简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
TypeScript泛型(Generics)提供了类型复用和灵活性,允许在定义函数、类或接口时不指定具体类型,而是在使用时动态指定。基本语法通过尖括号<>声明类型参数,如function identity<T>(arg: T): T。泛型支持多类型参数(如pair<T, U>)、约束(extends限制类型范围)、默认类型(T = string)等特性。还可应用

摘要 ES6引入了Generator函数作为异步编程的新方案,相比回调函数和Promise具有独特优势。Generator函数通过yield表达式实现暂停执行,需要调用next()方法逐步执行,返回包含value和done属性的对象。其特点包括:function后加*号定义、返回指针对象、分阶段执行。async/await是Generator的语法糖,改进在于内置执行器、更好语义、更广适用性和返回

JWT与Cookie在身份验证中的对比分析:JWT通常存储在localStorage或sessionStorage中,需手动发送,适合无状态跨域认证,但易受XSS攻击;Cookie存储在浏览器Cookie区,自动发送,可通过HttpOnly/Secure属性增强安全性,适合传统Web应用。JWT由Header、Payload、Signature三部分组成,采用Base64Url编码,适合前后端分离

摘要 本文对比了前端两种网络请求方式:Ajax(XMLHttpRequest)和Fetch API。Ajax通过XMLHttpRequest对象实现异步请求,但存在API繁琐、回调嵌套等问题。Fetch基于Promise设计,支持async/await,具有更简洁的语法和内置JSON解析功能。核心区别包括:Fetch使用Promise链式调用、错误处理机制不同、默认不带Cookie、自带JSON解

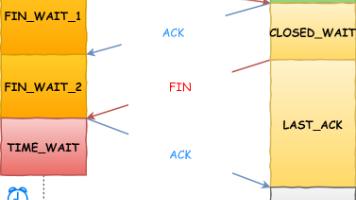
本文详细介绍了TCP/IP协议族的基本结构和TCP连接的建立与终止过程。主要内容包括: TCP/IP四层模型(应用层、传输层、网络层、网络接口层)及其与OSI模型的对应关系 TCP三次握手过程:详细说明了SYN、ACK报文交换机制及其作用,解释了为何需要三次握手而非两次或四次 TCP四次挥手过程:分析了FIN、ACK报文交换流程,阐述了TIME_WAIT状态的作用及其2MSL时长的必要性 重点对比

React Context通过createContext和useContext解决了组件间多层数据传递的问题。文章演示了用户信息和主题切换的案例:首先创建UserContext和ThemeContext,然后通过Provider组件提供共享数据,最后在Header、MainContent等子组件中使用useContext获取数据。这种方式避免了props逐层传递,使深层嵌套组件也能直接访问数据。关

HTML5革新了前端开发,带来了语义化标签(如header、nav、article等)、原生多媒体支持(audio/video标签)、增强的表单控件(email/date/range等输入类型)、本地存储(localStorage/sessionStorage)以及地理定位、Canvas绘图、拖放API等功能。这些特性优化了网页结构、用户体验和交互能力,为现代Web应用开发提供了强大支持。HTML

本文介绍了三种现代CSS解决方案:CSS Modules、CSS原子化和CSS-in-JS。CSS Modules通过哈希类名实现样式隔离,在Vite中开箱即用;CSS原子化(如Tailwind和Unocss)将样式拆分为最小单元,具有代码体积小、维护性好等优势,但也存在HTML臃肿等问题;CSS-in-JS通过JS动态生成样式,可实现作用域隔离和动态样式,但存在性能损耗和调试困难等缺点。三种方案

在 Vue3 的 Composition API 中,响应式系统得到了彻底的重构,这不仅提升了性能,还增强了代码的可读性和灵活性。在新的响应式 API 中,ref和 reactive是最常用的两种创建响应式数据的方式。

ES6 引入了 Generator 函数和 async/await 语法糖来改进异步编程。Generator 通过 yield 暂停执行和 next 恢复执行,解决了回调地狱问题,但需要手动调用 next。async/await 基于 Generator 实现,用 async 替代 *,await 替代 yield,具有自动执行器、更清晰的语义和返回 Promise 等优势,使异步代码更接近同步写