
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
以Mapmost智慧收费站项目为例,展现智能技术在数字孪生建模、纹理增强、视频生成中的效率提升,未来将集成AI能力,降低实施成本,聚焦业务创新与价值创造。

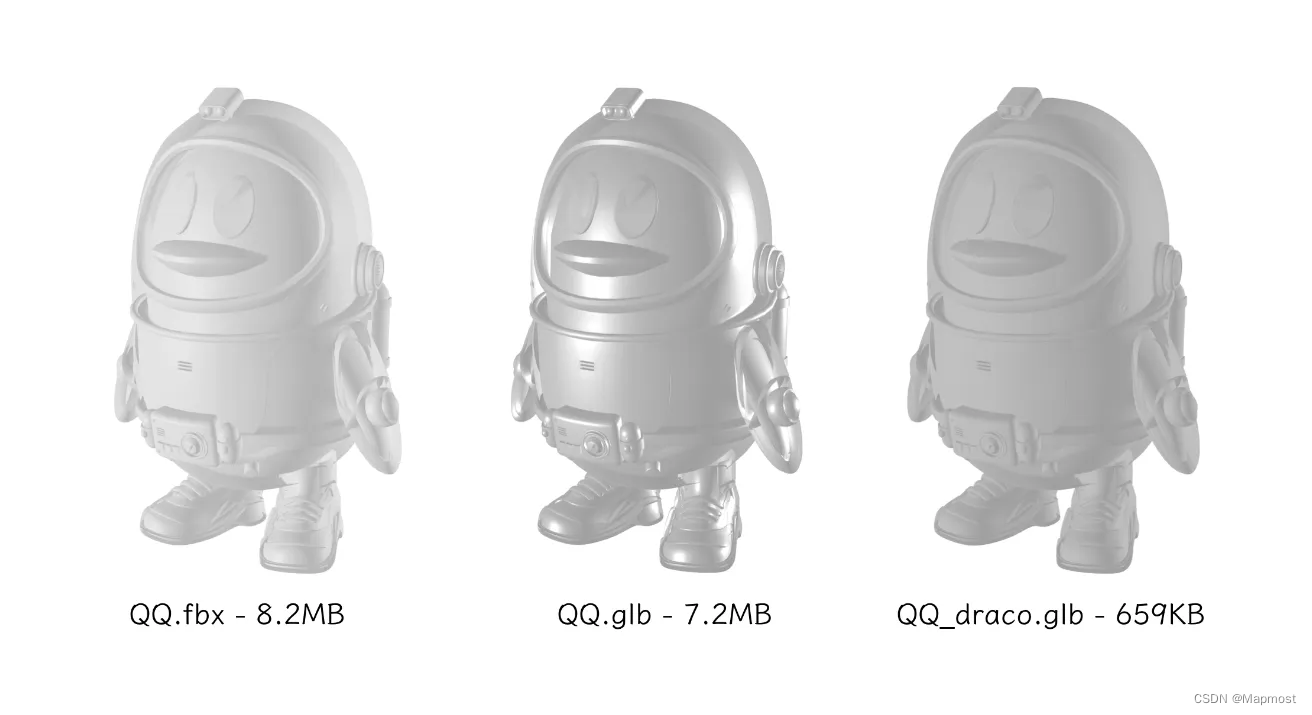
解析3DGS技术优势及Mapmost全链路工具,实现高效三维重建,推动数字孪生应用发展!

WebGL 是一种强大的图形渲染技术,可以在浏览器中快速渲染复杂的 3D 场景。但是,由于 WebGL 的高性能和高质量要求,如果不注意性能优化,它可能会消耗大量的 CPU 和 GPU 资源,导致应用程序性能下降。

本文将深入解析三维管线分析的技术逻辑、应用场景,并探讨如何通过Mapmost三维空间智能平台实现高效、智能的管线全生命周期管理。我司目前有一款专注于管线数据处理的基础软件,能够实现对各类管线数据的高效存储管理、数据质检、三维自动化建模、空间分析等一站式功能,实现管网空间数据的精细化、立体化综合管理,真实还原地下管线“脉络”,清楚表达管线、管点及设备设施的真实情况,提供精准、高效、可视化的管线数据底

自然灾害监测预警零代码开发平台-流域洪水、森林火灾、滑坡泥石流仿真分析。

当今制造业正受到先进技术的快速推动。数字孪生、3D AI、机器人自动化和沉浸式现实技术是推动制造业现代化的最重要因素。这些创新不仅增强了传统制造流程,而且从根本上改变了行业的生产、质量控制和整体运营效率。

地理知识图谱技术为提供了一种知识获取、存储、展示和管理的模式,帮助实现地理实体语义化的关系表达,地理知识图谱将成为自然资源管理、数字中国建设智能化转型的重要推动力。例如基于NLP的地理知识图谱构建方法,可以自动构建地理知识图谱,并支持多种查询方式。在目前热门的实景三维与新型基础测绘中,地理知识图谱可助力地理实体语义化的关系表达,服务新型测绘基础地理实体的构建、管理、挖掘与应用。自然语言处理主要应用

其核心思想是当物体对渲染出图像的贡献越少时,使用越简单的形式来表达该物体,以此减少场景的几何复杂性,提高绘制算法的效率。LOD技术通常对每一原始多面体模型建立几个不同逼近精度的几何模型,每个模型保留了一定层次的细节,在绘制时根据不同的标准选择适当的层次模型来表示物体,从而优化了数据的传输和渲染效率。这种层级细节技术使得系统能够根据用户视角的变化,自动选择加载适当细节级别的瓦片,从而在保证渲染质量的

地理知识图谱技术为提供了一种知识获取、存储、展示和管理的模式,帮助实现地理实体语义化的关系表达,地理知识图谱将成为自然资源管理、数字中国建设智能化转型的重要推动力。例如基于NLP的地理知识图谱构建方法,可以自动构建地理知识图谱,并支持多种查询方式。在目前热门的实景三维与新型基础测绘中,地理知识图谱可助力地理实体语义化的关系表达,服务新型测绘基础地理实体的构建、管理、挖掘与应用。自然语言处理主要应用

玻璃的关键特性在于反射和折射效果,如果不额外添加在引擎内不太容易展现出玻璃靓丽的反射效果,如果在材质里加上一个环境映射那么反应出来的效果就可控可调。这些场馆不仅外观炫酷,功能齐全,更重要的是背后应用了一系列先进的技术和材料,其中最为亮眼的就是巴黎奥运会永久性体育场馆之一——水上运动中心。首先,在UE创建一个新的材质,并命名为“M_GlassCurtain”。之后创建材质实例,实例材质球放入创建好的











