简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
现在对于 paas云底座-数字化转型 还处于一个发展阶段很多企业还没有接触和了解但是随着数字化的转型,特别是一些大型企业的数字化转型,已经由过去的选应用变成现在的选平台paas云底座-数字化转型,你真的了解么

CSS的background背景属性详解background-color: 背景颜色- background-image: 背景图片- background-repeat: 重复背景图片- background-attachment: 是否固定或者随着页面的其余部分滚动- background-position: 背景图片的位置- background-size: 背景的尺寸- backgroun

现在对于 paas云底座-数字化转型 还处于一个发展阶段很多企业还没有接触和了解但是随着数字化的转型,特别是一些大型企业的数字化转型,已经由过去的选应用变成现在的选平台paas云底座-数字化转型,你真的了解么

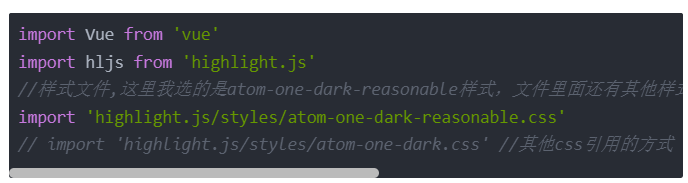
vue nuxt.js 代码高亮 prismjs 或 highlight.js 插件的用法 课外小知识 ·prismjs要 配合着 babel-plugin-prismjs 编译器更好。*为了方便地仅使用您需要的语言和插件配置您的 Prism 实例,请使用 babel 插件。

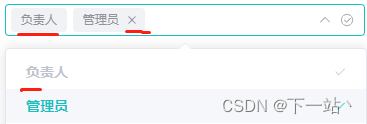
Element-UI是一款广泛使用的Vue.js组件库,其中El-Select下拉多选框组件在实际项目开发中经常被使用。然而,在Element 3.0版本中,El-Select下拉多选框默认值可被删除,这可能会导致一些意外情况。本文将介绍如何解决这个问题,实现El-Select下拉多选框设置默认值不可删除的功能。

Vue中 echarts响应式页面变化resize()Vue项目中开发数据大屏,使用echarts图表根据不同尺寸的屏幕进行适配。在容器组件里面应用echartsLine.ts 文件。以上就完成了 Vue中 echarts响应式页面变化。先创建一个 echartsLine.ts 文件。接下来总结了一下echarts的一些常用知识。BUG:当页面进行缩放时图表大小没有变化。如果对你有所帮助还请。

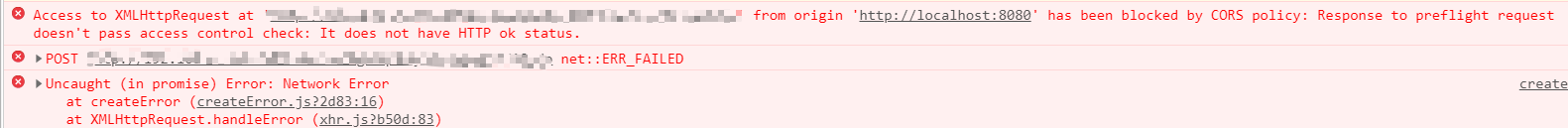
前端vue配置反向代理proxydevServer axios 分析功能我们在开发的过程中会遇到 请求接口报错需要跨域的报错信息· 亿点小知识跨域的几种方法。

ant-design设置DatePicker日期控件中文显示ant-design-vue将英文改为中文我们在使用 ant-design-vue 的时候 会遇到默认的语言是 英语 大部分我们需要转成为中文 这时候我们就需要进行配置

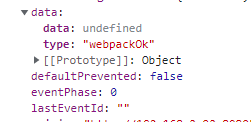
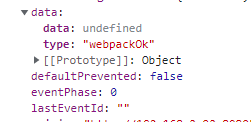
vue iframe 嵌套 传值 通信 因为 package 在进行编译的时候先调用了一次 iframe这时候我们在开发的时候把携带 type 的给过滤掉就好了!每个iframe里各自维护自己的全局window对

vue iframe 嵌套 传值 通信 因为 package 在进行编译的时候先调用了一次 iframe这时候我们在开发的时候把携带 type 的给过滤掉就好了!每个iframe里各自维护自己的全局window对