简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
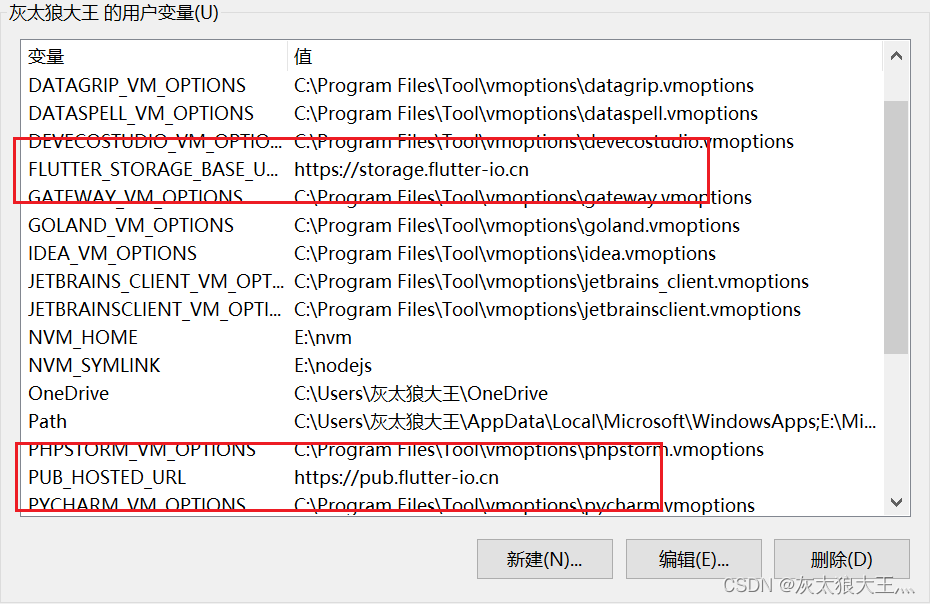
flutter项目环境配置,vscode启动flutter项目

children可以复制多个组成列表设置纵向列表方向二、FridView组件Filutter 是一个开源的 JavaScript 库,用于创建和管理可过滤和可排序的数据表。FridView 是 Filutter 库中的一个组件,用于在数据表中显示数据行。FridView 组件具有以下特点:响应式设计:FridView 组件可以自适应不同屏幕大小,确保在各种设备上显示效果良好。虚拟滚动:当数据量很大

PageView 是 Flutter 中的一个 Widget,用于创建水平滑动的页面视图。showModalBottomSheet:showModalBottomSheet(通常简称为showM)是一种模态底部操作栏,用于显示一个可滚动的列表,其中包含一些选项或操作。Navigator:Navigator 是一个管理路由的 Widget,它提供了一种在应用程序内页面之间导航的简单方法。查找和操作

一、目录结构二、创建一个flutter项目三、创建自定义组件四、Container组件 就是divalignment 内容对齐方式decoration 类似border 为BoxDecoration的类五、Text属性六、image组件

WG-WEB Telegram自动打包机器人 该工具通过Telegram消息触发WG-WEB项目的自动化打包和分发流程。主要功能包括: 发送分支名即可自动拉取代码、构建打包 支持多分支构建(main/dev等) 显示构建耗时、文件大小和commit信息 自动发送2GB以内的打包文件到指定群组 提供用户权限控制机制 安装需配置Telegram API凭证、群组ID和项目路径。使用时只需在Telegr

按照官网的按需引入后报错如图所示报错信息意思是vant的样式引入路径不对。按照路径找发现缺失一层目录此时我们可以在vite.config.js文件中解析至正确路径。修改后,重新运行vite,问题就好了。...
最后配置脚本-----在服务器的命令 根据需要自行配置。之后配置名称 系统类型 以及作用域—指生效的仓库。主要是任务排编内 vue前端则选择node构建。这些就是字面意思 若无特殊需求 按照默认的即可。首先进入自己的gitee仓库 创建流水线。一般就是cd到对应目录,找到文件解压即可。之后每次push即可实现自动打包部署啦。事件监听-----触发条件。选择部署主机部署添加主机组。构建完之后添加新任
在阿里云OSS控制台绑定CNAME登录阿里云OSS控制台。选择你的Bucket在左侧导航栏中,点击**“基础设置”。找到“自定义域名”部分,点击“绑定域名”。输入你配置的域名,然后点击“确定”**。等待3、5分钟上传文件到OSS的文件管理域名+文件名称访问即可。

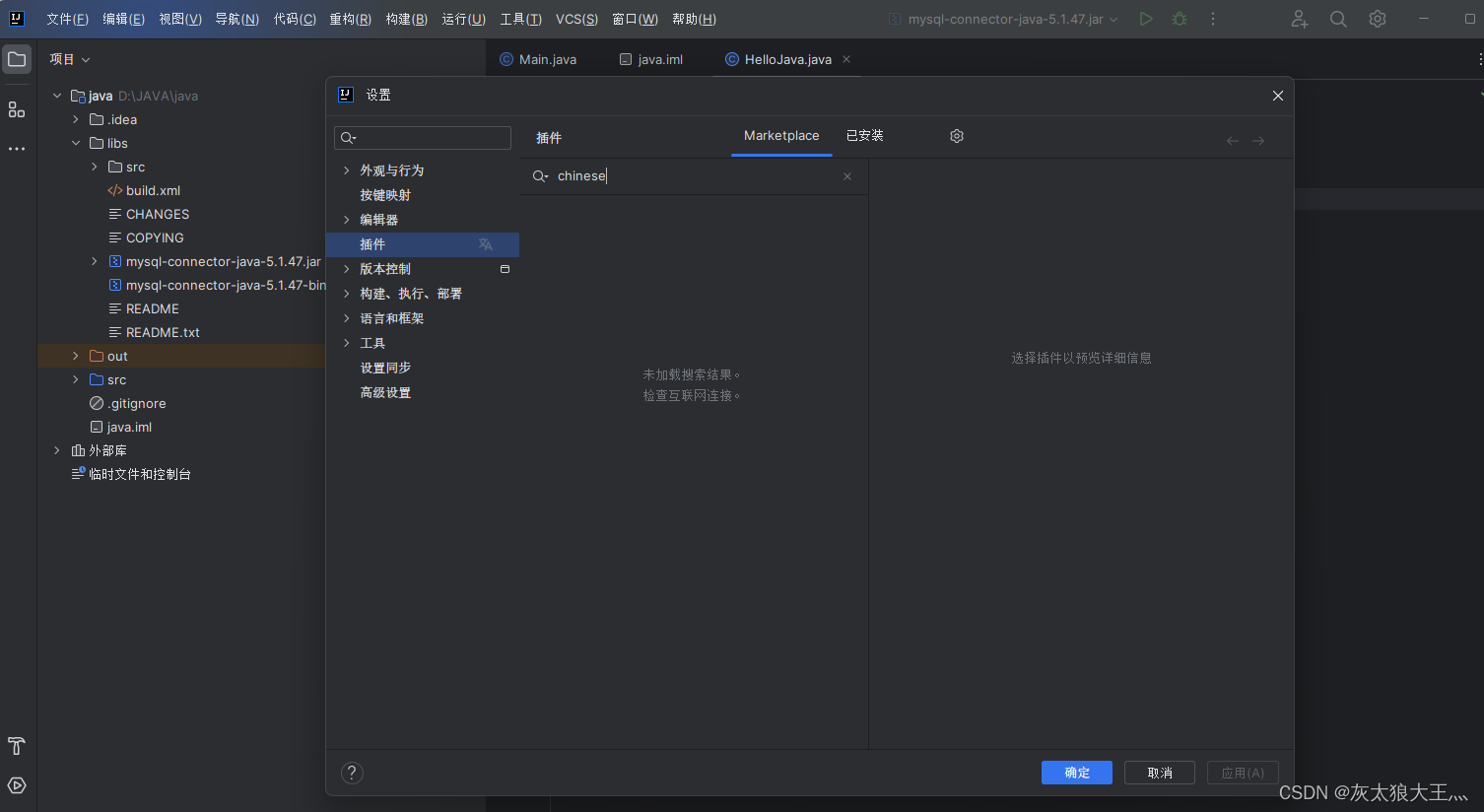
idea手动导入插件选择下载的压缩包导入...

解决方案 添加css...... 即可正常。