简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
HTML<img :src="imgUrl">一、public 文件夹路径设置时无需添加 public/,默认加载 public 文件夹下的图片。不需要使用 require,否则就变成在 src/assets 文件夹寻找。系统编译后,可替换图片;this.imgUrl = 'images/test.jpg';// 或this.imgUrl = './images/test.jpg';二

一、Java 环境配置下载地址:链接环境配置:链接二、Android Studio 下载链接三、Android SDK 环境配置SDK下载:链接详细步骤:链接我遇到的问题及解决方案:链接四、使用真机调试参考:链接五、其它1. 查看gradle 构建版本 C:\Users\[本机用户名]\.gradle\wrapper\dists2. buildToolsVersion 和ndk 版本 都在 And
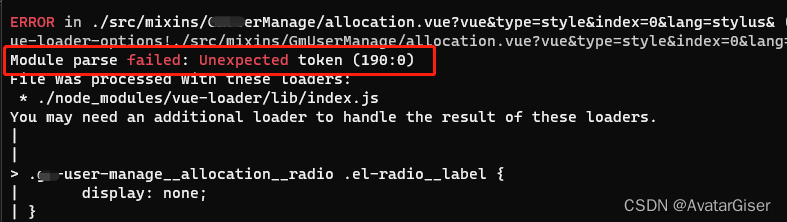
【代码】webpack5 打包报错:Module parse failed: Unexpected token。

一、添加// 地形对象let terrainProvider = new Cesium.CesiumTerrainProvider({url : 'http://develop.smaryun.com:6163/igs/rest/g3d/terrain/GetTerrain'});// 添加viewer.scene.terrainProvider = terrainProvider;二、删除//添
可在中查找,整合了常用的,如果没有可在epsg.io中查找。如果还没有就得自己拼,怎么拼 我就不知了。。。const epsg = [{ "id": 2348, "name": "高斯大地坐标系_西安80_23带6_北", "type": 1, "strProject": "+proj=tmerc +lat_0=0 +lon_0=135 +k=1 +x_0=500000 +y_0=0 +a=637
一、前言项目需求,在网上找到一个好用的插件。中文详解:链接git:链接二、效果三、源码<template><div class="main"><vue-drag-resize :w="vw" :h="vh" v-on:resizing="resize" > <div class="box" :style="{ width: `${vw}px`, heig
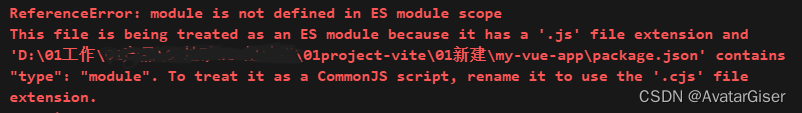
《Vite 报错》ReferenceError: module is not defined in ES module scope

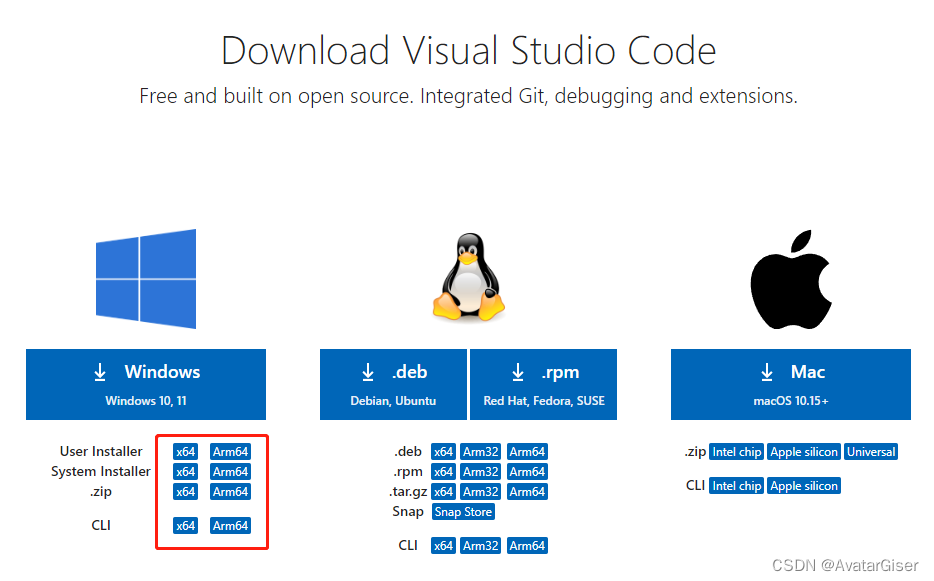
记一次有趣的 VSCode 版本更新(快速偷懒版)

Window Safari
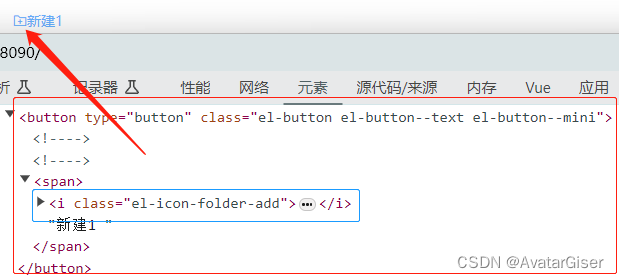
《ElementPlus 与 ElementUI 差异集合》icon 图标使用(包含:el-button,el-input和el-dropdown 差异对比)