
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
git日常使用中,基本都是一个项目一个Git仓库的形式,那么当我们的代码中碰到了业务级别的需要复用的代码,我们一般怎么做呢?。也许是第三方库,或者你独立开发的,用于多个父项目的库。所以需要提取一个公共的类库提供给多个项目使用,但是这个library怎么和git在一起方便管理呢?现在问题来了:你想要把它们当做两个独立的项目,同时又想在一个项目中使用另一个。我们大致的考虑一下,一般有两种方案:抽象成N

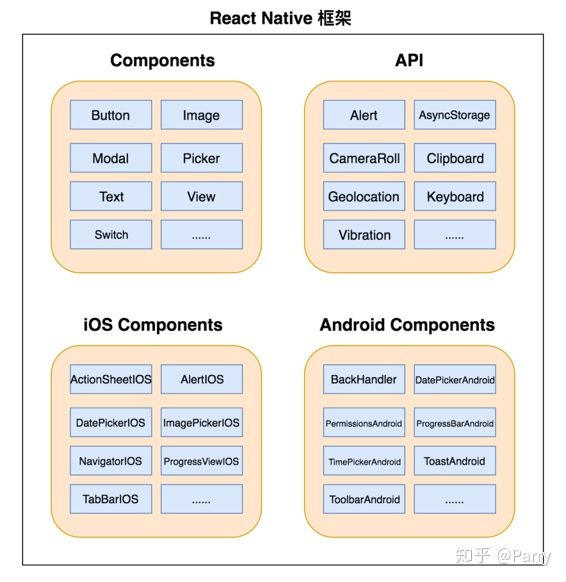
写React Native UI和写 Android XML layout 布局 ,个人感觉是大同小异在《》里面提过web 环境中,React 框架,JSX 源码通过 React 框架最终渲染到了浏览器的真实 DOM 中在 React Native 框架中,。如果我们。因为 React Native 的底层为 React 框架,所以如果是 UI 层的变更,那么就映射为虚拟 DOM 后进行 diff

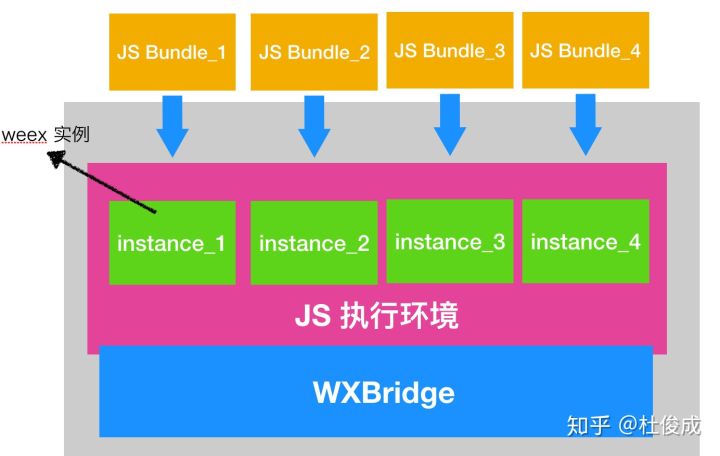
早期H5和Hybrid方案的本质是,利用客户端App的内置浏览器(也就是webview)功能,通过开发前端的H5页面满足跨平台需求。比如PhoneGap cordova ionic ……该方案提升开发效率,同时也满足了跨端的需求。但有一个问题就是,前端H5的性能和客户端的性能相差甚远。Facebook 推出ReactNative关于RN,安利下《Weex与ReactNative 都是基于Yogo渲

这类框架就是我们这篇文章的主角们:Taro、WePY 、uni-app 、 mpvue 、 chameleon,它们的原理也都大同小异:先以 JavaScript 作为基础选定一个 DSL 框架,以这个 DSL 框架为标准在各端分别编译为不同的代码,各端分别有一个运行时框架或兼容组件库保证代码正确运行。这类框架把 Web 技术(JavaScript,CSS)带到移动开发中,自研布局引擎处理 CSS

vue3 composition api 监听路由变化:onBeforeRouteUpdate、router.afterEach、 watch( () => route.params,()=>{})
记账技术历史悠久,现代复式记账系统(Double Entry Bookkeeping)是由意大利数学家卢卡·帕西奥利,1494年在《Summa de arithmetica, geometrica, proportioni et proportionalità》 一书中最早制定。复式记账法的基石是资产负债表等式,又称为会计恒等式。即任何一项经济业务的发生,都会引起资产和负债的至少两个项目发生增减变
理论上,常人的肉眼是三色视觉(Trichromacy),通过三种视锥细胞(也可以说感光色素)来生成蓝色、绿色和红色的波长。但是,肉眼的不足之处是存在同色异谱色(metamers),也就是说尽管色彩看起来相同,但实际上是由不同光谱组成的。视锥细胞与色彩识别我们眼睛的视网膜视锥细胞是可以分辨入射光线颜色变化的。常人一般拥有三种类型的视锥细胞,每种类型的细胞能够识别出一种颜色——绿色、红色,或蓝...
在jQuery时代,这个非常常见});

通过咨询系统用户建立系统的服务、约束和目标。并对其详细定义形成系统描述。
preload 与prefetch 的区别preload是一个声明式 fetch,可以强制浏览器在不阻塞 document 的 onload 事件的情况下请求资源。preload 顾名思义就是一种预加载的方式,它通过声明向浏览器声明一个需要提交加载的资源,当资源真正被使用的时候立即执行,就无需等待网络的消耗。prefetch告诉浏览器这个资源将来可能需要,但是什么时间加载这个资源是由浏览器来决定的











