
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
为实现 视频通话 一般来说是需要掌握许多的技术栈的,并且学习与搭建过程在没有人指导的时候,会很痛苦,所以至今为止,我都没有顺理出来,搭建视频通话的学习路径CSDN 联合 腾讯云–TRTC (实时音视频服务)展开了 “腾讯云音视频-新知实验室-TRTC实时音视频体验计划”从官方的介绍中,我知道了原来现在已经有第三方的音视频服务工具SDK,帮助开发者快速的搭建音视频服务更多SDK使用细节详情,在 ‘音

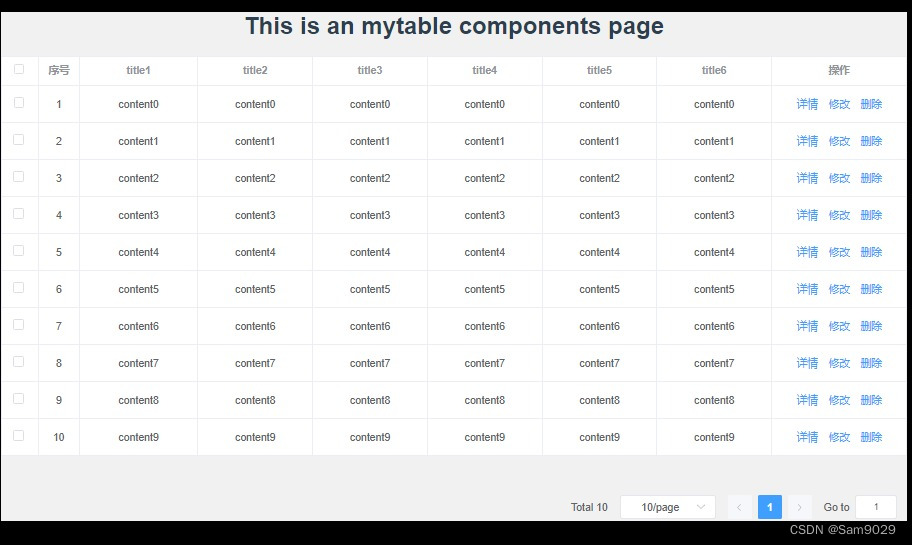
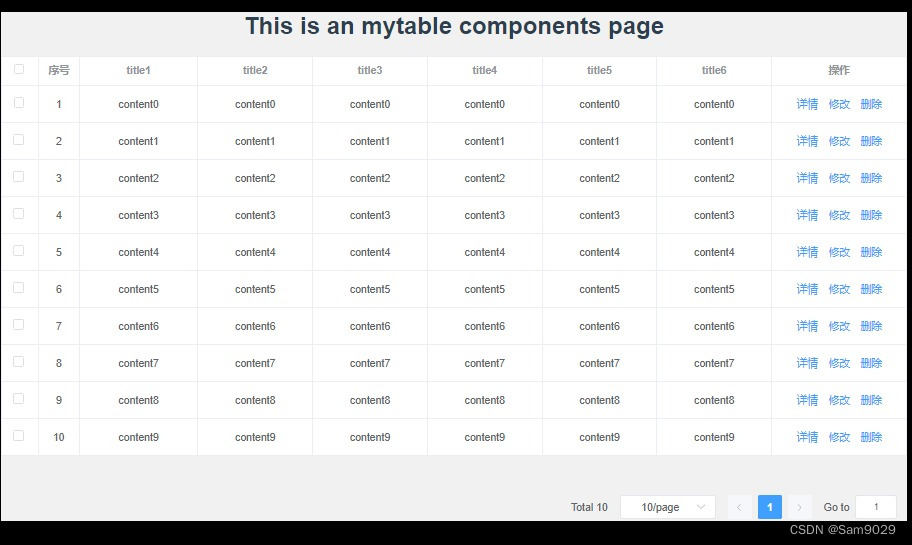
预留插槽 使用表头数据中 type: ‘template’ 用于识别该列 是否 为操作列) 的 )-- 预留插槽 (可选)-->

这就是一篇 HTML+CSS 页面上下左右居中--实现方法总结

Kyligence Zen一站式指标平台,希望为企业提供一种新的数据协作工具,消除技术门槛,成为一个人人可用的**数据工具**。

关于 element-plus 的使用,之前认为只用会用,看着文档来操作就可完事大吉但是 现在 不这样想,即便是作为 一个现成的,已封装好的易用UI框架element-plus 的使用上也并非,没有值得深入探讨的地方大意就会败北举几个列子:既然使用了element-plus(下简写为el-plus)el-row以及el-col 甚至可以代替掉 div 的使用,我不知道(甚至还能自动设置一些默认样式

预留插槽 使用表头数据中 type: ‘template’ 用于识别该列 是否 为操作列) 的 )-- 预留插槽 (可选)-->

在Vue开发中,遇到了`搜索框输入防抖处理`,算是防抖的使用场景之一吧,抽象其逻辑记录下来以备后用- **场景需求:**- 搜索输入时 ,判断用户在输入完成后 实现`即时的自动搜索`- 并且要防止`过度自动搜索`消耗性能

动态绑定不能直接写,子组件名字,要在父组件的data中现定义一个变量,在赋值为子组件名<template><div id="content"><keep-alive><!-- 动态绑定不能直接写,子组件名字,要在父组件的data中现定义一个变量,在赋值为子组件名 --><component :is='StuManaga'></com
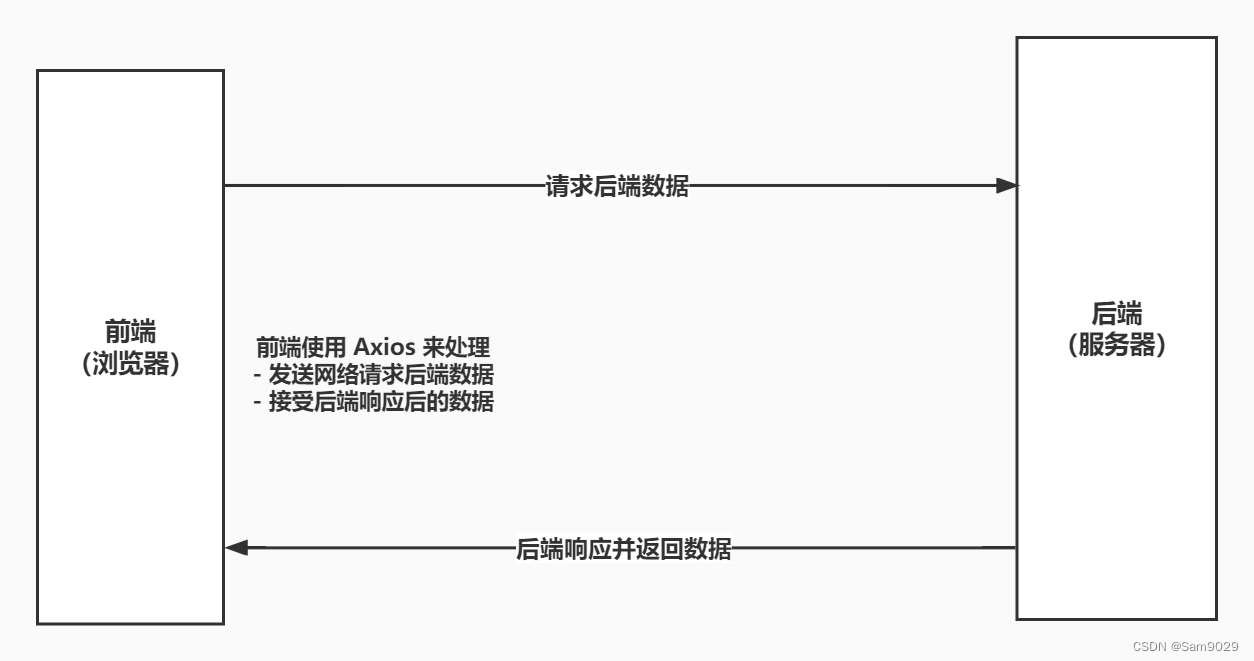
关于Axios 的说明,及起作用,白话版,无技术用语

vue router 嵌套路由










