简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
智能制造系统是一套集成的解决方案,它利用物联网(IoT)、大数据分析、人工智能(AI)、机器学习和云计算等技术,实现工厂和生产线的自动化、数据驱动和智能化。这些系统能够监控和控制生产过程,优化资源分配,提高生产效率和产品质量,同时减少能源消耗和浪费。智能制造系统通过实时数据分析和预测性维护,能够提前识别潜在的生产问题,从而减少停机时间和提高整体运营的可靠性。AI技术,包括机器学习和深度学习,使智能

Foxmail邮箱是我们办公邮箱中比较有代表性和使用性的一款邮箱软件,今天笔者为大家介绍一下Foxmail邮箱的功能和使用方法。10、可以在设置里对邮箱的基本功能进行设置,并且可以设置反拦截黑名单 让我们不受垃圾邮件的骚扰。弹出成功窗口,即为成功,点击完成后,即可开始使用Foxmail。3、双击打开 ,出现邮箱设置界面输入我们的账号密码,点击创建。7、收件箱在操作界面的左侧,点击收取可以进行邮件的

npm 安装报错 rollbackFailedOptional verb npm-session 解决办法今天在项目中使用npm命令安装插件时,一直卡在rollbackFailedOptional verb npm-session不会动,尝试了很多办法后,找了度娘发现是自己的淘宝镜像用不了了。找到了下面几条命令特别好用,解决了我的问题。

智能制造系统是一套集成的解决方案,它利用物联网(IoT)、大数据分析、人工智能(AI)、机器学习和云计算等技术,实现工厂和生产线的自动化、数据驱动和智能化。这些系统能够监控和控制生产过程,优化资源分配,提高生产效率和产品质量,同时减少能源消耗和浪费。智能制造系统通过实时数据分析和预测性维护,能够提前识别潜在的生产问题,从而减少停机时间和提高整体运营的可靠性。AI技术,包括机器学习和深度学习,使智能

2.安装 npm install --global --production windows-build-tools。python(v2.7 recommended, v3.x.x is not supported) - 推荐。npm config set python python2.7 #再设置环境。npm install --python=python2.7 #先下载。清除npm缓存 npm

智能制造系统是一套集成的解决方案,它利用物联网(IoT)、大数据分析、人工智能(AI)、机器学习和云计算等技术,实现工厂和生产线的自动化、数据驱动和智能化。这些系统能够监控和控制生产过程,优化资源分配,提高生产效率和产品质量,同时减少能源消耗和浪费。智能制造系统通过实时数据分析和预测性维护,能够提前识别潜在的生产问题,从而减少停机时间和提高整体运营的可靠性。AI技术,包括机器学习和深度学习,使智能

智能制造系统是一套集成的解决方案,它利用物联网(IoT)、大数据分析、人工智能(AI)、机器学习和云计算等技术,实现工厂和生产线的自动化、数据驱动和智能化。这些系统能够监控和控制生产过程,优化资源分配,提高生产效率和产品质量,同时减少能源消耗和浪费。智能制造系统通过实时数据分析和预测性维护,能够提前识别潜在的生产问题,从而减少停机时间和提高整体运营的可靠性。AI技术,包括机器学习和深度学习,使智能

I. 简介什么是 Docker 容器Docker 容器是一种轻量级、可移植、自包含的软件打包和部署技术。它可以将应用程序和依赖项打包在一个可移植的容器中,并提供一个一致的运行环境,无论在哪个计算机上运行都能够保证应用程序的可靠性和稳定性。在 Docker 容器中,应用程序和其所有依赖项被打包在一个容器中,这包括操作系统、库、应用程序代码和配置等。由于所有的依赖项都被打包在一个容器中,所以它可以轻松
java面试题及答案2024,java2024最新面试题及答案(之二)

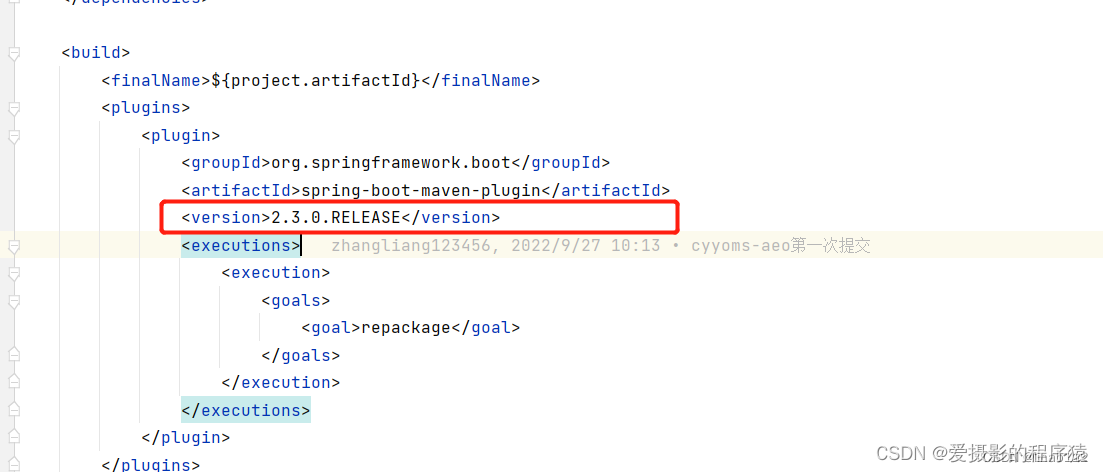
因为之前有些模块的打包插件的版本也没有添加是可以正常使用的,但是今天突然不行了,后来发现spring boot 3.0版最近正式发布了,3.0版是基于java 17 的,不指定的话,默认引用最新的导致这种问题的发生,所以大家做的时候,所有模块的打包插件的版本一定要指定一下,避免出现这种问题,当然这个版本号最好在总的pom文件中定义一下,子模块中直接引用就可以了,不用在每个子模块中一一定义了。找到出