
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
购买阿里云服务器 系统选centos配置服务器上传公钥(可以使用github的公钥来配置$ cat ~/.ssh/id_rsa.pub)连接阿里云服务器可以使用mobox连接连接sftp方便文件上传golang连接redis效果
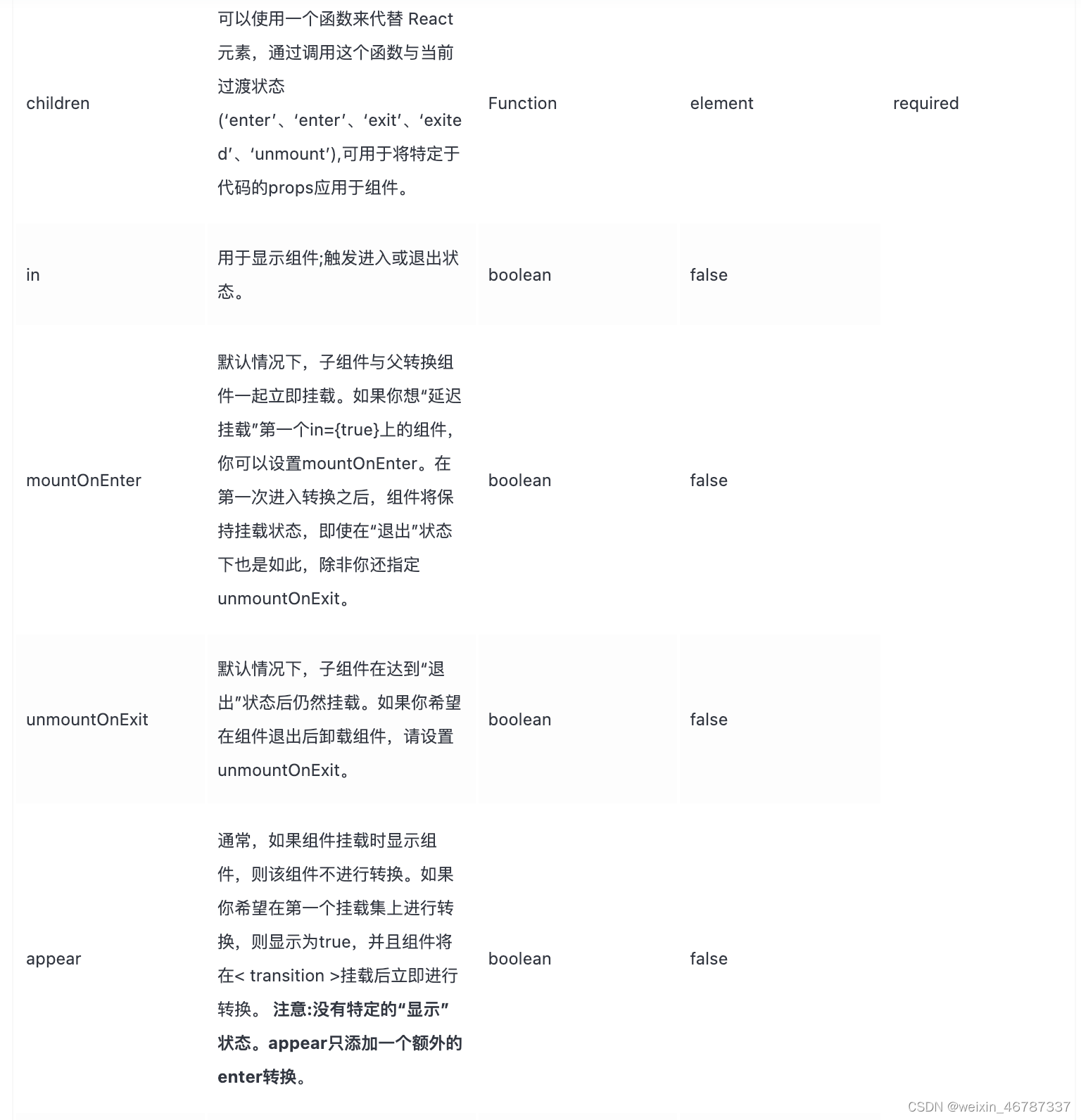
1)in传入boolean值,传入的是true代表开启enterenter-active和enter-done的这一变化过程,传入false代码开启exitexit-activeexit-done这一过程(必传)(2)timeout表示执行时间,enter-active到enter-done或者exit-active到exit-done的执行时间(必传)(3)classNames定义添加的类名,这

我们知道他是基于proxy 实现响应式的能力, 解决了vue2所遗留下来的一些问题,同时也正由于proxy的特性,也提高了运行时的性能凡事有利有弊, proxy虽然无敌,但是他也有本身的局限,从而产生一些我认为的弊端(其实就是不符合js语言的自然书写方式,有的人觉得就是个特殊写法,他不属于弊端)原始值的响应式系统的实现 导致必须将他包装为一个对象, 通过 .value 的方式访问ES6 解构,不能
1.安装Vmware打开官网下载文件双击下载的文件安装应用打开应用2.安装镜像 这里采用centos7下载镜像3.创建虚拟机流程:点击创建新的虚拟机=》下一步=》选择下载好的centos镜像的路径下一步=》将虚拟机取名为centos7,填写用户名密码,注意root用户的密码将于新创建的用户的密码一致=》下一步=》填写处理器数量,依据自己的电脑配置进行填写下一步=》将内存大小设置为4096下一步=》
搜了很多资料没有搜到一篇能解决问题的文章,基本上都是说什么vite引入的问题,其实并不是,官网给的按需引入的代码没有什么问题这是vite的配置import vue from '@vitejs/plugin-vue';import styleImport from 'vite-plugin-style-import';export default {plugins: [vue(),styleImpo
vue3使用eslint后每个组件/文件第一行都报错1:1 error Parsing error: Unexpected token <1:1 error Parsing error: The keyword 'import' is reserved之所以报错是因为eslint配置错了导致解析的时候出错这样的报错是因为自己手贱把eslintrc的配置文件写成了.eslintrc.ts这样e
意思是如果你只是使用一个版本Homebrew,直接执行命令即可,如果你想多个版本共存或者使用了别名,就把brew关键字替换为别名名称,如前面的abrew、ibrew。ARM版Homebrew需要安装在/opt/homebrew路径下,早期的时候需要手动创建目录执行命令,目前使用最新脚本不需要手动操作。注意:本文中的安装脚本会设置中科大源镜像,如果你也想设置cask和bottles的镜像,请按下面注

1.base 配置打包路径,或者开发路径base: './',2.alias 别名配置import { resolve } from 'path';export default defineConfig({...resolve: {alias: {'@': resolve(__dirname, 'src'), // 设置 `@` 指向 `src` 目录},},...)}3.build 打包配置ex
1.base 配置打包路径,或者开发路径base: './',2.alias 别名配置import { resolve } from 'path';export default defineConfig({...resolve: {alias: {'@': resolve(__dirname, 'src'), // 设置 `@` 指向 `src` 目录},},...)}3.build 打包配置ex
Vue3 跟 Vite 正式版发布有很长一段时间了,生态圈也渐渐丰富起来,作者已在多个项目中使用,总结一下:就是快!也不用担心稳定性问题,开发体验真不是一般好!还没尝试的同学可以从本文开始学习,从 0 开始手把手带你搭建一套规范的 Vite + Vue3 + TypeScript 前端工程化项目环境。本文篇幅较长,从以下几个方面展开:架构搭建代码规范提交规范单元测试自动部署本项目完整的代码托管在










