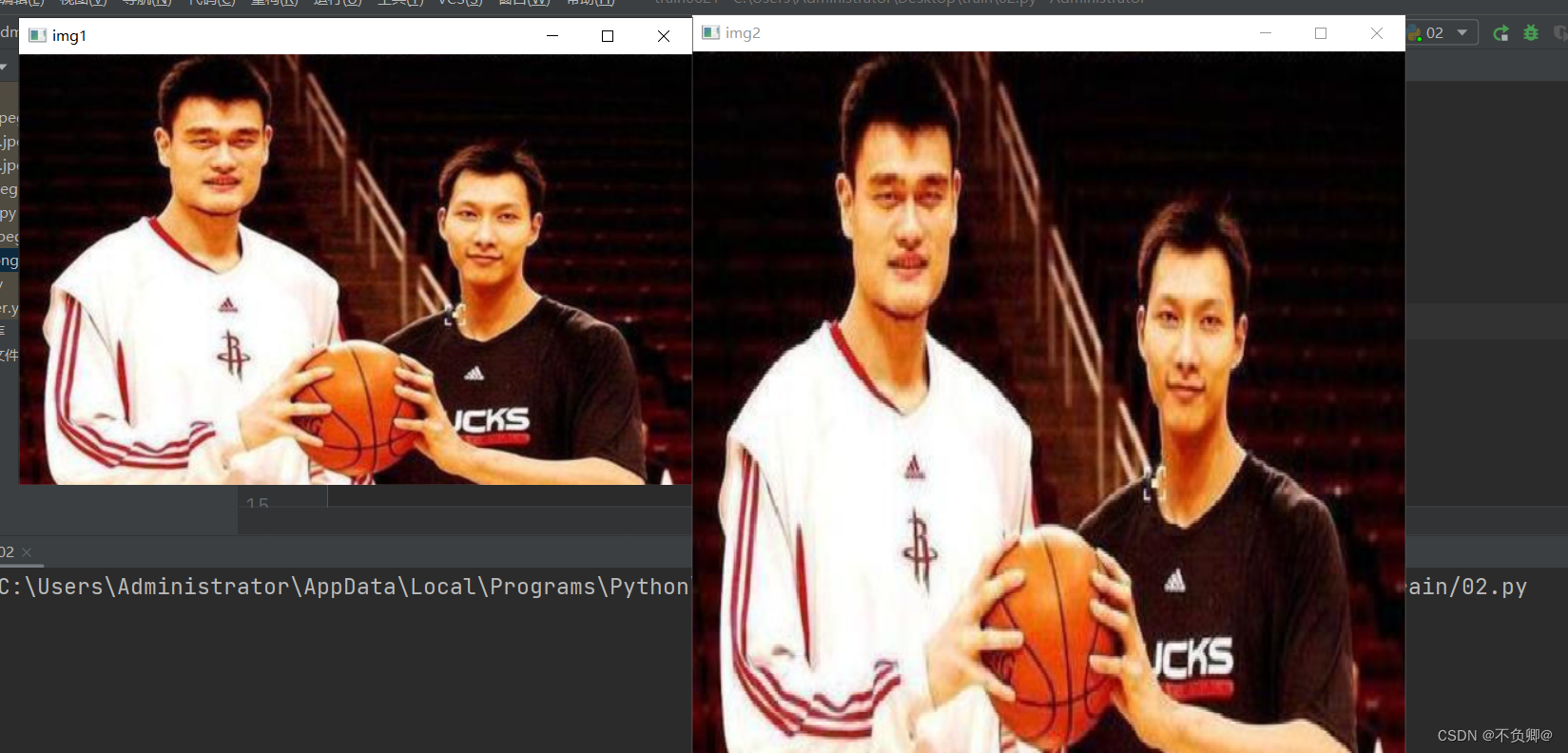
函数原型:cv2.resize(src, dsize[, dst[, fx[, fy[, interpolation]]]])通常的,缩小使用cv2.INTER_AREA,放大使用cv2.INTER_CUBIC(较慢)和cv2.INTER_LINEAR(较快效果也不错)。默认情况下,所有的放缩都使用cv2.INTER_LINEAR。这里用的插值是:这里用的插值是:...

lur是均值滤波函数,第一参数为图像,第二参数为卷积核大小

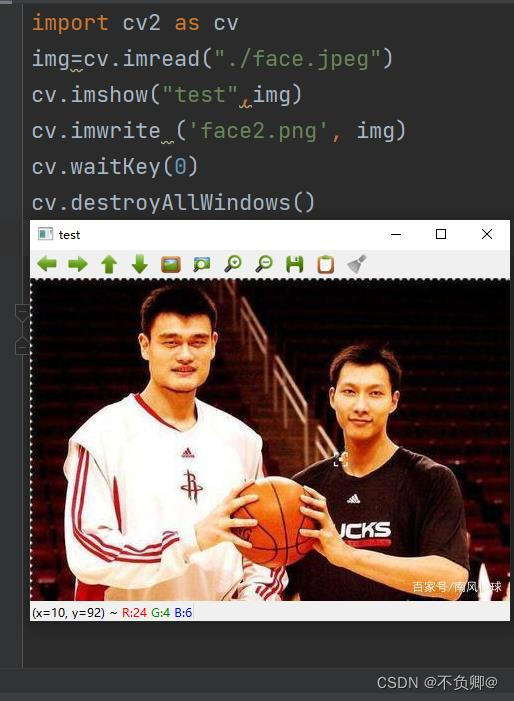
opencv入门笔记,加载图片、显示图片、保存图片

简单来说,膨胀就是把图像中的物体变大了!与腐蚀操作一样,也需要一个矩阵参数。

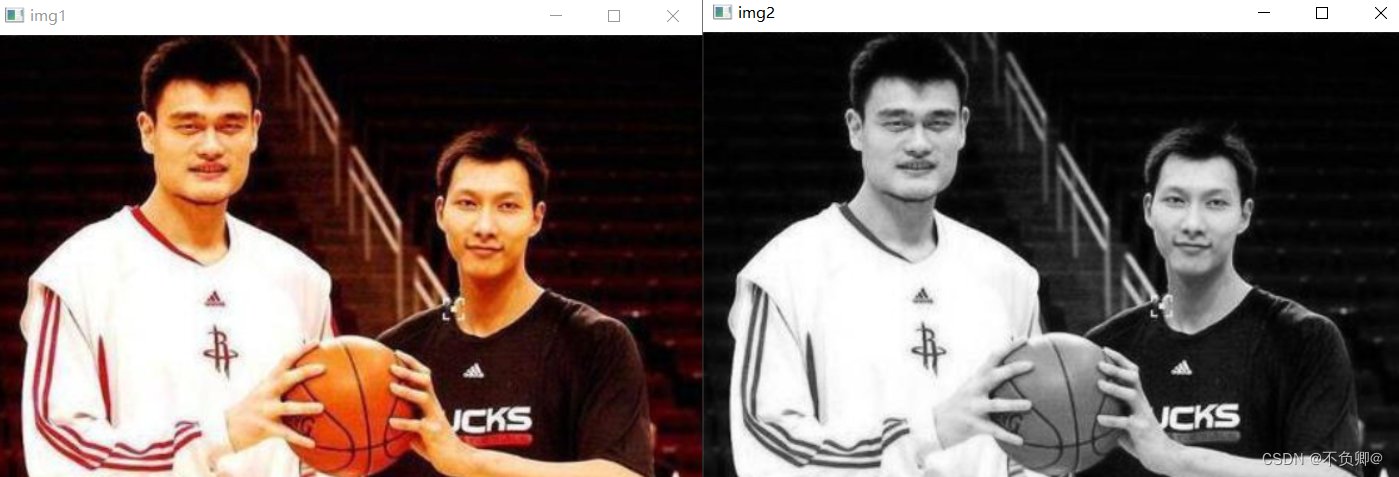
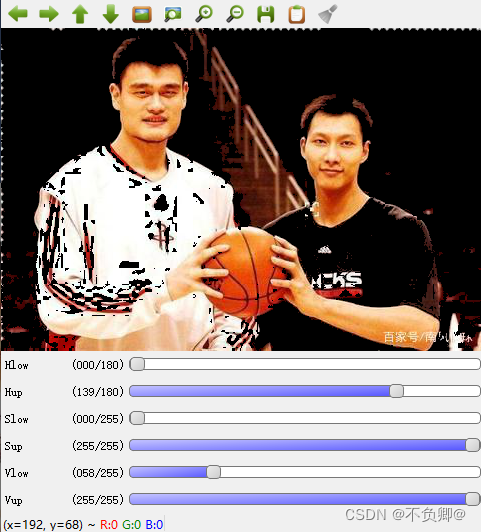
在计算机体系中,最常用的颜色空间是RGB模型,常用于颜色显示和图像处理,三维坐标的模型形式,主要是易于实现RGB三原色的组合表达各种颜色方便屏幕显示。函数实现了BGR图到HSV图的转化,转换后的hsv图像素数组则都是hsv分量来表示了。的一种颜色模型,侧重于色彩表示,什么颜色、深浅度、明暗度。通过上面的工具代码也能发现我们使用了。而HSV模型,是针对。自己可以进行测试体验。...

我们要用到的函数是:cv2.cvtColor(input_image ,flag),其中 flag就是转换类型。BGR↔HSV转换,略微复杂,下章专们写一篇说明