简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
JVMJvm 主要组成部分及作用两个子系统两个组件java程序运行机制步骤JVM 运行时数据区(虚拟机内存)关于虚拟机深拷贝和浅拷贝在虚拟机的表现堆栈常说的堆栈有什么区别Jvm 主要组成部分及作用JVM包含两个子系统和两个组件,两个子系统Class loader(类装载) :根据给定的全限定名类名(如: java.lang.Object)来装载class文件到Runtime data area中的
背景获取此错误的原因,我这边的错误是从redis 获取 集合数据,解析错误,以前没有出现过此种错误。突然出现。为了保证数据ok做了兼容,兼容代码如下;try {// 从redis 获取配置数据Object cnObject = redisUtil.get("cn");if (cnAddress == null) {// 调用方法返回集合List<AddressDTO> Info = g
前言:使用ws 报错为解析变量$其实这个东西是属于jquery的,因为没有jquery做支持所以他就报了这个变量没有初始,解决办法需要加包或者直接引入<script src="https://code.jquery.com/jquery-3.3.1.min.js"></script>由于项目是vue项目编程式所以还是添加对应的依赖包进行解析下载js3.3.1.min保存完成
意思就是没有初始化, 排除了main 的注册过程,已经使用了这个vuedraggable 组件。日志已经打印出来了val。既然如此,考虑到组建问题,在网上搜索关于该组建的问题,得到结论如下。vue 3需要使用高版本 “vuedraggable”: “^4.1.0”我的报错定位到使用拖拽组件 ,按照api 配置一使用改组建就报错具体报错如下。大致意思 属性xxx 过去 在渲染访问期间,但是没有实例定
卸载 vue –安装 vueVitevite 官网学习开始构建越来越大型的应用时,需要处理的代码量也呈指数级增长。包含数千个模块的大型项目相当普遍。我们开始遇到性能瓶颈 —— 使用开发的工具通常需要很长时间(甚至是几分钟!)才能启动开发服务器,即使使用 ,文件修改后的效果也需要几秒钟才能在浏览器中反映出来。如此循环往复,迟钝的反馈会极大地影响开发者的开发效率和幸福感。1.旨在利用生态系统中的新进展

定义:用于组件通信中父级组件调用操作子组建方法和响应式属性参数能力在使用前需要了解两个拷贝对象函数shallowRef这两个都是vue包里面的简单带过一下:处理对象最外层属性的响应式(浅响应式)。shallowRef:只处理基本数据类型的响应式, 不进行对象的响应式处理。
除了HBuilderX可视化界面,也可以使用 cli 脚手架,可以通过 vue-cli 创建 uni-app 项目。全局安装 vue-cli配置tailwindcss插件在 tailwind.config.js 配置文件中添加所有模板文件的路径。将加载 Tailwind 的指令添加到你的 CSS 文件中在你的主 CSS 文件中通过 @tailwind 指令添加每一个 Tailwind 功能模块。安

除了HBuilderX可视化界面,也可以使用 cli 脚手架,可以通过 vue-cli 创建 uni-app 项目。全局安装 vue-cli配置tailwindcss插件在 tailwind.config.js 配置文件中添加所有模板文件的路径。将加载 Tailwind 的指令添加到你的 CSS 文件中在你的主 CSS 文件中通过 @tailwind 指令添加每一个 Tailwind 功能模块。安

卸载 vue –安装 vueVitevite 官网学习开始构建越来越大型的应用时,需要处理的代码量也呈指数级增长。包含数千个模块的大型项目相当普遍。我们开始遇到性能瓶颈 —— 使用开发的工具通常需要很长时间(甚至是几分钟!)才能启动开发服务器,即使使用 ,文件修改后的效果也需要几秒钟才能在浏览器中反映出来。如此循环往复,迟钝的反馈会极大地影响开发者的开发效率和幸福感。1.旨在利用生态系统中的新进展

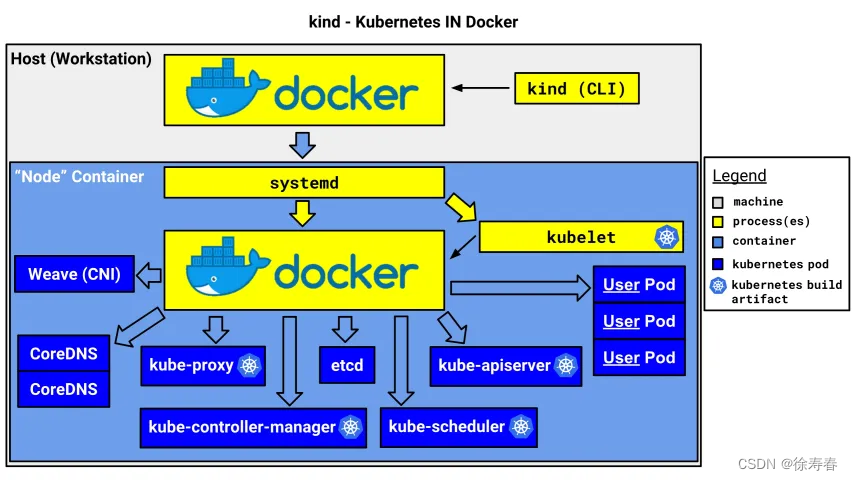
kind 是 Kubernetes in Docker 的简写,是一个使用 Docker 容器作为 Nodes,在本地创建和运行 Kubernetes 群集的工具。适用于在本机创建 Kubernetes 群集环境进行开发和测试。kind 使用 kubeadm 创建和启动群集节点。