简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
关于React-NativeReact native源自React,React 是一套可以用简洁的语法高效绘制Dom的框架。React中需要使用JSX语法,JSX是对JavaScript的扩展。JSX可以将CSS,HTML,表达式进行一起书写,简化了html代码书写的形式。优势跨平台兼容性使用React Native,您可以编写一次代码并多次部署到Android和iOS操作系统。对于创...
本文介绍了Three.js中ShaderMaterial(着色器材质)的使用,重点讲解了顶点着色器和片元着色器的工作原理,并提供了两个实用案例:警告标记效果和收缩光环效果。警告标记效果通过动态调整着色器参数实现红色警示光圈动画,适用于数字孪生项目中的设备故障提示;收缩光环效果则利用六边形网格函数创建蓝色光晕动画,可应用于智慧机房监测系统等场景。两个案例都演示了如何通过uniforms参数控制动画效

相信大家在使用three.js中开发过基于3D模型数据内容编辑功能时可能会遇到这样一些问题吧。当你辛苦半天将一个模型场景效果如:相机角度,材质贴图,金属度,粗糙度,自发光,灯光,曝光度,色调映色,场景环境光等参数调至最佳后,因为页面关闭或者刷新导致重新进入页面需要重新去编辑调试数据模型场景,又或者需要手动修改代码默认参数值时,这种情况无论是对于开发者和使用者来说都是一个痛苦的过程。基于这个需求背景

1.手机号码格式验证function mobile(value) {return /^1[23456789]\d{9}$/.test(value)}2.验证电子邮箱格式function email(value) {return /^\w+((-\w+)|(\.\w+))*\@[A-Za-z0-9]+((\.|-)[A-Za-z0-9]+)*\.[A-Za-z0-9]+$/.test(value);
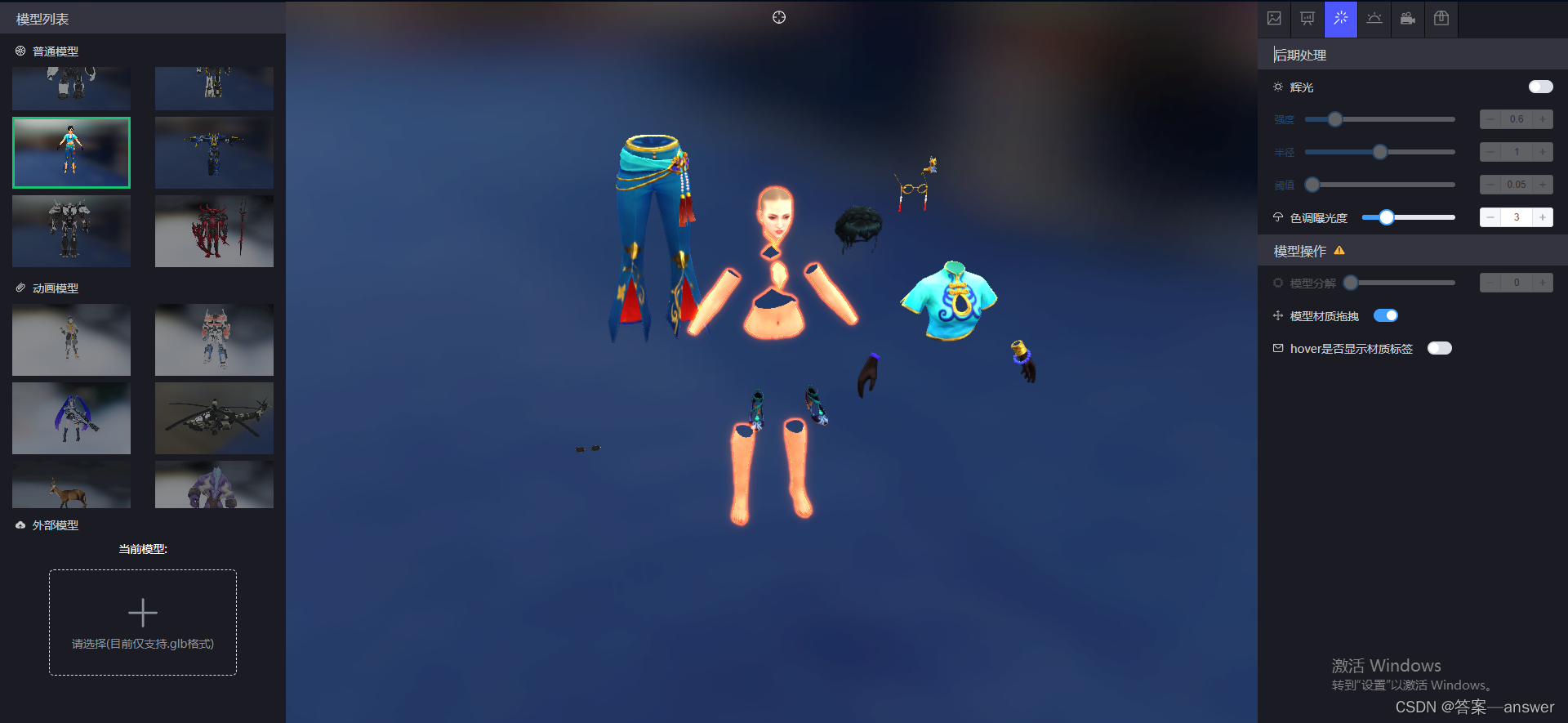
three.js通过DragControls实现模型可拖拽,模型材质可拖拽效果

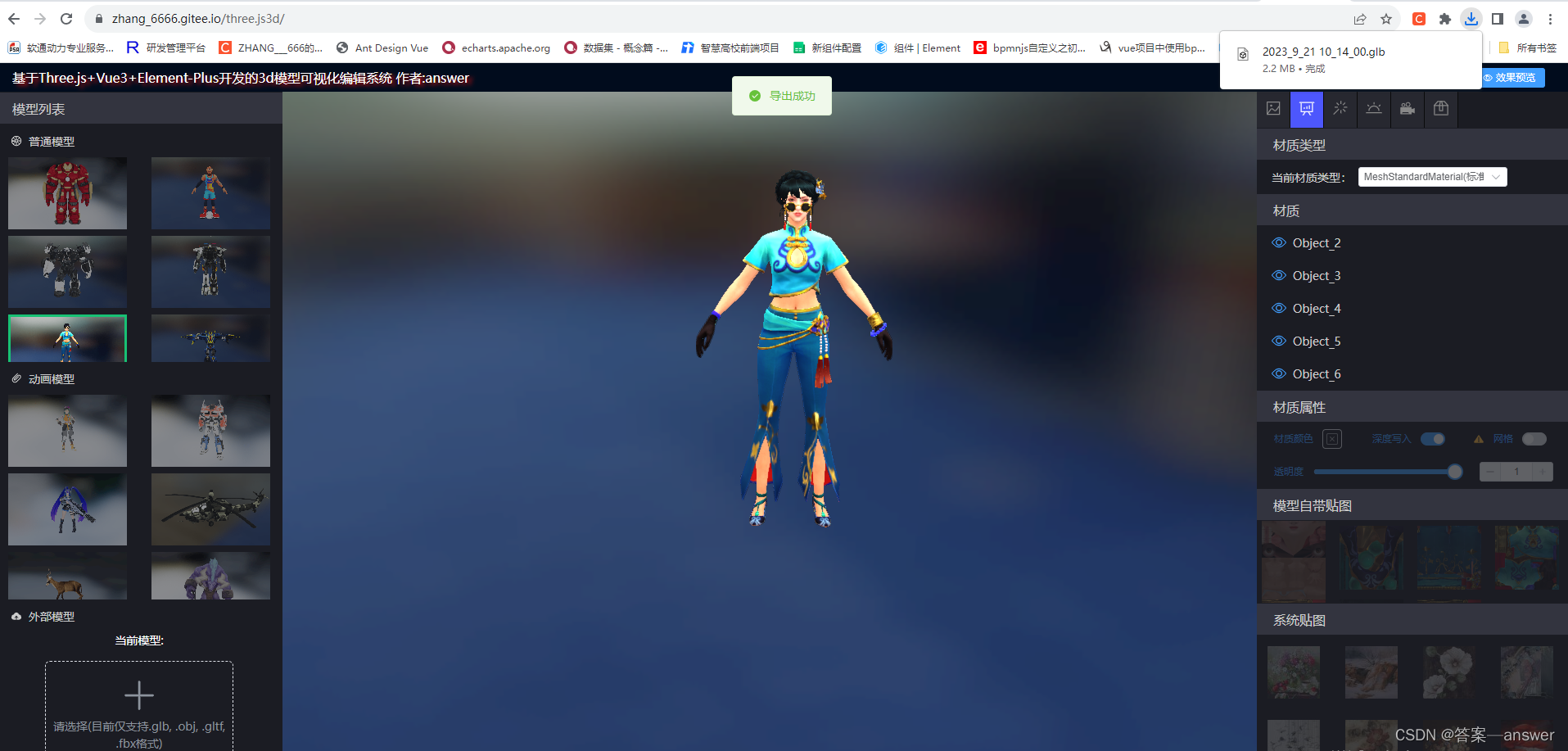
three.js GLTFExporter 实现场景导出.glb,.gltf模型文件功能 和 模型导出配置参数options解析

cid不存在或应用错误CID不存在或不属于此应用
vue-router 4.0 取消了 addRouters设置动态路由只能使用 addRouter动态路由一般是从后端获取 然后经过数据格式处理但在页面刷新后会出现一下警告:vue-router.esm-bundler.js?6c02:71 [Vue Router warn]: No match found for location with path “/formlist/stepform/ot