简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
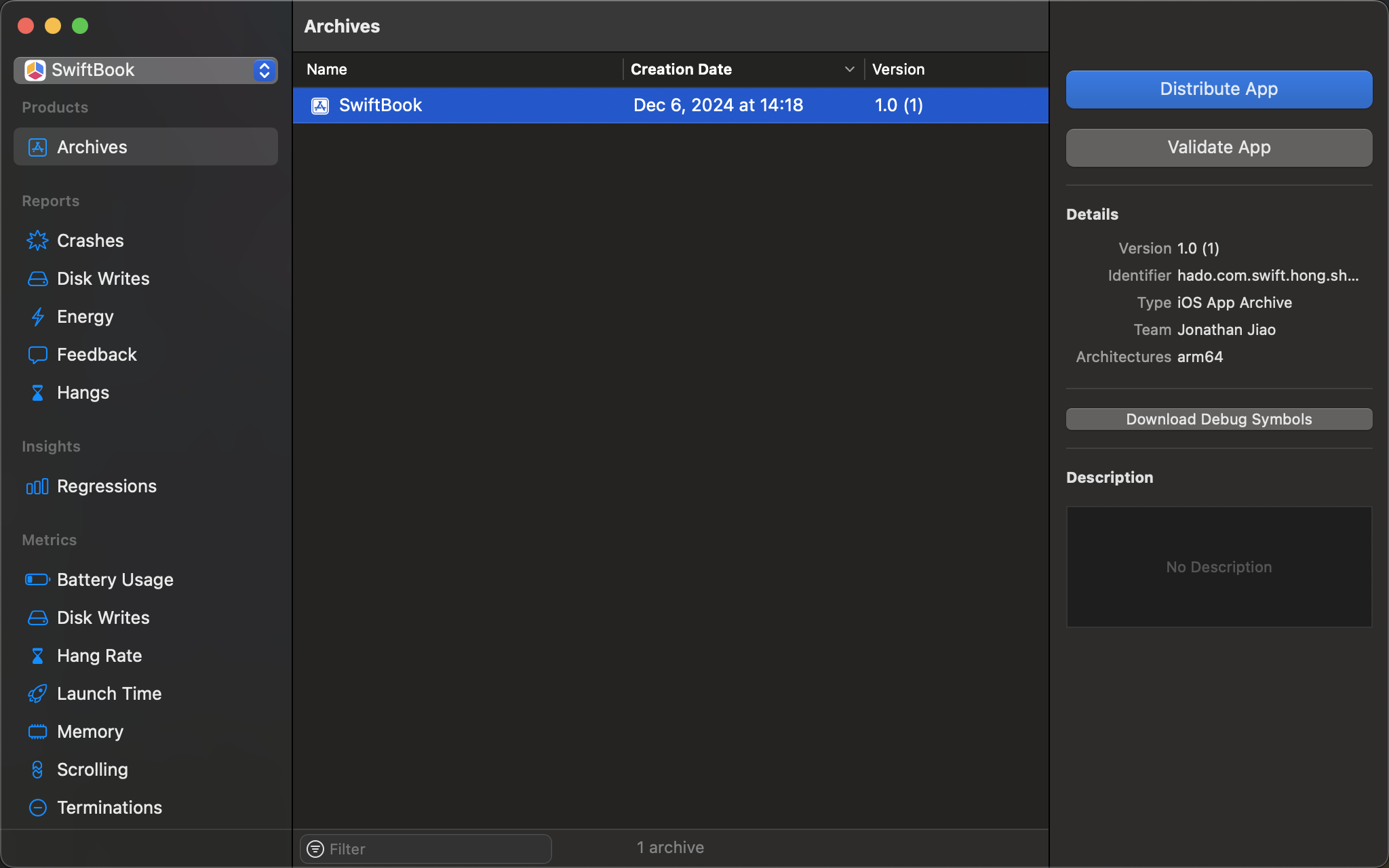
有时候我们个人开发者没有购买苹果的开发者证书,就没办法打包ipa文件,但是现在不是有万能签嘛,所以我们将个人项目先导出未签名的ipa包,再使用万能签等工具来给这个ipa签名,就可以在我们的iphone手机上安装使用了,超级无敌方便,而且iphone也不用越狱。然后在Products > Applications > 找到我们的app。在项目的Product > Archive。在弹出的finder

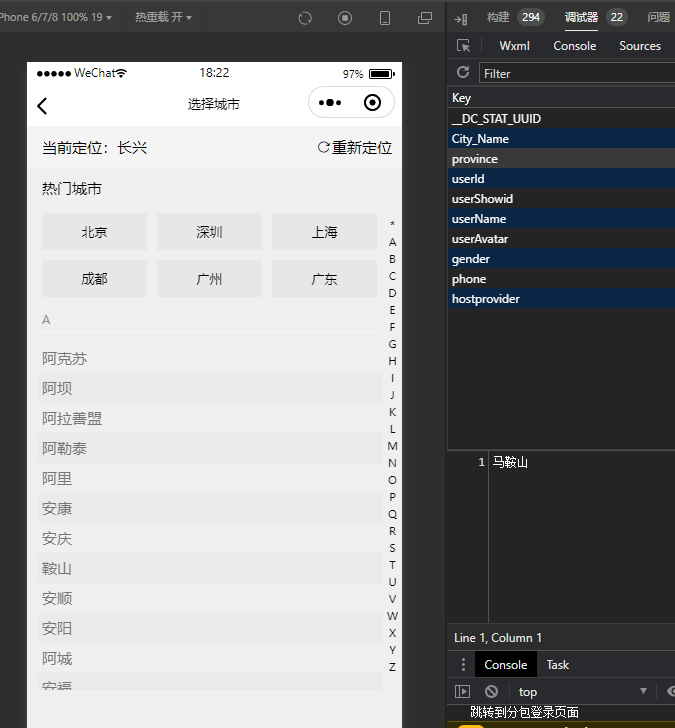
这个组件的功能:可以重新定位获取到用户的具体位置,这个是通过getLocation这个api和高德地图的api获取到的,getLocation这个api需要在微信公众平台后台>开发管理> 接口管理里面申请才能使用的,不然无法使用哦,这个接口申请好像特别难,需要技巧,希望大家都能申请到吧。高德的api需要到高德的后台获取,个人开发者每天有5000限额可以使用。也可以通过点击右边的字母快速跳转到对应的

1.创建自己的github主页属性项目——跟你github用户名一致即可, 比如我github名字叫是sjj1024, 创建一个sjj1024的同名项目,勾选生成README.md文件。- 项目Action里面点击创建一个WorkFlow文件,名字叫Profile3D。

【代码】tauri-plugin-http插件暂时不支持流传输Streaming,所以大模型的流传输就难了,所以还是用js的请求吧。

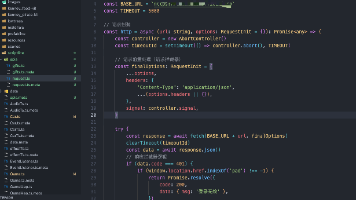
因为要在cocos游戏项目里面发送网络请求获取数据,并且还有可能用到websocket发送请求,所以这里封装一个fetch放便使用

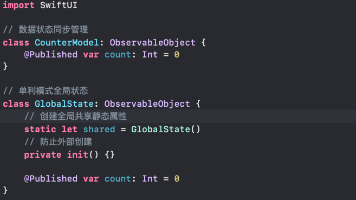
SwiftUI中实现全局状态共享的四种方式:1. @StateObject+@EnvironmentObject:父视图创建状态并通过环境变量传递;2. @StateObject+@ObservedObject:父视图显式传递状态给子视图;3. @AppStorage:适合轻量持久化数据;4. 单例模式:创建全局共享的ObservableObject实例。这些方法都支持状态响应和变化监听,可根据场

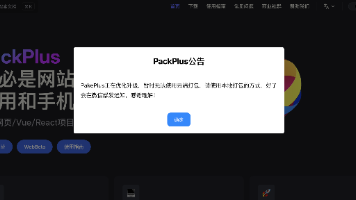
本文介绍了两种实现多语言提示的方法:JS脚本和Vue组件。核心逻辑是检测用户首次加载时自动匹配浏览器语言,后续保持用户选择。重点展示了Vue组件方案,通过localStorage存储首次访问状态,根据浏览器语言重定向,并实现多语言公告弹窗功能。组件包含标题、内容、确认按钮的动态显示,支持响应式布局和点击关闭功能。代码示例完整展示了数据获取、语言判断、样式定义等实现细节。

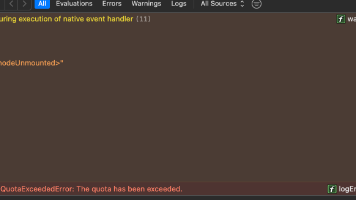
浏览器本地存储(LocalStorage/SessionStorage)容量上限为5MB,超限会报错。可通过计算函数检测当前用量:统计所有键值对的UTF-16编码总字节数(每个字符2字节),将结果转换为KB/MB等易读格式。大型项目或存储图片时容易触达上限,建议定期检查清理。示例代码可输出当前使用量,帮助开发者监控存储情况。

ssh2是一个功能强大的 Node.js 库,用于通过 SSH 协议与远程服务器交互。它支持命令执行、文件上传下载、端口转发等操作,常用于自动化脚本和远程服务器管理。下面是ssh2的详细使用步骤和常用方法介绍。

摘要:通过截图和技术栈,豆包AI可快速生成页面模板代码,直接复制到编辑器中使用。利用cursor工具可自动创建项目文件结构,虽需人工校验,但显著提升开发效率。该方法支持删除不需要的页面元素,特别适合个人开发者快速搭建demo原型,实现所见即所得的开发体验。(98字)