简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
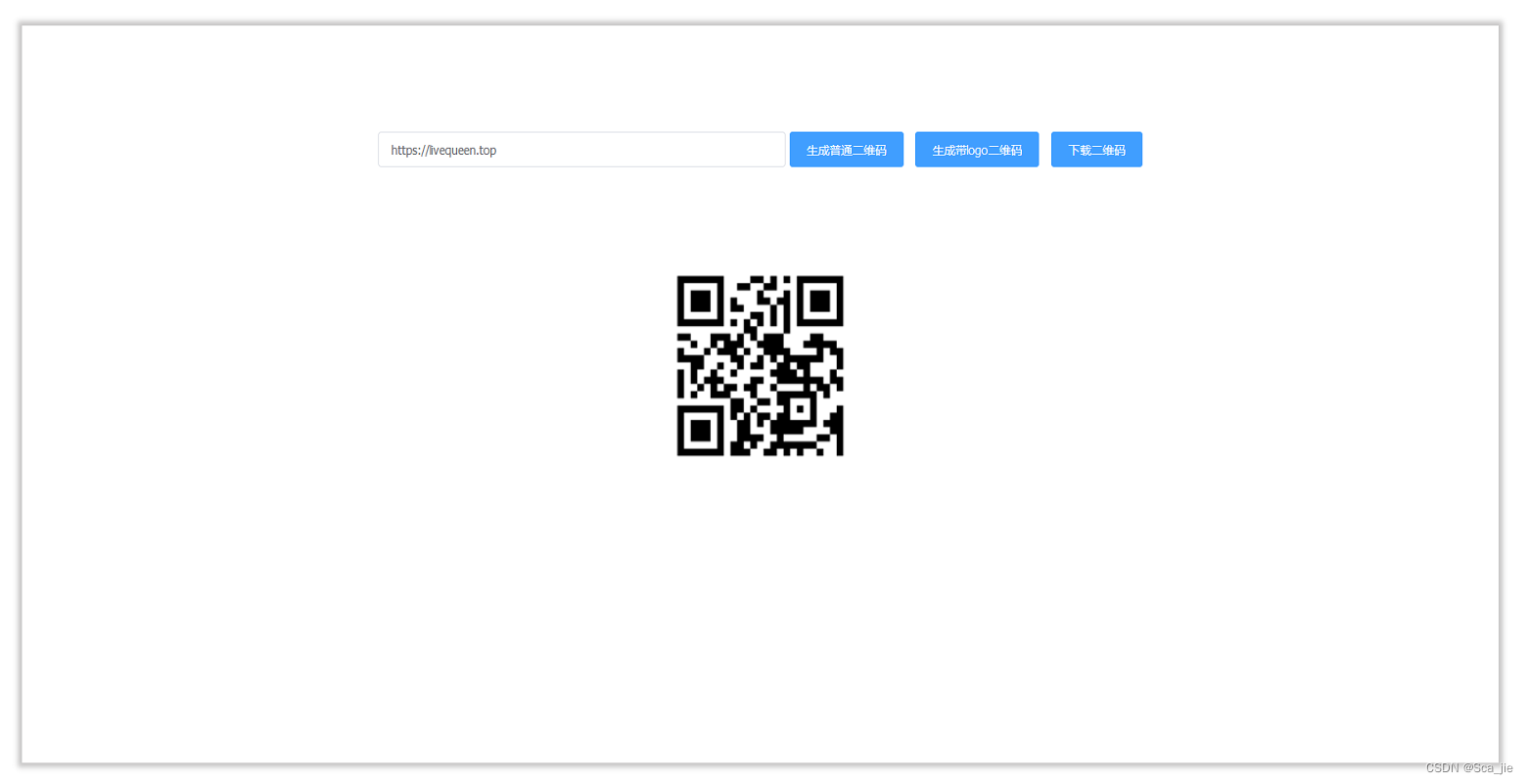
因为一些需求需要生成大量的二维码,用于用户核销使用,这里就用了一个比较使用的多的一个组件vue-qr.效果。

获取csgo库存饰品信息的API接口
1、打开宝塔,依次点击,先备份数据库(如果没有显示数据库,可以点击【从服务器获取】)。背景:换服务器了,要把数据库从一个服务器迁移到另一个服务器,包括【结构+数据】。2、点击【备份数据库】,然后下载,下载后是一个压缩包,什么都不用动。3、打开另一个服务器的宝塔,在数据库页面,点击【导入】。5、选择刚下载的压缩包,然后上传即可。6、点击【导入】就完成了。4、选择【从本地上传】。

报错情况:Module parse failed: Unexpected token (5:2)You may need an appropriate loader to handle this file type.

第一步,在application.yml做一下配置,预设下载目录。第二步,新建一个Controller。

报错情况:Module parse failed: Unexpected token (5:2)You may need an appropriate loader to handle this file type.

既将读/写格式为:'2021-05-04T16:00:00.000Z '的数据,转换为本地日期时间'2021-05-05'格式
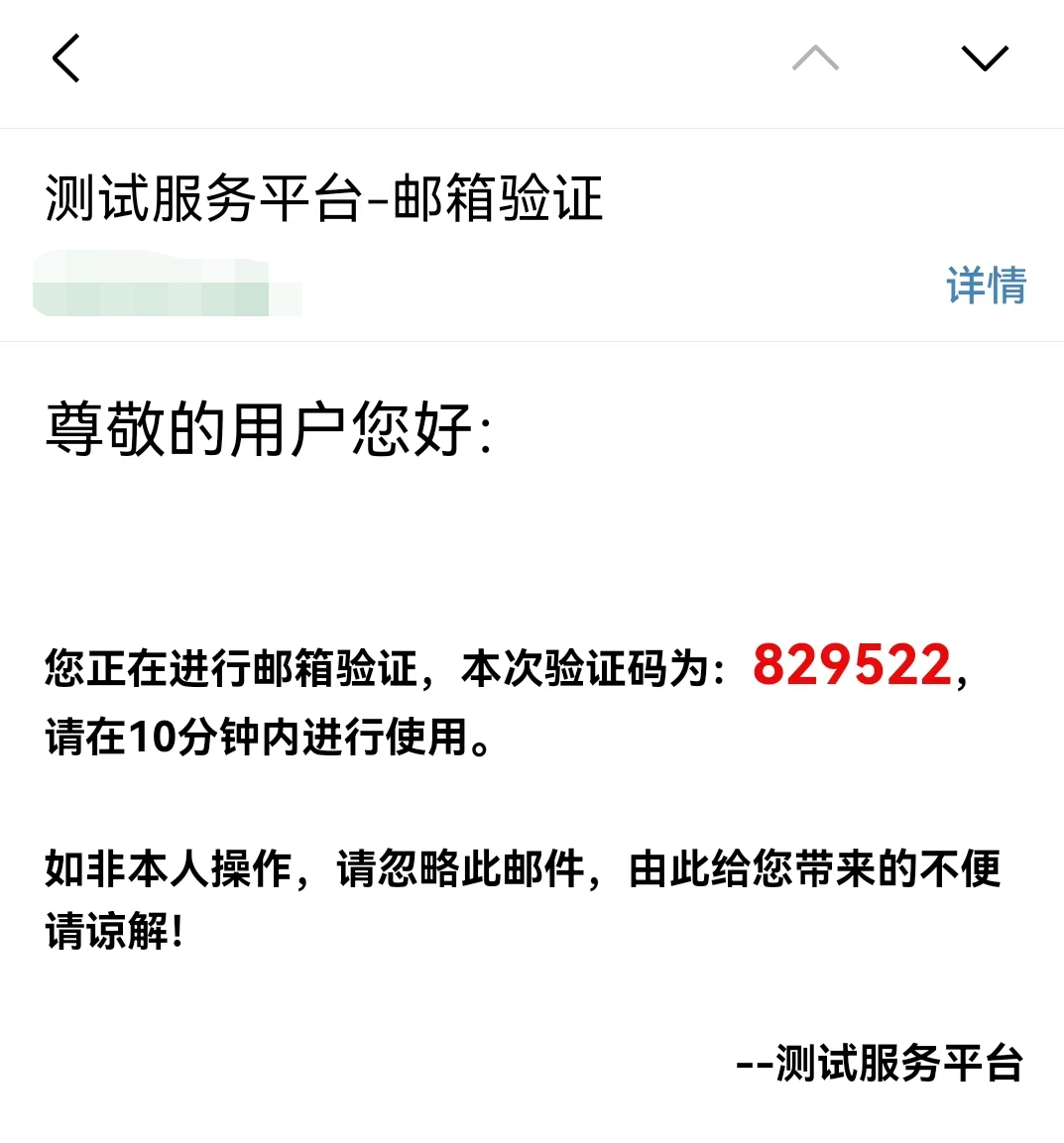
nodemailer模块,实现邮件发送

【代码】element的textarea字体与input字体不一致解决方案。

在邮箱官网开放SMTP授权,获取相应密钥,才可以进行发送邮件。第二步、在application.yml中配置邮箱连接信息。这里以网易163邮箱为例,登录邮箱后,依次点击“” ,然后开启SMTP服务。第三步、新建一个controller接口类。第一步、在pom.xml中添加邮箱依赖。,一定要记下来,一会会用到。