
vue嵌套iframe传参 通信
vue iframe 嵌套 传值 通信 因为 package 在进行编译的时候先调用了一次 iframe这时候我们在开发的时候把携带 type 的给过滤掉就好了!每个iframe里各自维护自己的全局window对
·
首先了解iframe 是什么?
iframe是html元素,用于在网页中内嵌另一个网页。每个iframe里各自维护自己的全局window对象。
接下来就是iframe之间的通讯的 一般会用于 父页面传递Token给子页面
1.父页面代码
HTML
<template>
<div >
<iframe name="myiframe" id="myrame-record-query" src="http://192.168"
frameborder="0" align="middle" width="80%" height="900px"></iframe>
</div>
</template>
js 在vue的生命周期里面
向子组件传递 token参数
<script>
mounted() {
var that = this
this.iframe = document.getElementById('myrame-record-query')
this.iframe.onload = function () {
// iframe加载完成后要进行的操作 这里要等 iframe加载完毕
let param = {
token:"***"
}
this.iframe.contentWindow.postMessage(param, '*')*号可以指定任意域名
}
}
</script>
2.子页面代码
子页面接受 父页面传递的参数
mounted() {
window.addEventListener('message', (ev) => {
// 在这里可以打印一下ev ev中的data属性是父级传的参数
console.log(ev.data);
})
}
这里扩展一下 如果子页面要往父页面传递数据
子页面
beforeCreate() {// 可以在生命周期 方法等 去传递方法给父页面
window.parent.postMessage({ "自定义键": "自定义值" }, '*') //*号可以指定任意域名
},
父页面
这里跟子页面接受数据的方法一样
mounted() {
window.addEventListener('message', (ev) => {
// 在这里可以打印一下ev ev中的data属性是子级传的参数
console.log(ev.data);
})
}
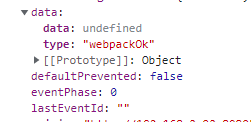
·亿点小知识 父页面在往子页面传递参数的时候 有时候会 ev.data是undefined 这个时候能不要慌
我们先观察一下 data里面多了个type属性 type: "webpackOk" 这是因为 package 在进行编译的时候先调用了一次 iframe 这时候我们在开发的时候把携带 type 的给过滤掉就好了!

以上就是iframe 嵌套 通信的方法。如遇到其他问题可以私信我一起探讨!
更多推荐
 已为社区贡献6条内容
已为社区贡献6条内容







所有评论(0)