
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
所以在@ServerEndpoint注解下不能使用Autowired注解注入对象,那我在webscoket的控制器中也是需要操作redis以及操作数据库的,那我该如何去处理这个问题呢?原理是WebSocket是线程安全的,有用户连接时就会创建一个新的端点实例,一个端WebSocket是多对象的,使用的spring却是单例模式。在java版本的博客中,我也想使用webscoket来实现即时聊天的功能

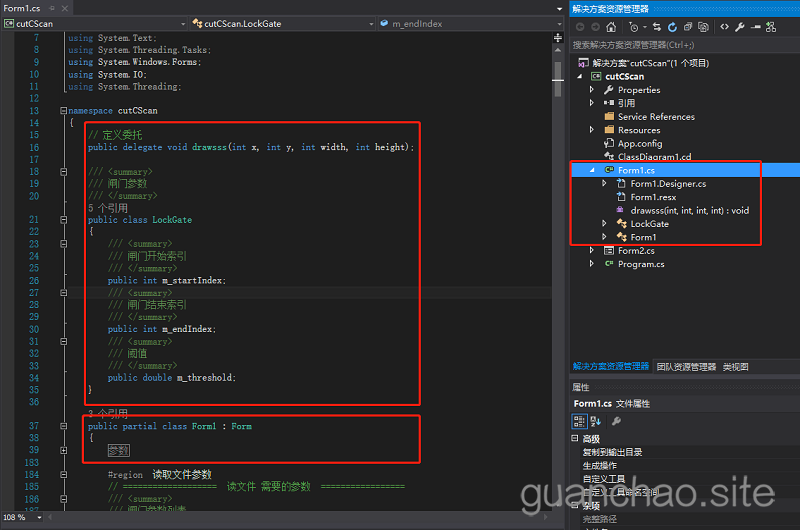
Form1窗体变成了.CS类文件。打开只有代码,右键没有 “查看设计器” 的选项。我在Form1.CS文件中 定义了一个委托,两个类Form1和lockGate。我将lockGate类放到了Form1上边。解决方法:将lockGate类放到Form1类下边就好了。百度了一下,大多数的结论都是重启编辑器。有好的建议,请在下方输入你的评论。今天在工作的时候遇到一个问题。

今天我们来学习流的最后一部分:转换流InputStreamReader和OutputStreamWriter,缓冲转换流:BufferedReader和BufferedWriter。这几个我们学一下构造方法就可以了。成员方法跟字符流的都一样。转换流是所有流中唯一能设置编码方式的流。有好的建议,请在下方输入你的评论。以上大概就是转换流的基本使用。可以将字节流转换成字符流。具体使用参见文件复制粘贴。具

Redis 键命令用于管理 redis 的键。这个知识点一直被我给忽略了,前几天在测试redis的数据类型的时候,就在想,我测试过程中建了那么多的键来存储对应的数据,虽说最后数据都被我清掉了,但是键应该还是一直存在的吧。这个玩意怎么删呢?我要想查看一下,我都定义了那些键,这玩意是不是得有个命令啊?时间比较紧,也没多想。今天看到了这个redis键的命令,哦,原来你在这。大概看下几个常用的redis-
我这里再windows中做测试,关于redis的安装请移步《Redis(三)Windows系统安装redis》这里需要注意一下,RedisUtil需要在使用的地方使用@Autowired注入才可以使用。接下来我要实现的webscoket即时聊天中需要使用到redis,我先在项目中配置一下redis。我本地的redis没有设置密码,因此密码哪一行的配置被我注释掉了。以上大概就是springBoot中

这部分内容比较少。其实更多的是参考一下vue-router4的官方文档就好。但是,这部分还是拿出来说一下。1:router.ts// 官方文档:https://vue3js.cn/router4/guide/#html// 引入vue-router对象import { createRouter, createWebHistory, createWebHashHistory, ErrorHandle

redis真的是一个很好的技术,它可以很好的在一定程度上解决网站一瞬间的并发量,例如商品抢购秒杀等活动。redis之所以能解决高并发的原因是它可以直接访问内存,而以往我们用的是数据库(硬盘),提高了访问效率,解决了数据库服务器压力。为什么redis的地位越来越高,我们为何不选择memcache,这是因为memcache只能存储字符串,而redis存储类型很丰富(例如有字符串、LIST、SET等),
话说我的ubuntu系统上边,已经有了搜狗输入法,360浏览器,vscode,网易云,VMware,qq,wps还差个微信基本上就可以能彻底摆脱windows了。以上的软件我都是安装官方提供的版本,其实还是挺好用的,就是不好用的时候直接死给你看就是了。但是快啊~这是以我目前的硬件配置windows如何也达不到的水平。今天大概记录一下微信的安装过程,当然,这个是deepin版本的。一:安装deepi

上文中的部署的项目中就一个接口,没有前端页面,测试的只是是否能部署成功,但是我这里部署的项目是一个完整的前后端分离的博客。有VUE前端,有Springboot后端,还有基于Springboot项目的webscoket即时聊天功能。之前都是使用Springboot项目做接口使用,前后端项目一起部署我也是第一次,最开始我是想Springboot部署一个项目,配置一个域名。理想很美好,现实有点小残酷,我

数据库相关的操作,大概看下laravel封装的增删改查的数据库操作方法以及laravel对原生sql的支持。一:执行原生sql1:查询select$results = DB::select('select * from users where id = ‘{$id}’');2:写入$result = DB::insert('insert into users (id, name) values (










