
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
前文:我们用visual studio看别人代码或者看函数不知道意思的时候,看鼠标下滑看官方提示,又是全英文看不懂,这种情况换成中文就会很大提高代码书写效率,大家也可以去看官方文档是怎么教我们做的:https://docs.microsoft.com/zh-cn/dotnet/core/install/localized-intellisense...
1. 创建好项目,添加一个控制器,新建用户登录api接口和接收用户登录信息类DtoDto就包含两个字段,账号和密码2.安装NuGet包,搜索JWT,安装图下这个包3.在appsettings.json添加JWT加密需要的私钥,发布者等相关配置信息,私钥用户可以自定义。私钥:SecretKey发布者:Issuer接收者:Audience"Authentication": {"SecretKey":
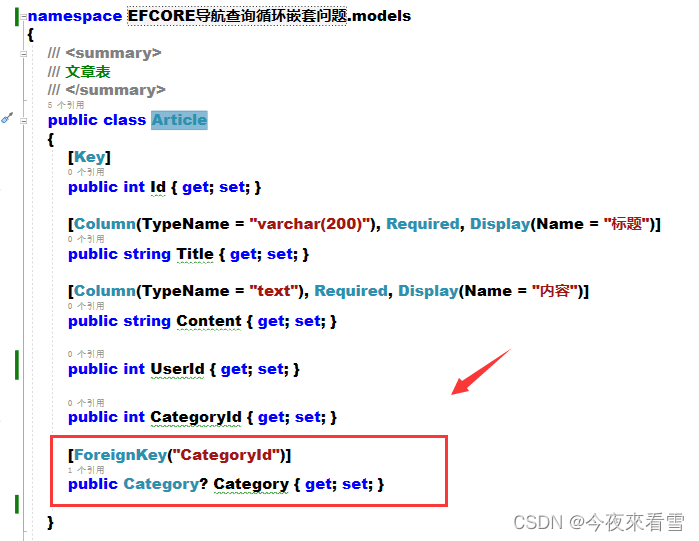
我觉得上面的不是最佳的解决方案,因为如果我们要查询的Articles类有很多字段,那岂不是要在select里面写很多代码,所以我想到了另一个解决方案,通过映射Dto的方式,我们先安装所需要的包。网上找到的解决方案是用select删选,不要查询到Category类里面的Article字段。我们新建一个ArticleDto类,类里面什么都不用写,只需要继承Article类就行。在Program文件依赖

.net6 下 SqlSugar迁移创建表库到sqlserver数据库以及根据 sqlserver数据库生成实体类到指定文件夹
需求描识:当我们查询时,要根据前端传的参数字段是否为空来查询,字段为空则返回全部,不为空则只返回匹配的参数
在vue项目中使用svg矢量图
【代码】halcon图片剪裁以及区域剪裁、交集、并集等基本算子操作。
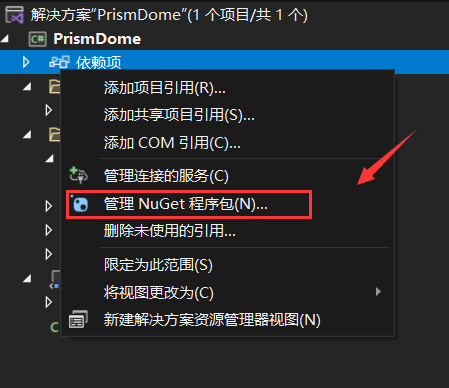
安装基本配置使用prism一 安装方式有两种,其一是直接在项目里下载,其二是安装prism扩展,这样每次新建项目都可以选择prism项目模板1. 直接在项目里下载,右键依赖项选择管理NuGet程序包搜索Prism.Dryioc,点击安装即可2.安装Prism扩展,点击扩展管理扩展,如果没有那就是在工具那里搜索prism,点击安装即可二 基本配置Prism项目基本配置Prism,打开App.xaml

1、添加字段alter table 表名 add 字段名 type not null default 02、修改字段名alter table 表名 rename column A to B3、修改字段类型alter table 表名 modify column UnitPrice decimal(18, 4) not null4、修改字段默认值alter table 表名 drop constra
先找到nginx进程号,命令如下ps -ef|grep nginx重启命令kill -HUP 进程号kill -HUP 2072常用命令#杀死进程kill -QUIT 2072#强制停止pkill -9 nginx#验证nginx配置文件是否正确#方法一:进入nginx安装目录sbin下,输入命令./nginx -t#看到如下显示nginx.conf syntax is oknginx.conf










