
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
MIT 6.824 2020版 Lab 2B 实验实现细节/关键点总结

以太坊truffle+web3+ganache简单实践安装帮助文档结构代码solidity代码html注意安装下载最新版nodejsnpm install -g truffle下载ganache帮助文档https://www.trufflesuite.com/docs/truffle/getting-started/installationhttps://web3js.readthedocs.io
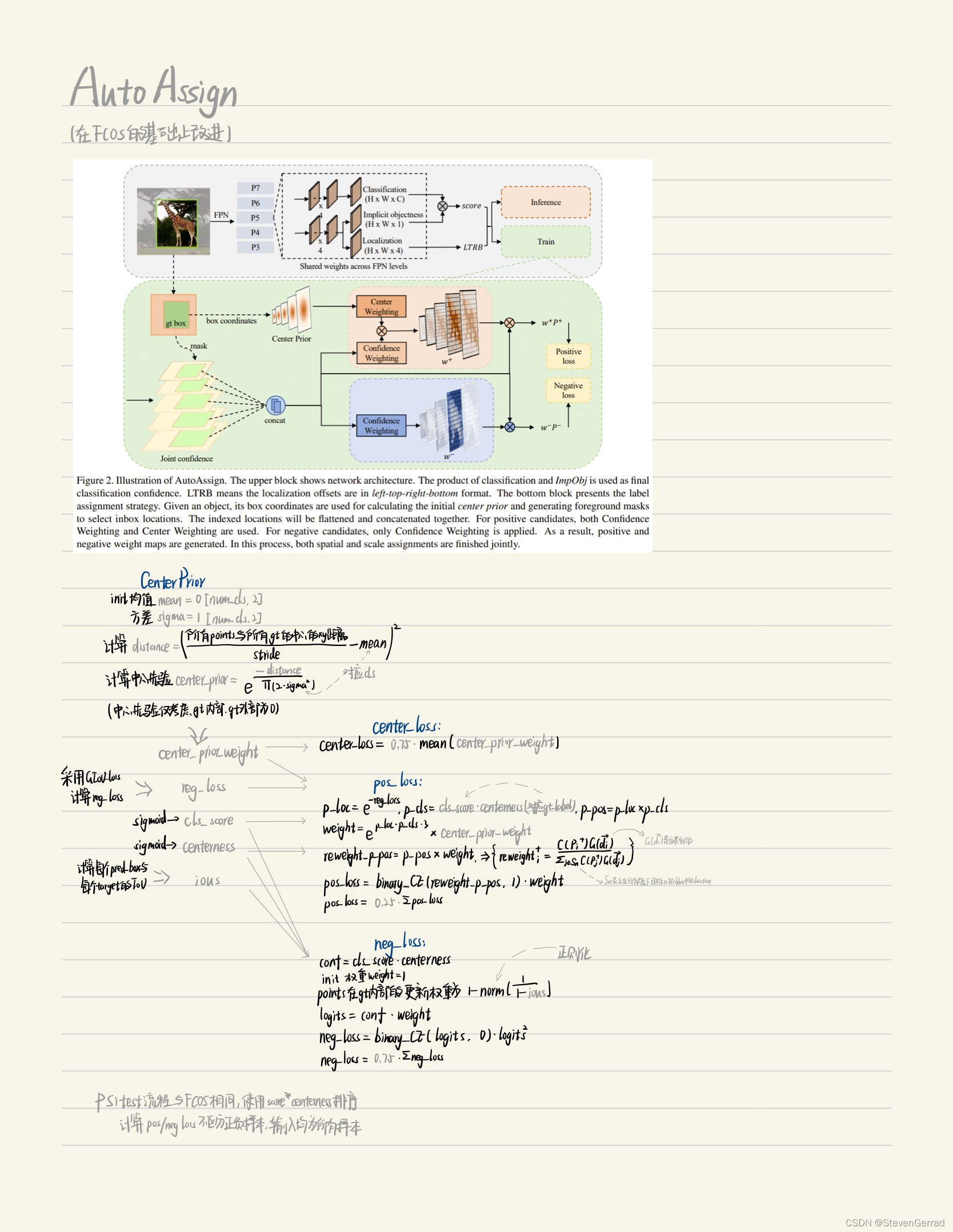
AutoAssign结构图

深度学习课程记录自编码分类器神经网络记录1.Train the autoencoder by using unlabeled data训练12.Training the network by using the new training data set3.combine the two networks4.test the network with the testing set自编码分类器神.
【金融】【LSTM】使用LSTM预测期货收盘价涨跌——模型构建与训练LSTM创建模型模型训练查看指标LSTM创建模型指标函数参考《如何用keras/tf/pytorch实现TP/TN/FP/FN和accuracy/sensiivity/precision/specificity/f1-score等评价指标(python)》# 二、创建LSTM模型hidden_size = 10output_siz
【金融】【pytorch】使用深度学习预测期货收盘价涨跌——全连接神经网络模型构建与训练模型构建与训练模型构建与训练def get_accuracy(SR,GT,threshold=0.5):SR = SR > thresholdGT = GT == torch.max(GT)corr = torch.sum(SR==GT)# tensor_size = SR.size(0)*SR.size
医学图像分割实验记录U-net介绍数据集实验记录实验1本项目仅用于大创实验,使用pytorch编程,参考价值有限U-net介绍这里先行挖个坑,以后专门写一篇自己总结的资源吧。数据集使用hx医院提供的脑CT图像,原图像为医学图像数据(数据范围较大)。使用ITK−SNAPITK-SNAPITK−SNAP软件自行标注后得到的标记数据做标签。切片显示大致长这样:TODO:由于本人认为血...
【金融】【LSTM】使用LSTM预测期货收盘价涨跌——模型构建与训练LSTM创建模型模型训练查看指标LSTM创建模型指标函数参考《如何用keras/tf/pytorch实现TP/TN/FP/FN和accuracy/sensiivity/precision/specificity/f1-score等评价指标(python)》# 二、创建LSTM模型hidden_size = 10output_siz
【BCRNN】基于超声波图像的前列腺分割,由于超声波图像不易处理,作者提出Boundary Completion RNN,将笛卡尔坐标转化为极坐标,使用双向LSTM学习,前后向h合并,预测出的结果与原图结合再进行一轮,共三轮。由于序列化的截取可能导致的问题又采用了多视角策略(进行多个角度截取)。
表结构和初始化数据drop database if exists emps;create database emps;use emps;create table emp(EMPNO INT, -- 员工号ENAME VARCHAR(10), -- 员工姓名JOB VARCHAR(9), -- 工作岗位MGR int, -- 经理的员工号,外键HIREDATE date, -- 入职时间SAL do










