
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
https://blog.csdn.net/saqin6255/article/details/130773699?ops_request_misc=%257B%2522request%255Fid%2522%253A%2522169918392016800222811648%2522%252C%2522scm%2522%253A%252220140713.130102334.pc%255Fblo

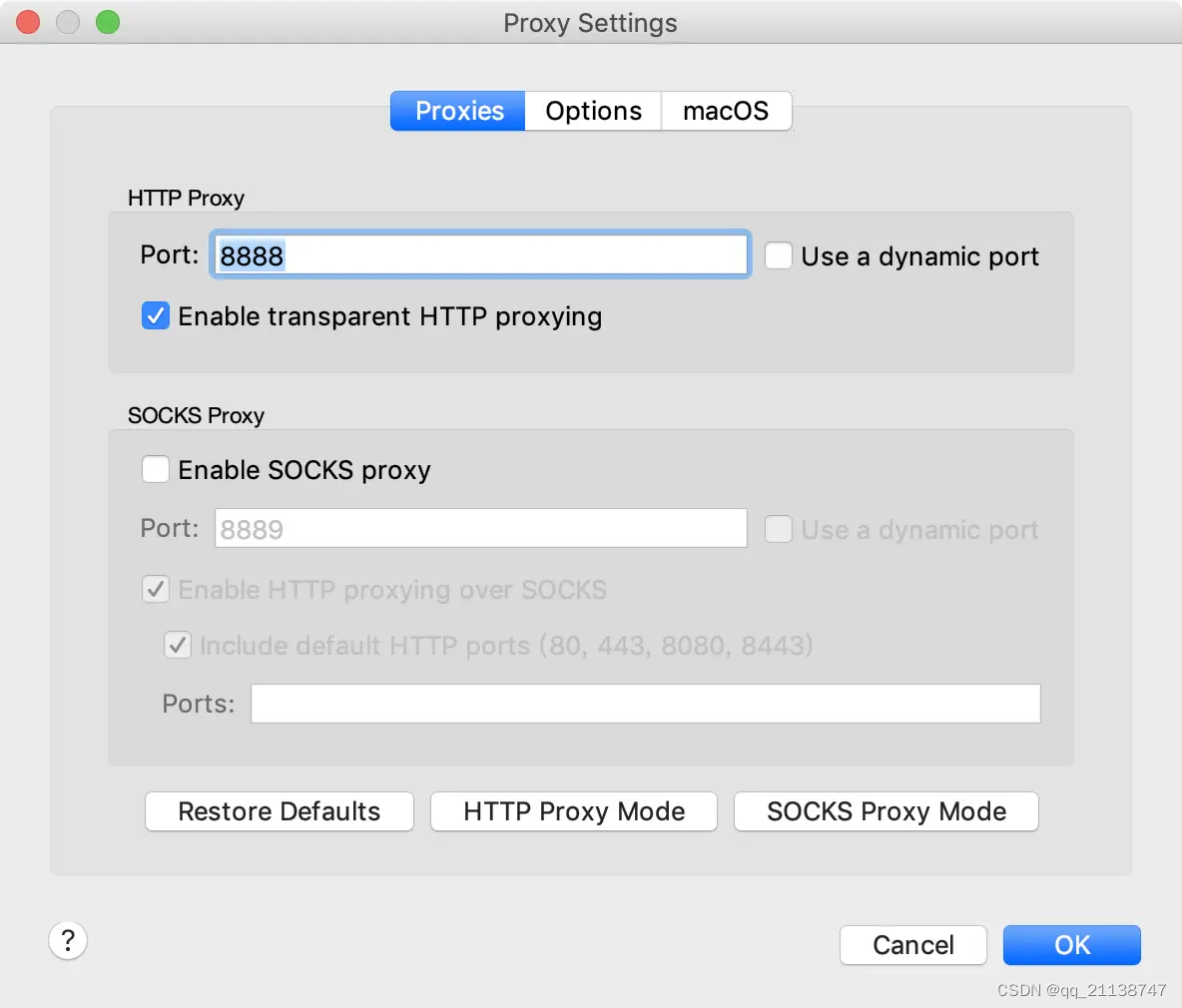
2、 手机浏览器输入chls.pro/ssl安装证书(通用->描述文文件与设备管理->选中Charles证书安装),安装好之后要设置信任该证书(通用->关于本机->设置信任该证书),不然抓包仍然会显示unknown类型。1、打开Charles, 点击Help->SSL Proxying->Install Charles Root Certificate,安装后去钥匙串中允许Charles的证书始终

Safari中无法open新窗口,原因是Safari的安全机制将其阻止,一些异步操作,比如ajax回调里面执行window.open就会失效,原因是代码自己自动执行的,被IOS的安全机制拦截!解决方案:把打开链接的操作放到setTimeout里运行即可,因为setTimeout是在主线程运行的,因此该操作不会被浏览器认定为代码操作的,所以不会拦截。原因:最开始的时候我以为是苹果设备的原因 因为使用

添加"Run sed -i ‘s#http://deb.debian.org#https://mirrors.163.com#g’ /etc/apt/sources.list"命令。五、修改RUN apt-get update && apt-get install -y --no-install-recommends cron &&三、cd self-hosted-23.7.2然后执行./inst

一、看php-fpm起了没pstree -u|grep phpnetstat -ntlp看php9000端口有没有起二、配置问题nginx.conf配置location ~ \.php$ {root/var/www;fastcgi_pass127.0.0.1:9000;fastcgi_indexindex.php;fastcgi_paramSCRIP
1、手动下载jenkins插件:jenkins插件下载地址:http://mirror.xmission.com/jenkins/plugins/ ,一般下载下来后缀为hpi,如下载下来是zip的,记得把后缀修改为hpi2、打开jenkins:如http://192.168.187.130:8082/jenkins3、点击 系统管理——》插件管理——》高级,选择本地文件,点击提交,ok搞定还有一种
#所需环境centos系统jdk1.8链接:https://pan.baidu.com/s/1O1PuYXBGSxOpkNmEQAufAA提取码:2iwq#安装解压安装JDK用Xshell选择root登录服务器后,1、解压下载的压缩包:tar -zxvf jdk-8u241-linux-x64.tar.gz2、切换到/usr/lib目录:cd/usr/lib3、新建jdk目录:mkdir jdk4
一、看php-fpm起了没pstree -u|grep phpnetstat -ntlp看php9000端口有没有起二、配置问题nginx.conf配置location ~ \.php$ {root/var/www;fastcgi_pass127.0.0.1:9000;fastcgi_indexindex.php;fastcgi_paramSCRIP
//list.jsconst { Button } = WeaverMobile;const { TabBar, Icon,Tabs, WhiteSpace, Badge ,Accordion, List} = WeaverMobile;const { Provider,inject,observer } = mobxReact;const { NavBar } = WeaverMobile;co
在mac系统下,react用create-react-app my-app(my-app是你新建项目的名字)创建项目时,出现:-bash: create-react-app: command not found此时用npm init react-app my-app命令即可。










