简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
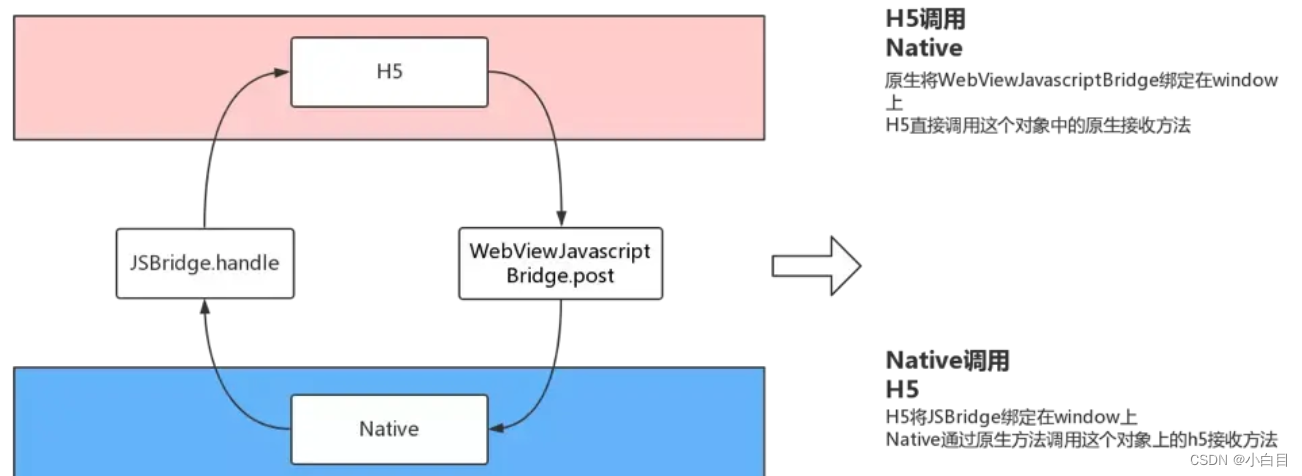
混合开发(Hybrid App),是一种开发模式,指使用多种开发模型开发App。

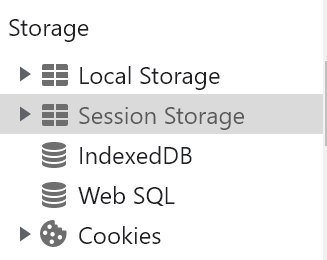
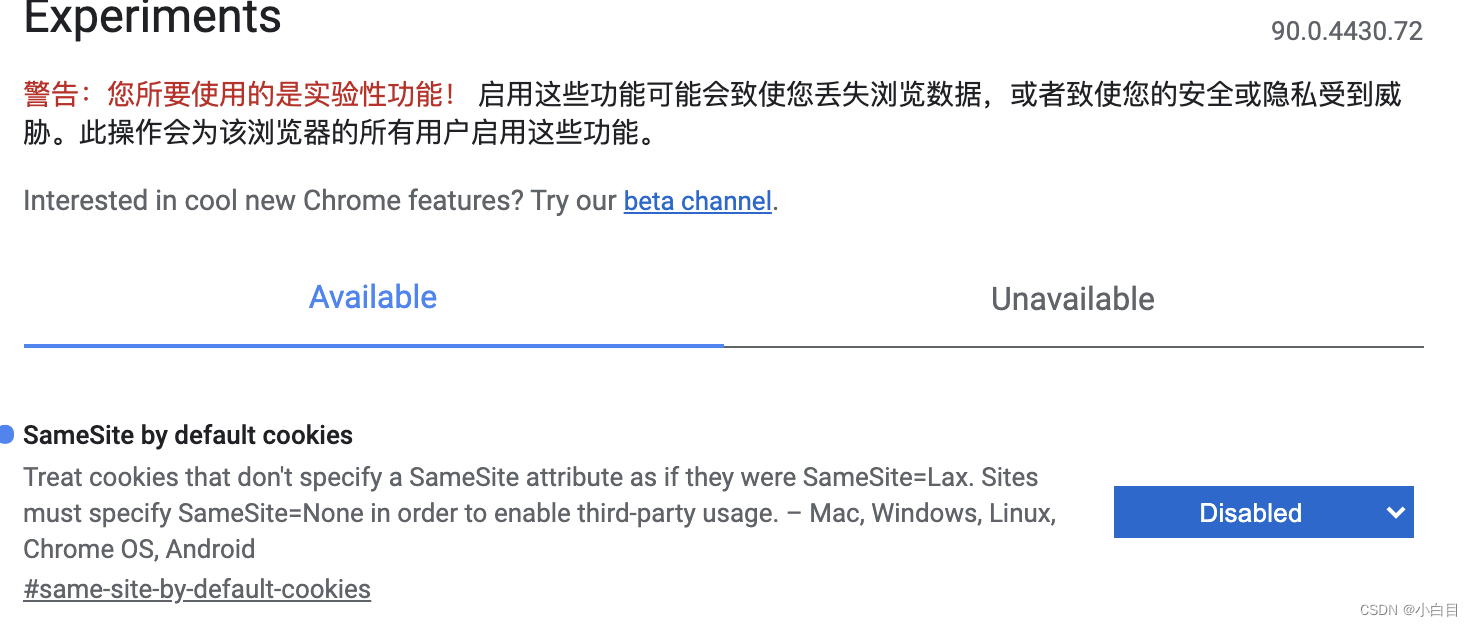
1、Cookie特点:存储大小4KB左右;可设置失效时间;通信时会携带在HTTP头中,使用cookie保存过多数据会影响性能。注意:cookie的跨域可以理解为跨域名,只要二级域名相同,不涉及到端口,数据就是共享的。实用场景:Cookie和session结合使用,通信时后端生成sessionId存储到Cookie中,用户每次请求都会携带这个sessionId,这样服务端就知道是谁发起的请求,从而响

目录引言一、JSONP 跨域二、 iframe跨域2.1 window.name + iframe跨域2.2 location.hash + iframe跨域2.3 document.domain + iframe跨域三、postMessage 跨域四、nginx反向代理跨域五、nodejs 中间件代理跨域六、前端正向代理跨域七、WebSocket协议跨域引言上文中提到了cors 解决跨域的方法,

4.注意:此为提前安装node的情况,如果使用nvm管理node参考上一篇。即可(用户变量可以不配,如果电脑有多个用户,建议在用户变量中配!2.2 编辑Path变量,新增两个条目。原因:环境变量配置错误。2.1 新建环境变量。

一、引言:拦截器顾名思义就是对请求的拦截,分别为请求拦截器和响应拦截器, 执行顺序: 请求拦截器 -> api请求 -> 响应拦截器。 axios实现这个拦截器机制如下:不难发现, 这其实就是一个顺序链表能实现的,把请求拦截器的函数推在前面, api请求的核心方法放在中间, 响应拦截器放在数组后面,遍历执行链表就实现了拦截器的顺序执行过程。二、拦截器的作用a. 统计api从发起请求到返

一、预备知识:npm或yarn二、创建项目步骤:1.全局安装: npm install -g create-react-app2.切换到想创建项目的目录(hello-react):create-react-app hello-react3.进入项目文件夹:cd hello-react4.启动项目:npm start三、可能出现的报错:1. 'react-app-rewired' 不是内部或外部命令

关于Promise入门介绍请看之前文章——Promise入门Promise是异步编程的一种解决方案: 从语法上讲,promise是一个对象,从它可以获取异步操作的消息;从本意上讲,它是承诺,只有异步操作的结果能决定状态,并且一旦状态发生改变就一直保持不会再变。(这与事件不同,事件的特点是一旦错过,再去监听是没有结果的)(1)创建Promise对象Promise 对象,可以将异步操作以同步操作的流程

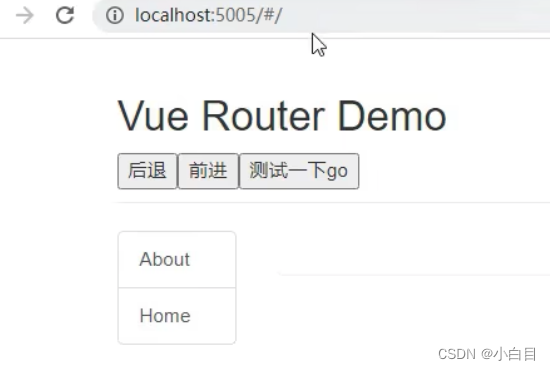
history 模式下刷新出现404解决

一跟着网上做react项目时,代码中以下代码:import { HashRouter, Route, Switch, Redirect } from 'react-router-dom'出现了以下俩个报错:export 'Switch' (imported as 'Switch') was not found in 'react-router-dom'export 'Redirect' (impo

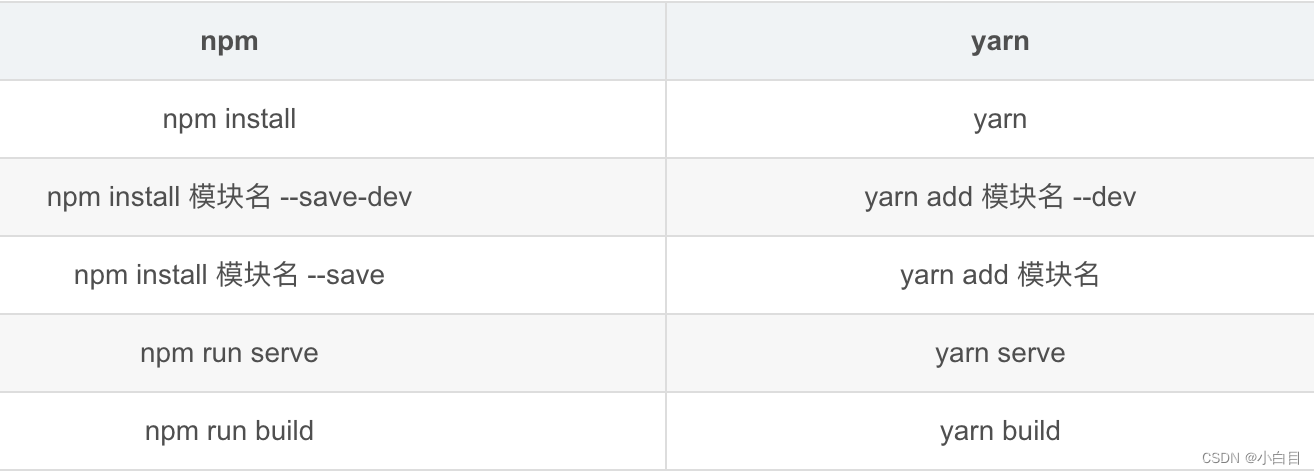
一、引言之前出过一篇关于 用 npm 创建 react 项目的介绍与使用教程,本文在此介绍并对比一下 yarn 的使用。