
简介
该用户还未填写简介
擅长的技术栈
未填写擅长的技术栈
可提供的服务
暂无可提供的服务
docker 部署ollama
docker 部署ollama

spring boot实现MCP服务器,及其cursor测试使用的方法
spring boot实现MCP服务器
idea如何让文件夹分层显示,而不是圆点分割
idea如何让文件夹分层显示,而不是圆点分割
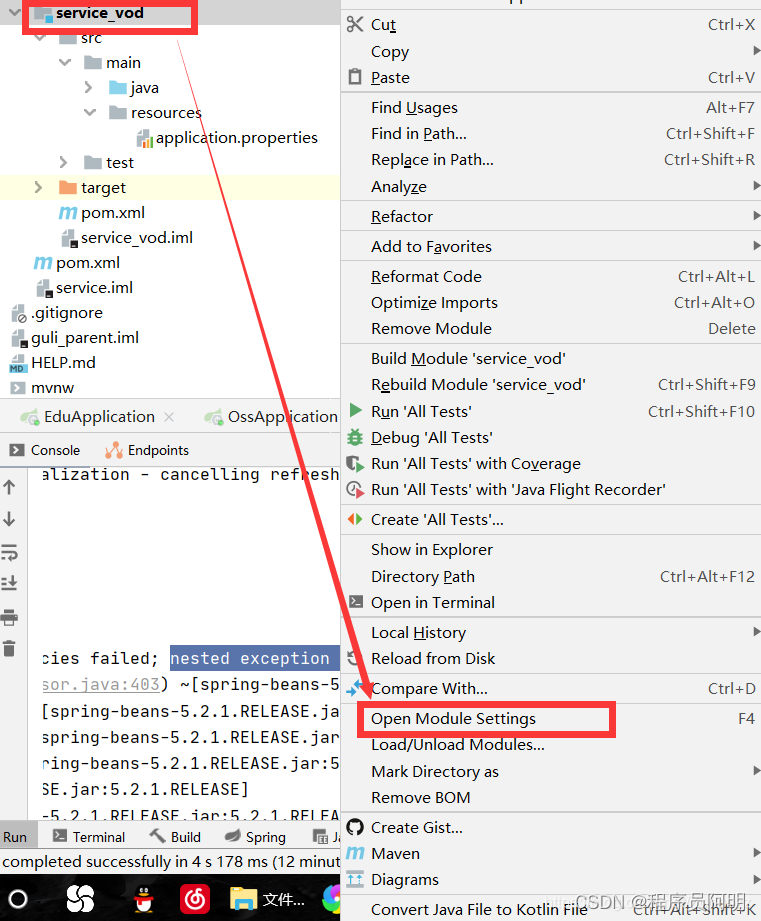
spring boot idea启动出现 spring boot 报错 Could not resolve placeholder ‘xxx‘ in string value “${xxx}“
spring boot idea启动出现 spring boot 报错 Could not resolve placeholder ‘xxx‘ in string value “${xxx}“

uniapp 中video标签视频禁止快,拖拽快进
uniapp 中video标签视频禁止快,拖拽快进

docker 构建镜像出现ERROR: failed to solve: DeadlineExceeded: DeadlineExceeded: DeadlineExceeded: openjdk:8
docker 构建镜像出现ERROR: failed to solve: DeadlineExceeded: DeadlineExceeded: DeadlineExceeded: openjdk:8

vue3打包num build出现 ERROR: Top-level await is not available in the configured target environment
vue3打包num build出现 ERROR: Top-level await is not available in the configured target environment

mysql 8 创建用户并赋予改用户指定数据库权限
mysql 8 创建用户并赋予改用户指定数据库权限

python压缩图片到指定大小
def compress_under_size(imagefile, targetfile, targetsize):"""压缩图片尺寸直到某一尺寸:param imagefile: 原图路径:param targetfile: 保存图片路径:param targetsize: 目标大小,单位byte"""currentsize = os.path.getsize(imagefile)for qu
spring boot 嵌入modbus,读取modbus中的数据
spring boot 嵌入modbus,读取modbus中的数据










