
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
在阿里云控制台上一定使用这个地址而不要使用公网地址,不然依然报错。这个地址尤为重要路径不对这里虽然也能校验成功但是同样搜索不出来。镜像的下载云上传等操作阿里云上都有案例。明明docker配置了镜像加速的。为什么还是访问还不到。
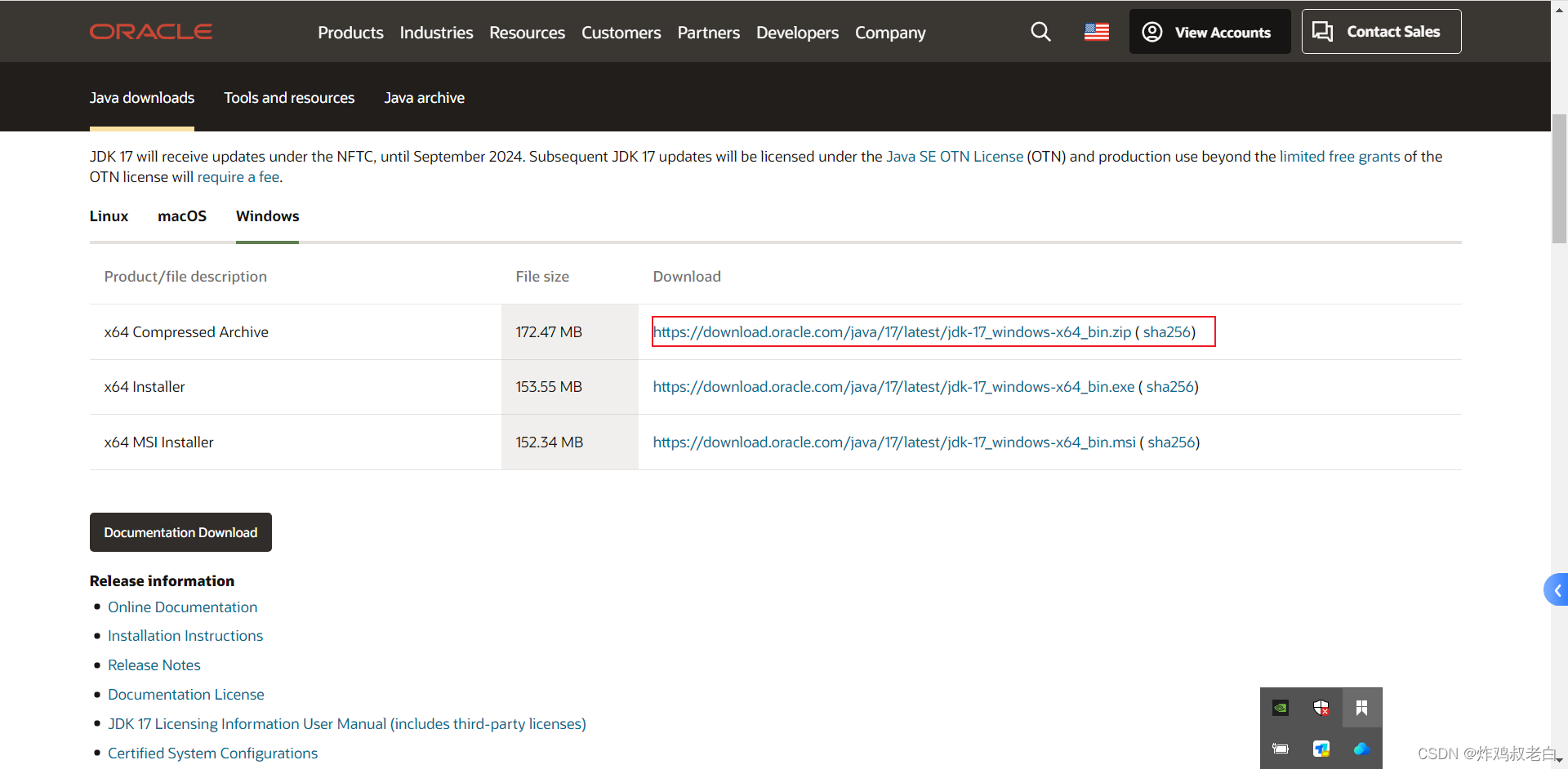
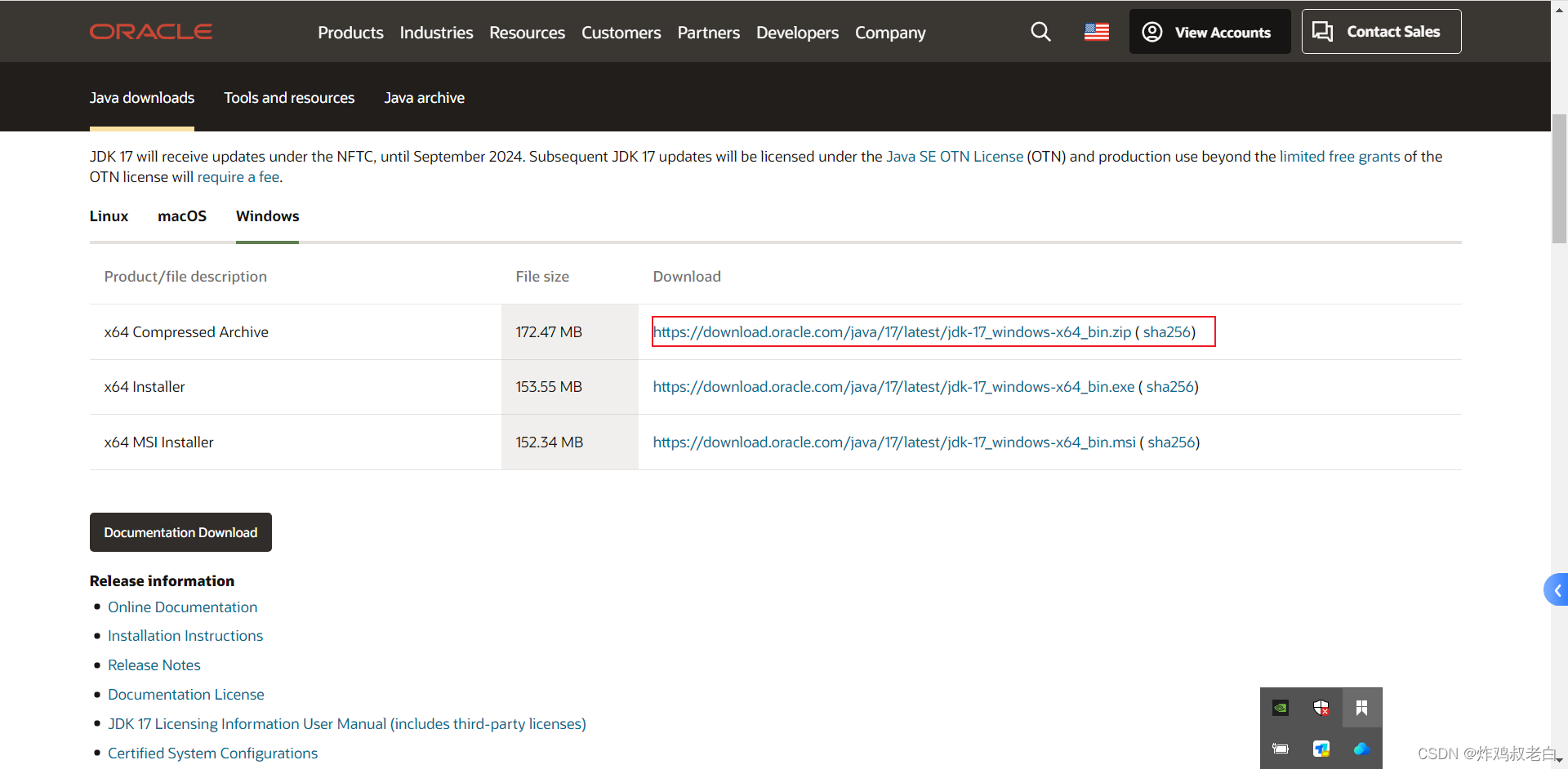
具体项目介绍开源查看项目简介,克隆下来以后发现项目使用的是spring boot3+jdk17编译模式,本地我们一般使用spring boot2+jdk8,为了使项目能够运行起来 需要为这个项目单独搭建开发环境。网址:https://www.oracle.com/java/technologies/downloads/#jdk17-windows。用idea打开该项目【官方文档 https://t

之前一直有这样的疑问,既然MySQL也可以做分析为什么还要数据仓(如Hive,Hbase等)?而且数据仓库的搭建如此麻烦,维护也不方便,还不如直接用MySQL。存在即合理,我带着这些疑惑重新看了一些资料,终于理清楚他们的区别啦。想要理解他们的区别首先要理解什么是OLTP和OLAP系统。OLTP即联机事务处理(on-line transaction processing)OLAP即逻辑分析处理(On
报错场景是这样的我创建了一个学生表student1,和学生分区表studentpar2,那么现在我要根据student1中的学生性别动态向studentpar2中加载数据,sql语句insert into table studentpar2 partition(sex) select* from student1;报错字符问题,因为我在原始数据中,性别使用男女来区分,字符没有转码,所以报错,解决办
项目场景:用Hadoop编写map阶段,并将结果输出到mysql,本地测试通过,没问题问题描述:将项目打包到集群上就会出现卡死原因分析:查看日志可能是内存和CPU资源太少,不能满足Hadoop和Hive运行所需的默认资源需求解决方案:在yarn-site.xml添加如下配置<property><name>yarn.nodemanager.resource.memory-mb
具体项目介绍开源查看项目简介,克隆下来以后发现项目使用的是spring boot3+jdk17编译模式,本地我们一般使用spring boot2+jdk8,为了使项目能够运行起来 需要为这个项目单独搭建开发环境。网址:https://www.oracle.com/java/technologies/downloads/#jdk17-windows。用idea打开该项目【官方文档 https://t

只能做好相对比较好的图片,对于图片被旋转 或是图片不规则的标注出来还是有一定误差和缺陷的,而且严重依赖第三方ocr识别接口。温馨提示:使用他们的接口不是免费的喔,厉害的大神可以自己去训练一个这样的模型。这个其实应该用python实现会容易一些,不过不影响Java也可以。又是奇葩需求的一天,产品给了一张原图。

计算机系统在运行时,各部件之间要进行数据交换,为了提高数据在传送过程中的正确性,一个方法是提高硬件电路的可靠性,另一个方法是采用校验码对数据的正确性进行校验甚至是纠错。1,奇偶校验码(检错不能纠错)在数据编码中增加一位校验位,使编码中1的个数为奇数(奇校验)或偶数(偶校验)。奇校验只能发现奇数个错误位,偶校验只能发现偶数个错误位,奇偶校验只能差错不能纠错。2,循环冗余校验码(检错不能纠错)例题3,










