简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
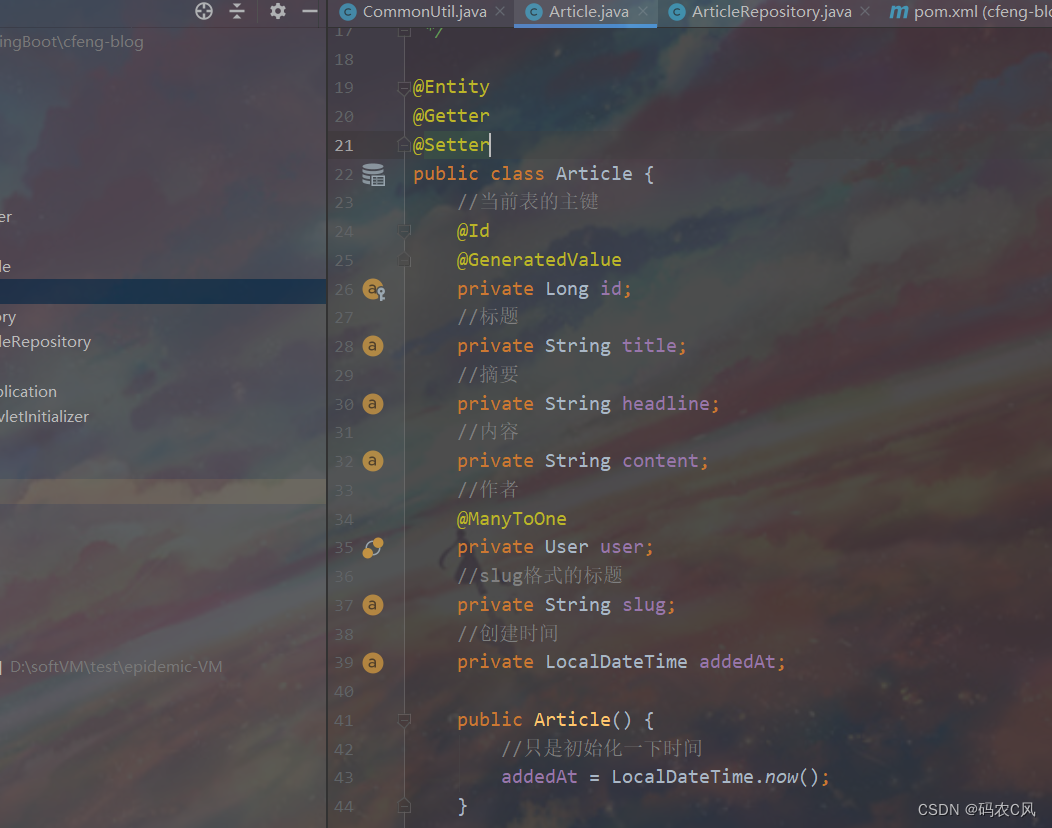
SpringBootSpringBoot开发技术工具类CommonUtil的创建使用到正则表达式,不清楚的看之前的blog,对于日期的格式化,we使用的是static块,在其中对成员变量daysLookup和englishFormater进行赋值,就是自定义一个日期格式化DateTimeFormatter,自定义的方式通过DateTimeFormatterBuilder,append自定义格式即可

延时、延迟处理指定的业务逻辑 ---- 在实际生产中非常常见, 比如商城订单完成之后,用户如果一直没有评价,5天后自动好评,会员到期前15天、某个业务到期前X天提示 【 ECS最近给我提示麻了】, 延迟处理的业务逻辑, 之前就是定时器扫表, 但是这样子性能太低了,数据库压力大,RabbitMQ的延迟队列就可以解决

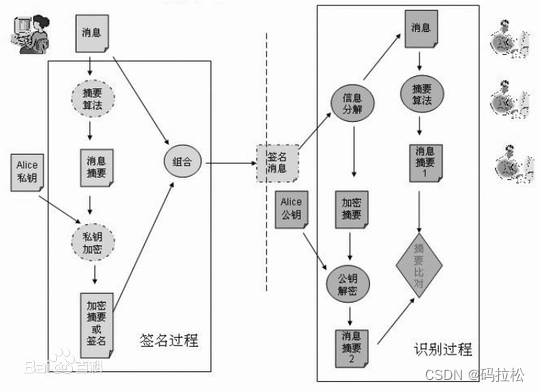
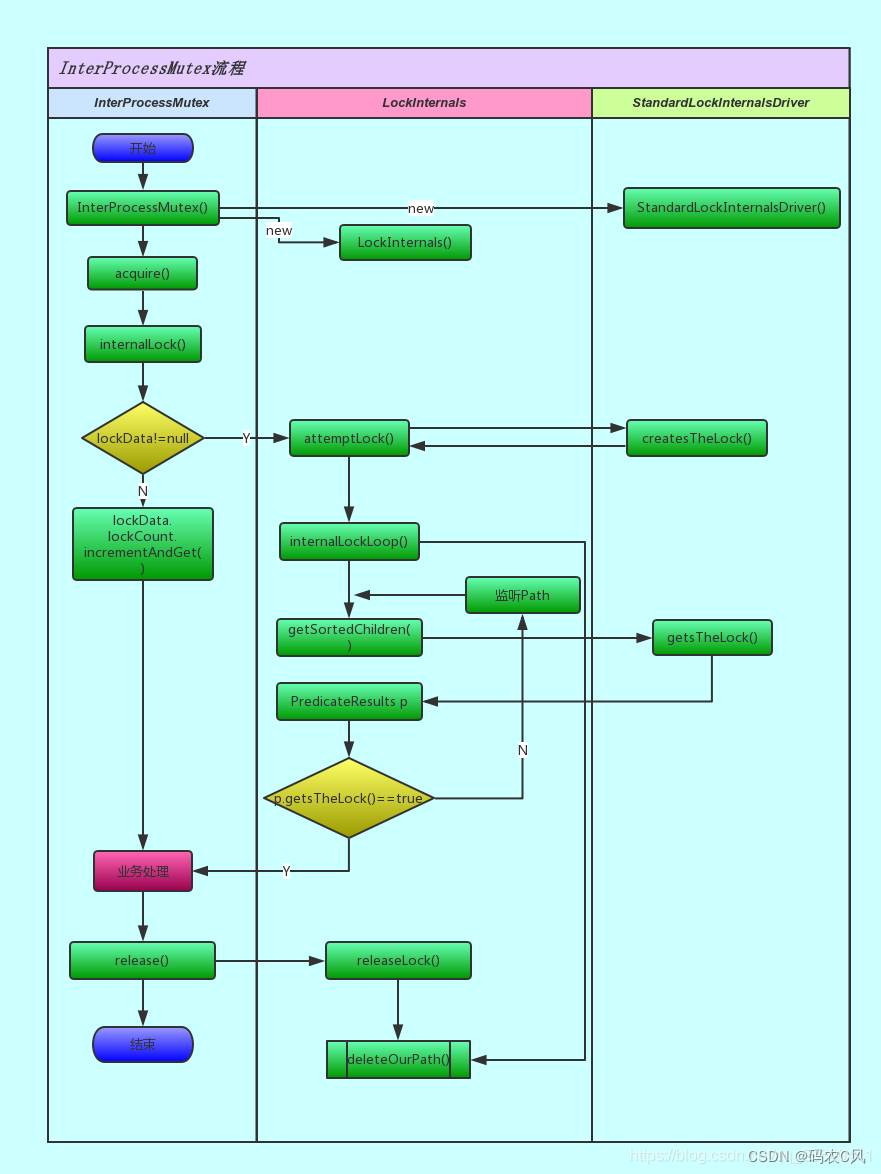
分布式架构项目 --- 系统拆分、独立部署、服务模块解耦;随之而来的分布式事务、数据一致性、分布式架构下的并发安全问题; 除了可以利用数据库级别的乐观、悲观锁;以及借助redis原子性SETNX实现分布式锁,还可以利用注册中心Zookeeper实现分布式锁Zookeeper的功能特性:- 顺序一致性: 从同一个客户端发起的请求,最终严格按照顺序应用到ZooKeeper- 原子性: 所有的事务请求结

计算机网络养成内容导航计算机网络养成网络边缘应用进程和应用进程联系的模式客户/服务器模式C/S架构对等模式(peer--peer)模式网络边缘,采用网络设施的面向连接服务目标:握手:TCP--传输控制协议【传输层】 Transmission Control ProtocolTCP服务(PFC7931)网络边缘:采用基础设施的无连接服务目标:UDP-用户数据报协议User Datagram prot

数据库Mysql,要正确模拟线上环境,需要给数据库填充亿级数据,传统插入Insert插入数据过慢使用Java等语言连接数据库操作MySQL,除了语言本身损耗,还包括语言和数据库连接的损耗;所以要给数据库增大数据量,不推荐使用语言连接的方式除了第三方工具,这里给出3种解决方案来填充亿级数据

Maven内容导航Maven构建项目软件工程Maven工具的安装和配置Maven corePOM【program object model】项目对象模型约定的目录结构 【maven编写项目的常见问题】坐标gay依赖管理【dependencies(管理)----> dependency(依赖从属)】仓库管理生命周期....Maven常用的命令插件继承和聚合单元测试框架Junit【测试方法】Ja

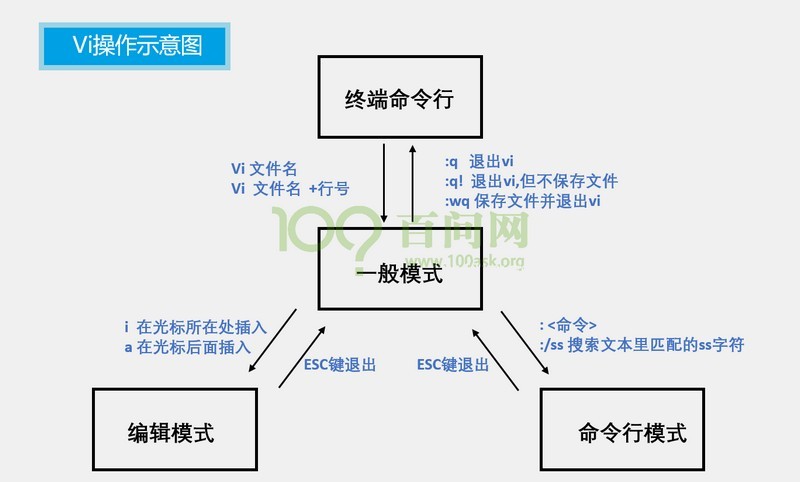
Linux操作系统内容管理Linux安装创建虚拟机界面基本操作桌面和终端文件系统VI/VIM文本编辑器一般模式 yy复制 y删除 d粘贴 p剪贴 x撤销 u替换 r编辑模式命令模式Linux操作系统介绍、简单使用maybe 你会觉得我弄得很杂,但是这其实都是属于4条线中的,linux之前学过的,但是都快忘记了(当时用linux拆弹),这次快速的过一遍,总结一下,linux真的很重要 【 服务器就是

work 项目, bit-worker属于RPA产品,机器人流程自动化,根据预先设计的规则(流程)自动完成(虚拟机器人)大量重复的工作,提升工作效率,整体分为设计器、控制台、机器人几个部分; 设计器主要就是进行流程的开发设计,流程Process和活动Activity定义的流程文件

OfferCampus前期构建简单介绍: 搭建完整的模板Spring Cloud项目基于SpringCloud搭建模板项目----- financeCampus实例本篇文章只是简单介绍几个cfeng认为重要的点,大部分简略带过 – 该项目Cfeng也没有完全深入做,只是以此来分析创建一个微服务项目所需要做的工作,像核心的业务逻辑则是每个项目具体分析该项目如果有机会会深入,但是目前来看技术含量不大,

Open API 就是开放API,OpenAPI是服务型web项目的一种应用,网站(应用)服务商将自己网站的服务封装为一系列API 开放Open出去, 供**第三方开发者**使用, OpenAPI 也就是开放网站部分服务API提供OpenAPI的平台(网站等)就是开放平台> 开放平台: 第一种为技术型开放,比如baidu等将需求开放给第三方开发者, 第二种是软件系统(应用)公开 API或者 函数f