
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
在asp.net core、asp.net 中做where条件过滤筛选的时候写的长而繁琐不利于维护,用PredicateBuilder可以简化,加上Any和Contains进行进一步处理在linq中各种条件表达式可能写的巨长而且过几天自己都看不懂了,这个可以用在各种地方,我举例一部分在列表中一般都会有查询筛选这一角色可以精准查询,模糊查询,未知类型查询,跨表查询等等public async Tas
解决不了就把枚举也转成stringany类型就可以了。也可以字符获取字符,前端接口用发枚举规定值,这个是ts不支持但是可以用,只是爆红,解决不了问题,就解决带来问题的东西。
建议:最好直接用字符串,我是没办法要求保密,存取都是字符串,程序里面是byte数组。这是在后端处理,反正前端也是乱码我没管前端的。既然他到前端会转换成字符串那么就是被转码了。那我们反向转码就好了。

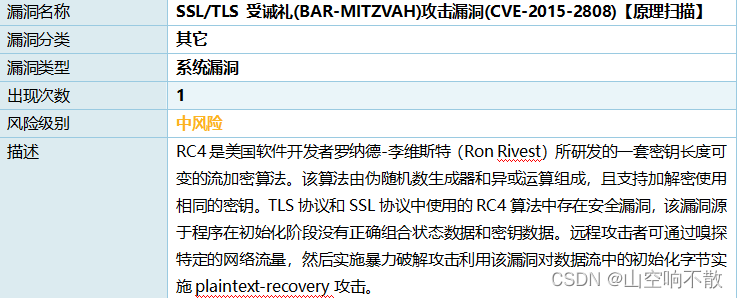
SSL/TLS RC4 信息泄露漏洞(CVE-2013-2566) 和 SSL/TLS 受诫礼(BAR-MITZVAH)攻击漏洞(CVE-2015-2808)

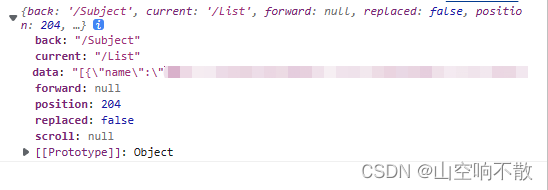
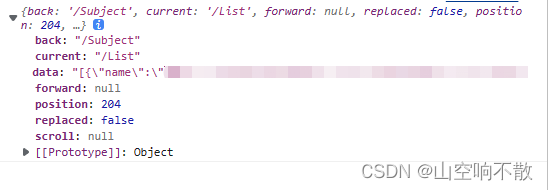
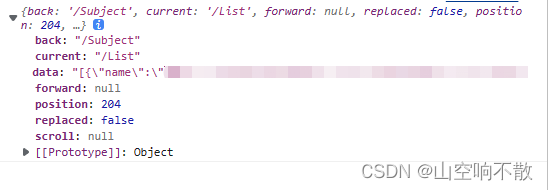
params传参接收为空,query可以用但不能用隐藏Url地址内的值,隐藏参数Url不显示跳转内容,用History Api来写,这个相当于history模式父级调到子集后,子集访问历史查到的这个数据,省略了Url显示和刷新不存在的的问题。2. JSON.parse(history.state.data)接收时也需要转换一下。query可以用但不能用隐藏Url地址内的值,所以我们用History

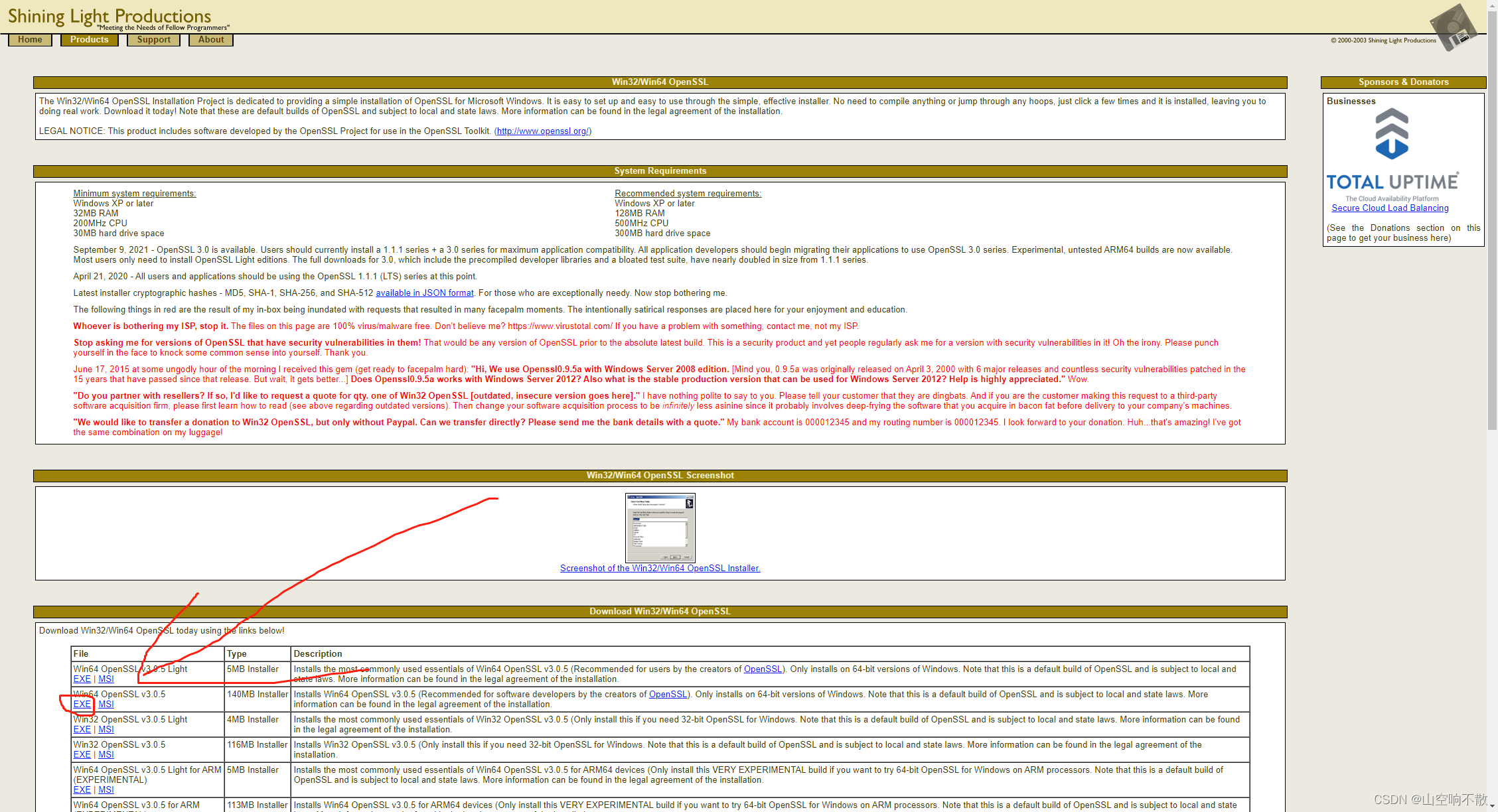
Windows Server 服务器漏洞:OpenSSL 信息泄露漏洞(CVE-2016-2183)和 OpenSSL弱加密算法系统版本:windows server 2008、iis7.0

params传参接收为空,query可以用但不能用隐藏Url地址内的值,隐藏参数Url不显示跳转内容,用History Api来写,这个相当于history模式父级调到子集后,子集访问历史查到的这个数据,省略了Url显示和刷新不存在的的问题。2. JSON.parse(history.state.data)接收时也需要转换一下。query可以用但不能用隐藏Url地址内的值,所以我们用History

vue接收后端传过来excel表格的文件流并下载题外话:当接收文件流时要确定文件流的类型,但也有例外就是application/octet-stream类型,这个类型简单理解意思就是通用类型类似 var 、object、array 这样什么都可以存的类型,传到前端就是一堆文字没有类型需要指定(后面说)首先要先看看后端传过来的是一些什么东西,要是传过来就不对那不是花冤枉功夫改这是传过来正确格式也就是
params传参接收为空,query可以用但不能用隐藏Url地址内的值,隐藏参数Url不显示跳转内容,用History Api来写,这个相当于history模式父级调到子集后,子集访问历史查到的这个数据,省略了Url显示和刷新不存在的的问题。2. JSON.parse(history.state.data)接收时也需要转换一下。query可以用但不能用隐藏Url地址内的值,所以我们用History

Windows Server 服务器漏洞:OpenSSL 信息泄露漏洞(CVE-2016-2183)和 OpenSSL弱加密算法系统版本:windows server 2008、iis7.0











