
简介
1.精通ECMAScript 6。 2.精通微信公众号、小程序。 3.精通Node.js、Vue3、Vue2、ArkTs、Flutter、MUI、jquery、react等。 4.精通HTML5、HTML5+、CSS3、Less、XML、axios、AJAX、JSON。 5.精通HBuilder,VS code
擅长的技术栈
可提供的服务
nodejs开发、前端开发(vue)、鸿蒙开发、微信公众号/小程序开发、原型设计,验收文档撰写。
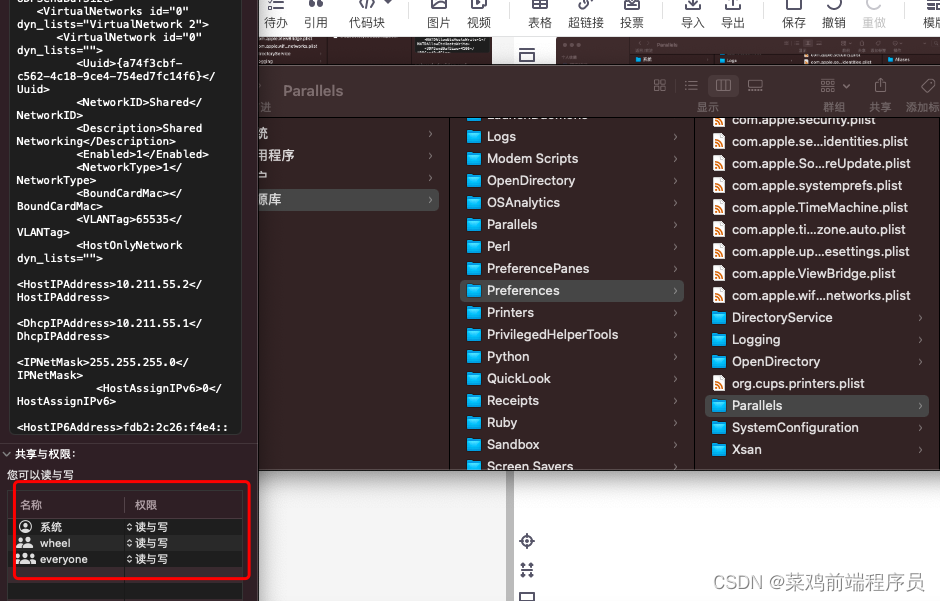
Mac的老用户想必对Parallels Desktop已经非常熟悉,一款运行快速、操作简单、功能强大的应用程序,无需重启即可在您的Intel 或 Apple M 系列Mac 上运行Windows。包含 40 多种一键式工具,可简化 Mac 和Windows上的日常任务。无需重启,即可在 Mac 上运行 Windows。

使用场景:多种类跨组件全局搜索实现,vuex对于当前场景过于繁琐庞杂,由此想用vue中央事件总线bus去处理。使用问题:因为$emit先于$on执行了,所以接受传值的组件无法获得第一次数据;解决办法:main.js//中央事件总线Vue.prototype.$bus=new Vue();传值组件onSearch(value) {this.Sdata.svalue=value;// 加定时器,防止$
vue通过第三方集成Animate.css简单快速的实现动画,通过类名引用,可以轻松实现Animate的所有动画,Animate.css是一款强大的预设css3动画库,Animate.css内置了很多典型的css3动画,兼容性好使用方便。
VUE实现路由自动生成,根据src文件夹下(多级文件夹)所有.vue文件路径实现路由自动匹配生成
Vue 的声明性渲染模型抽象了大部分对 DOM 的直接操作,当我们有需要直接访问底层 DOM 元素的需求,就可以使用特殊的 ref attribute,对DOM 元素实现直接引用,从而实现原生audio播放器的更改和控制。如觉的写的不错,欢迎评论讨论,本文为原创,如需转载请标明出处;

在Vue3的script setup语法糖中,没有办法通过Vue2的ref、props、parent、中央时间总线等等众多方法,通过this指针简单的实现父子组件的通信,网络上也很少有关于script setup语法糖的相关教程,所以决定自己写一个详细教程,方便以后学习查看并记录。

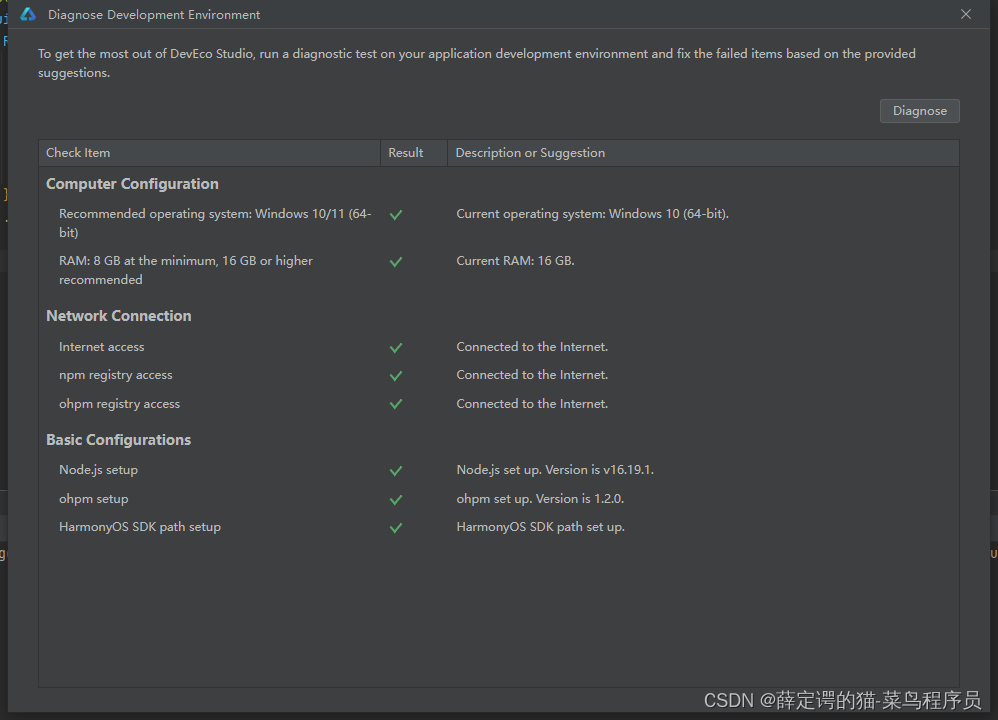
OpenHarmony鸿蒙原生应用开发,ArkTS、ArkUI学习踩坑学习笔记,持续更新中。

我们在日常当中开发鸿蒙项目的时候,调用@ohos.net.http (数据请求)方法去请求接口,整个组件的语法糖会很繁琐,我们对@ohos.net.http (数据请求)方法进行一下二次公共API接口封装http网络请求,实现接口的简单方便快捷的调用。

一些项目有时候,因为需求不同,比如需要SEO或者项目很小,亦或者只需要做一个简单好管理的官网或者网站等等,在这种情况下,我们再去使用类似于vue和react等等这类型框架,就有一点大材小用,也有点费时间。但是,vue这类框架的组件化开发在体验上对开发者非常友好,那么我们如果通过使用原生的前端技术去实现组件化开发?











