简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
flutter出处:Google出品开发语言和技术:dart语言+flutter界面库dart语言:dart虽然属于大前端范畴,但dart是和java一样的强类型语言,这让dart虚拟机可以做很多优化,性能方面超出了js需要安装Android Studio环境、Flutter SDK同样的界面,用HTML和flutter如何实现h5:<div class="greybox"><d

Apifox的出现解决了前端在模拟数据时候的痛点,前端无需在项目中写mock数据,可以使用Apifox写相关的接口,可以自定义返回的数据,然后在项目中直接调接口即可...

前端在写页面的时候,必然会遇到有图片的页面,如果暂时需要一张图片占位,又不想将图片放在项目中,那么就可以考虑下面推荐的在线占位图(亲测有效):在线图片示例:https://via.placeholder.com/728x90.png/ff0000更多用法可参考官网:https://placeholder.com/在线图片示例:http://lorempixel.com/400/200/更多用法可参

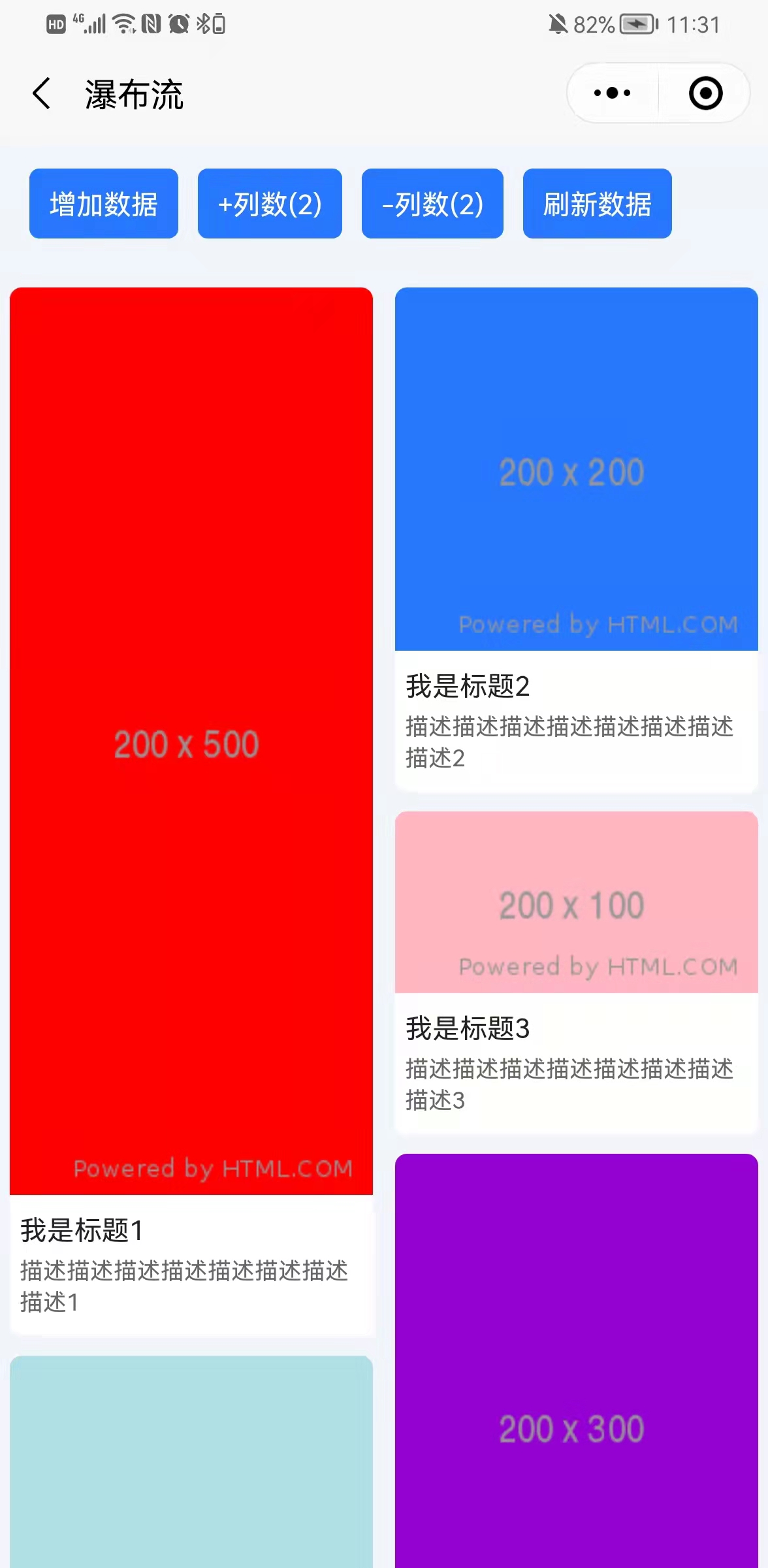
custom-waterfalls-flow是一个瀑布流插件,灵活配置、简单易用、兼容多端、同时兼容vue2和vue3

在写这篇记录的时候,关于ios的支付已经对接的差不多了,下一步就是测试好了直接发版,总共花了好几周的时间,从0到1对于首次做ios支付来说,确实很很多坑。其实业务层面很简单,甚至比安卓支付还简单,因为支付的整体流程uniapp那边已经提供好了,甚至可以直接套模板。主要坑在于不了解ios内购这套东西,及其细节处理。

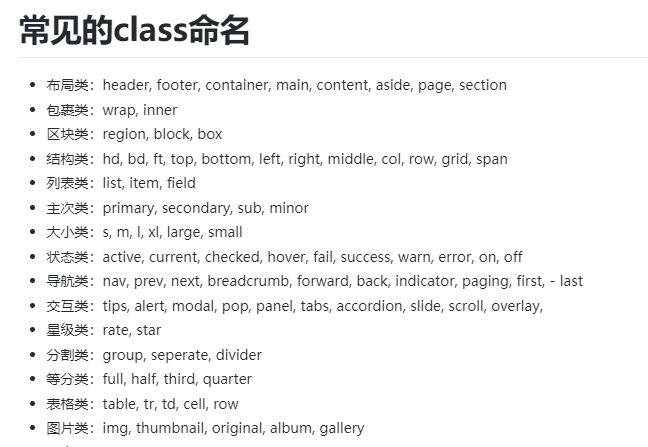
常见的class命名布局类:header, footer, container, main, content, aside, page, section包裹类:wrap, inner区块类:region, block, box结构类:hd, bd, ft, top, bottom, left, right, middle, col, row, grid, span列表类:list, item, f

目录概要制作.9图详细流程Tips关注我,不迷路概要主要运用场景:原生安卓开发APP的启动图、 uniapp开发安卓app自定义启动图。制作.9图 的方式也有多种,Android Studio是其中比较常见的一种方式。该方式制作.9图也是我在做uniapp打包app项目过程中亲测完成,接下来我会将用每步图解加文字描述的方式分解整个流程。制作.9图详细流程1. 安装Android Studio安装A

蜘蛛页可以简单的理解为百度搜索引擎抓取的页面。那么在上线项目中,怎么模拟蜘蛛去访问蜘蛛页呢?在这里提供一种利用谷歌插件User-Agent Switcher for Chrome来进行模拟查看。

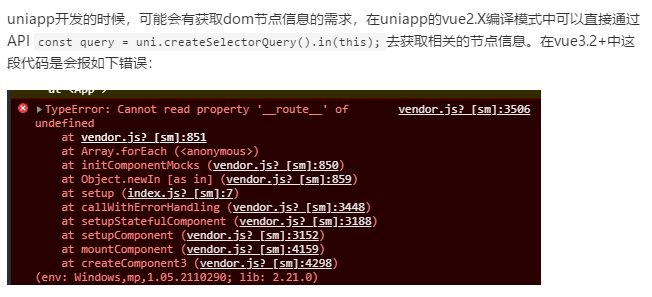
uniapp开发的时候,可能会有获取dom节点信息的需求,在uniapp的vue2.X编译模式中可以直接通过API const query = uni.createSelectorQuery().in(this);去获取相关的节点信息。在vue3.2+中这段代码是会报如下错误:

我最近个人使用了uniapp+vue3开发了一款微信小程序,在开发的过程中使用了一些使用方法,之前我在论坛上看到了许多人在问相关的问题,所以我在这里做一个简单的总结