
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
在使用 Git 进行远程仓库操作时,如 clone、push 或 pull,可能会遇到 443 端口超时的问题,尽管 ping github.com 是通的。这通常与代理设置有关。为了解决这个问题,可以通过设置 Git 的 https.proxy 和 `http.proxy

在 GitHub Actions 里一般的操作步骤是:首先在项目中新建文件,然后在里面配置触发条件(比如 push 到 main 分支)、运行环境(如)、以及每个执行步骤(checkout 代码、安装依赖、运行测试、构建部署)。如果需要敏感信息,会在仓库的 Secrets 中配置,然后在 workflow 里引用。最后我会提交代码,GitHub 自动执行,并在 Actions 面板查看执行日志。实
Node.js 的微服务架构是一种通过将应用程序分解为独立的、松耦合的小服务的方式进行系统设计。每个微服务负责处理一个特定的业务功能,并且这些服务可以独立开发、部署、扩展和管理,并且可以通讯。它的核心思想就是解耦。微服务和微前端是类似的,微前端就是借鉴了微服务的理念去设计的。

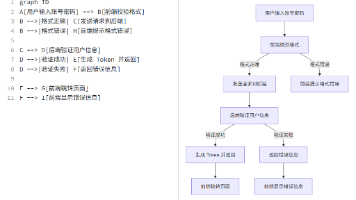
AI 画图并不是真的让 AI 画一个图片,而是让 AI 根据你的需求,生成对应的需求文本,再根据 “文本画图” 来生成图片。mermaid 支持流程图、时序图、架构图等等多种图片绘制。当然最终生成的效果和样式会根据不同的“文本代码”渲染编辑器而不同。举一个例子,先把如下需求告诉 AI (比如我这里使用 ChatGPT):然后 AI 会生成代码(文本代码):然后把 mermaid 代码放到渲染工具中

是用于管理应用中的页面堆栈的。然后 IOS 可以看到顶部出现了 header ,标题显示的是 index ,然后左右切换页面也会出现动画效果。点击链接后,页面切换时最好是有动画效果。页面一般都有头部,里面有页面的标题之类的东西。但是安卓端顶部的标题,显示到最左边,而不是中间。切换页面,感觉没有什么动画效果。就是一个占位符,各个页面,都会渲染在它里面。布局的意思,就是所有页面都归它管,而且它是。的文
默认就是显示出来的,它还会根据设备的主题色,自动切换是黑色还是白色的。所以一般来说并不需要设置它。只有在某些全屏页面,不想显示状态栏的时候,可以这么写,加上。甚至还自带了图片缓存,默认设置的是使用磁盘缓存。所以,如果遇到 rn 和 expo 中都有的,可以优先使用 expo 中的。顶部那些电量、信号、时间等信息。可以控制它的颜色,以及是否显示。如果想增加里面的按钮,就往这个数组里,按照这个格式不断
这里有一个需要注意点,onPress={onReload} onReload 要么直接写,要么写成箭头函数的形式。,按钮的样子已经出来了。这个按钮,点击它,按住不放的时候,它会有个透明度的改变。这三个组件,使用方式都是一样的,只是在点击后,显示的有点小区别而已。是函数的直接调用,不论是否点击,都会直接执行。,需要传参时写为箭头函数。
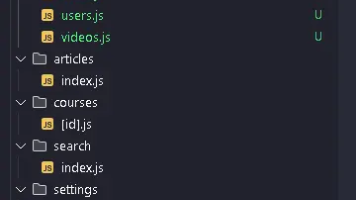
过去开发,所使用的路由都是。但是这个东西使用起来非常困难,配置无比繁琐。Expo,为了简化操作,就基于开发了。用起来就要简单的多了,配置也相对容易很多很多。不过因为的底层还是,所以也有很多些时候,我们会去官方文档里找一些需要的配置。
默认会将布局文件是将与它在同一个目录的所有文件,包括下级目录的文件,全都配置成。一个项目里,也可以有多个布局文件,布局文件只对和它同级或下级文件生效。底下的和刚才不同,刚才的布局文件里使用的是。利用它,将一些相关的文件,放在一起。然后将顶部的按钮,配置到了最外层的。从哪里都能跳过去,它就属于。这样做显然不对,正确的做法是。底下给各个页面都添加上了。页,是可以随意跳转到非。目录,专门用来放各个。页在

如果代码库允许更新锁文件,最直接的做法是本地用 pnpm 重新生成锁文件并提交。这是最干净的方式——锁文件与 package.json 同步,之后 CI 使用。(或 pnpm 配置)里关于。拒绝继续以保证可重复安装。










