
简介
该用户还未填写简介
擅长的技术栈
未填写擅长的技术栈
可提供的服务
暂无可提供的服务
IDEA和GIT实现cherry pick拣选部分变更到新分支
从一个git分支提取部分变更到新分支

解决idea在debug模式下变得非常慢的问题
解决idea在debug模式变慢的问题
vue 监听是否切屏和开启小窗
vue监听切屏和小窗

企业微信通过群聊机器人用springboot发送信息
学习了一下,如何通过企业微信的群聊机器人发送信息,没想到比想象中的简单,那么这次就来讲讲如何进行通过群聊机器人发送信息吧
字节流及存放本地文件上传和下载文件
使用字节流和本地文件两种方式,实现上传和下载文件

vue项目引入外部图标
以vantui框架为例教大家vue项目如何引入外部图标

解决Server returned HTTP response code: 403 for URL报错
前言在调用某个接口的时候,突然就遇到了Server returned HTTP response code: 403 for URL报错这个报错,导致获取不到接口的数据;一开始,查到一个大部分说是HttpURLConnection conn = (HttpURLConnection) url.openConnection()这里加入httpUrlConn.setRequestProperty("U
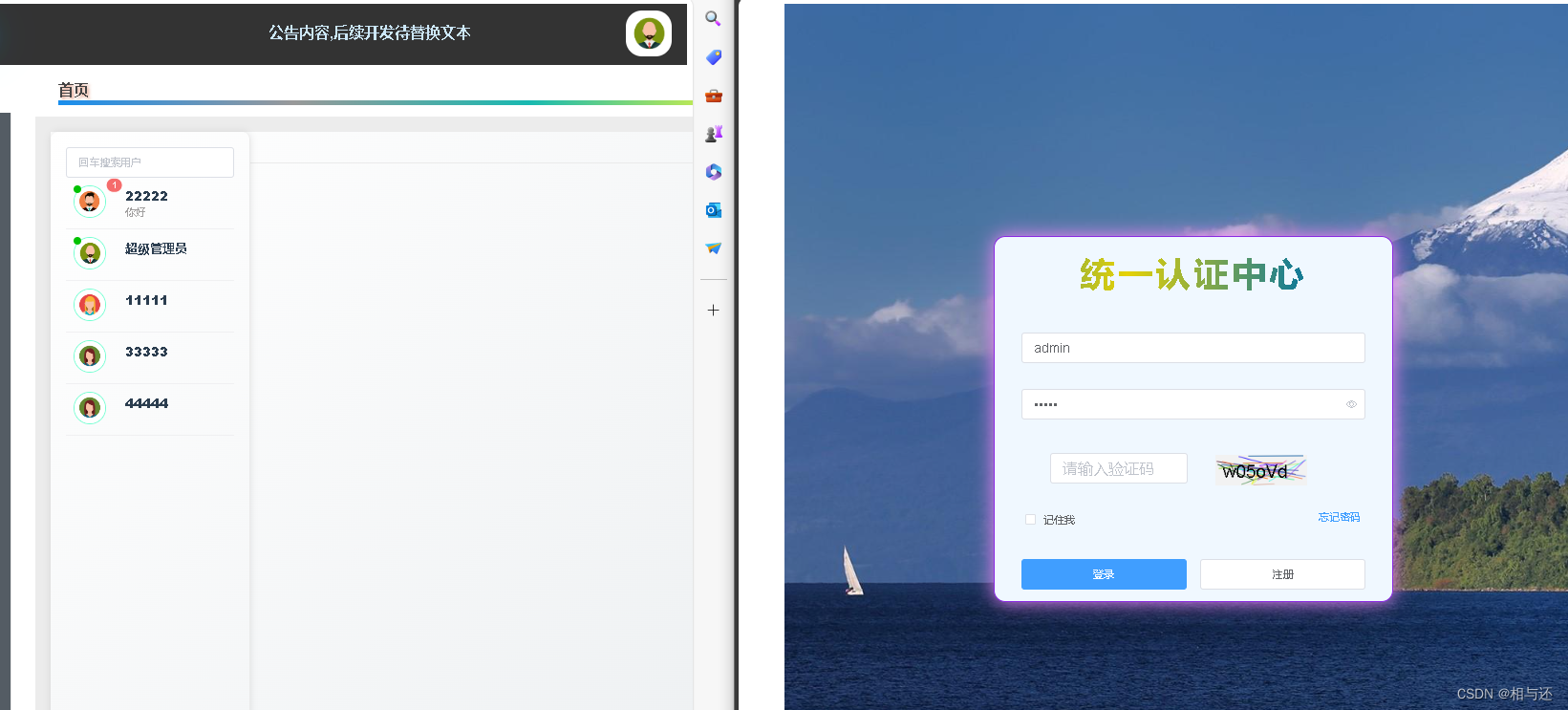
vue+springboot+websocket实时聊天通讯功能
vue+springboot+websocket实现聊天功能,实时更新在线人信息状态以及实时更新已读未读

vue 监听是否切屏和开启小窗
vue监听切屏和小窗











