简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
问题:请问==和===有什么区别===是严格意义上的相等,会比较两边的数据类型和值大小数据类型不同返回false数据类型相同,但值大小不同,返回false==是非严格意义上的相等,两边类型相同,比较大小两边类型不同,根据下方表格,再进一步进行比较。(1)Null == Undefined ->true(2)String == Number ->先将String转为Number,再比较大

例如,查询所有员工 以及对应的部门的名字,没有任何员工的部门也要显示出来,没有部门的员工也要显示出来

因为我们需要的包可能有十个,他们之间相互依赖的,如果我们使用全局包,那么每次包的升级、更新等就会影响你的多个项目,那么依赖关系就会被破坏,所以使用本地安装有利于不同项目之间的独立性。...

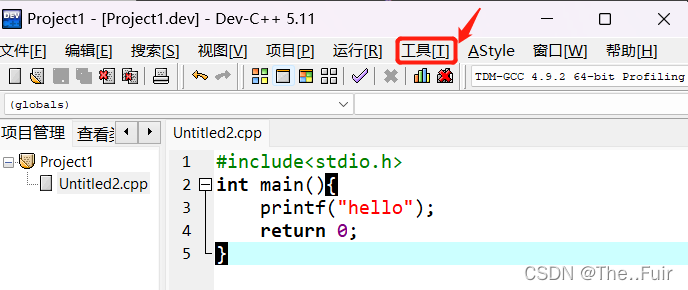
如何解决c语言编程软件Dev C++5.11遇到的“在编译器设置 “MinGW GCC 4.7.2 32-bit” 中没有提供二进制目录。中止编译。”的问题?按照图片中的点击这样就可以了

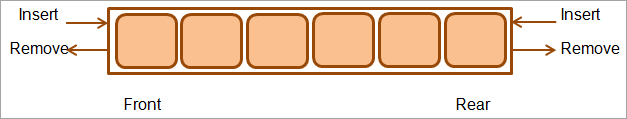
Java双端队列典型的双端队列收集如下所示:双端队列(Deque:double ended queue)就是一个两端都是结尾的队列。队列的每一端都可以插入数据项和移除数据项。相对于普通队列,双端队列的入队和出队操作在两端都可进行。left:左端right:右端这里我们使用最常用的顺序结构来存储双端队列,为了节省空间,把它首尾相连,构成循环队列。并且规定left指向左端的第一个元素,right指向右

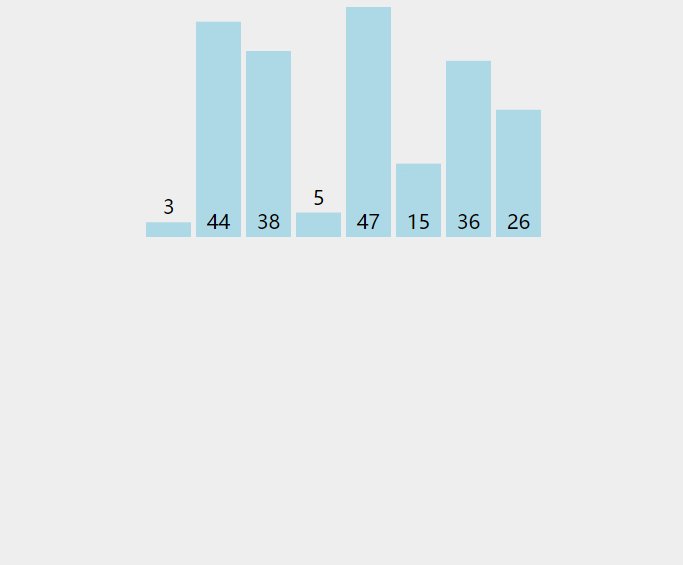
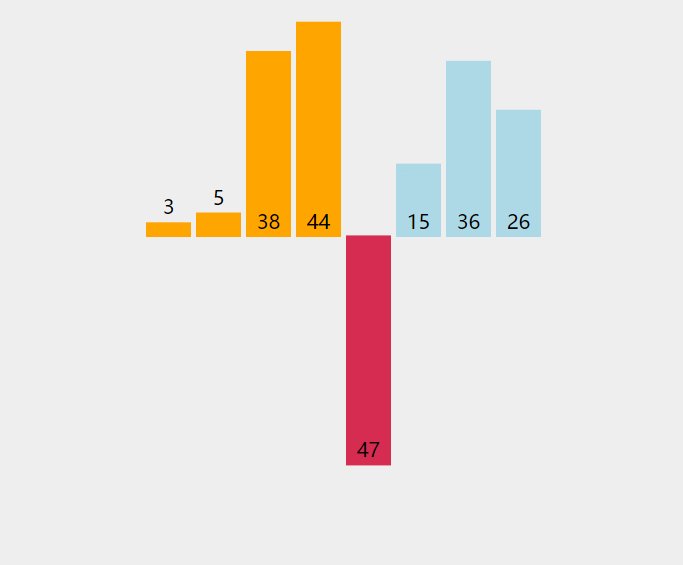
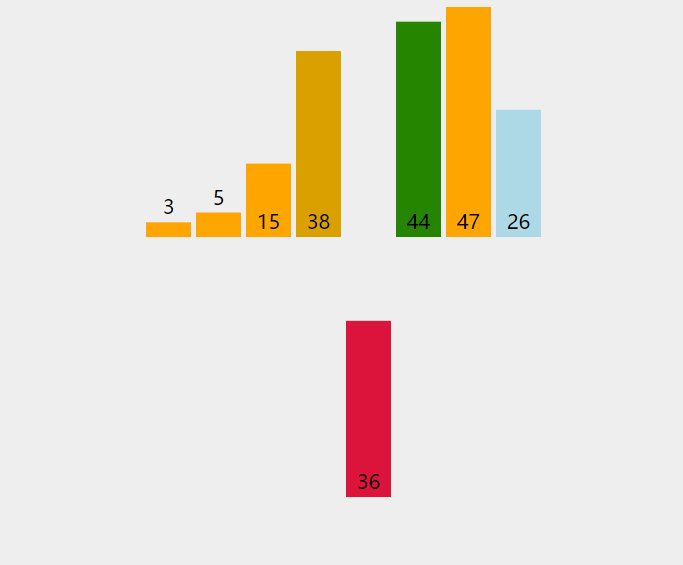
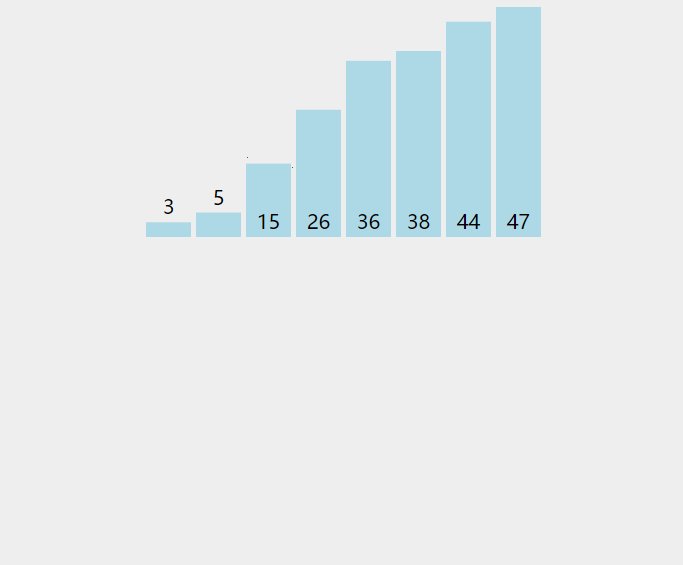
直接插入排序:举例49 38 65 97 76 13 27 79直接插入排序就是依次排序 :第一次排序 38与49 比较交换 变成 38 49 65 97 76 13 27 79第二次是65与前面的38 49 比较 不交换38 49 65 97 76 13 27 79第二次是97与前面的38 49 比较 不交换38 49 65 97 76 13 27 79。。。public class Inser

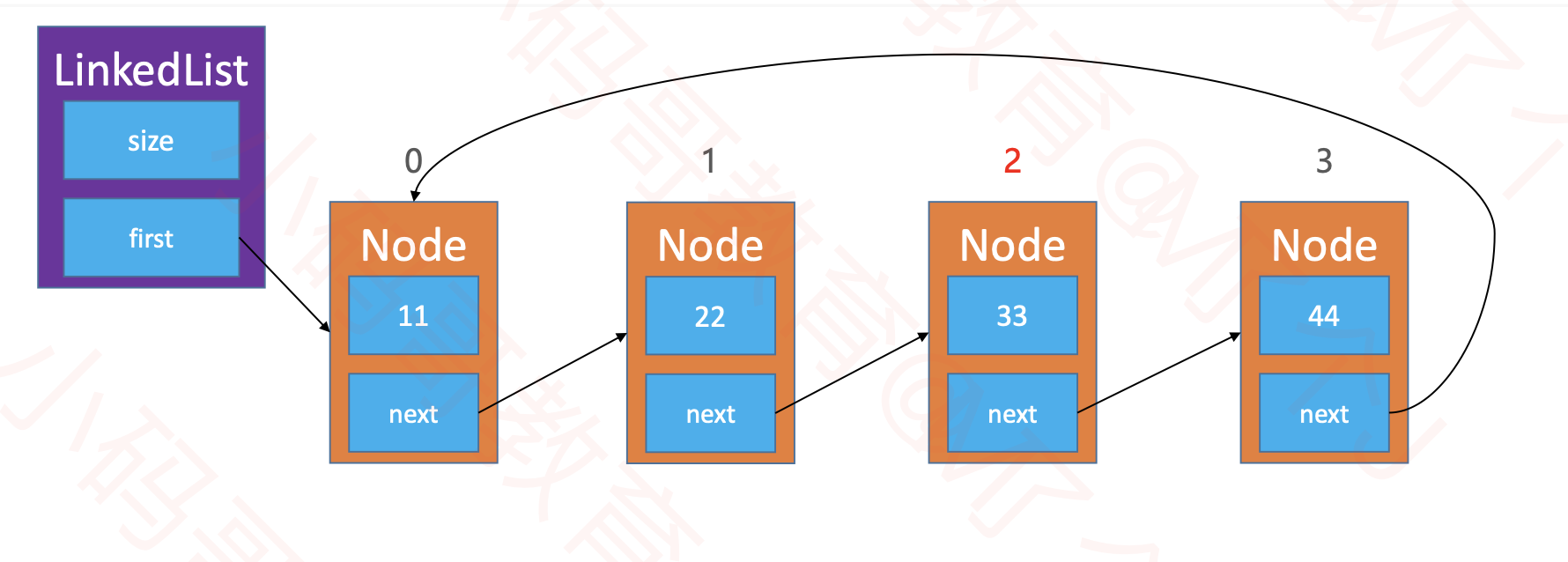
java实现循环链表实现一个循环链表(单链表),具备增加元素、删除元素、打印循环链表等功能。一丶单向循环链表就是为尾节点指向头结点二丶单向循环链表的接口设计比较单向链表,单向循环链表只需要修改添加节点,删除节点两个方法,也就是add和remove方法三丶单向循环链表的实现3.1添加节点相比于单向链表,单向循环链表只需要特别关注插入头结点的情况即可需要考虑的特殊情况是当链表的长度为0的时候的插入的情

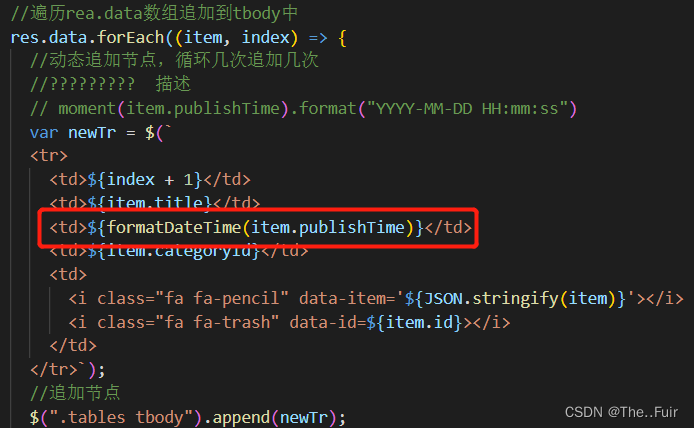
<script>// 封装日期函数function formatDateTime(inputTime) {var date = new Date(inputTime);var y = date.getFullYear();var m = date.getMonth() + 1;m = m < 10 ? "0" + m : m;var d = date.getDate();d =

数据库对象是数据库的组成部分,常常用 CREATE 命令进行创建,可以使用 ALTER 命令修改,用 DROP执行删除操作。常见的数据库对象有:用户(user)表(table)视图(view)索引(index)触发器(trigger)存储过程(procedure)同义词(synonym)序列(sequence)............

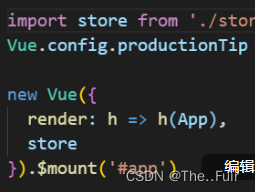
1.首先安装vuex包,安装完之后开始配置2.在src目录下创建一个文件夹store,在store文件夹中新建一个index.js文件3.创建Vuex.store实例 :index.js中进行如下配置:编辑4.向Vue实例注入store:main.js中进行如下配置:5.配置完后就可以在任意组件中使用了.........