
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
以抖音的发现页面为例,其简洁直观的设计,以短视频流的形式呈现内容。用户只需轻松滑动屏幕,就能沉浸在丰富多样的内容中,不断发现新奇有趣的视频,这使得用户停留时间大幅增加。例如,音乐类 APP 的发现页面,除了推荐热门歌曲,还能根据用户的听歌偏好,推送小众但符合口味的音乐,让用户发现新的音乐宝藏,拓展音乐视野。其中,移动 UI 的发现页面,若设计得当,便能成为增加用户粘性与活跃度的宝藏页。精心设计这个

微前端架构是一种新型的前端开发架构,它将复杂的前端系统拆分成一个个小型、独立的前端应用(微前端)。这些微前端可以独立开发、独立部署,并且可以根据用户的需求动态组合在一起,形成一个完整的系统。微前端架构为B端系统带来了革命性的变化。它通过将系统拆分成一个个独立的微前端模块,根据不同用户的需求动态组合,实现了真正的千人千面个性化体验。虽然微前端架构在技术实现和团队协作上存在一定挑战,但只要合理规划、优

想象一下,身处千里之外,却能通过屏幕精准地指导现场人员修复设备故障,这听起来是不是有点像科幻电影里的场景?但如今,借助AR远程协作网页设计,这一切正逐渐成为现实。虚实融合的界面让远程专家仿佛置身于现场,故障标注清晰可见,操作指引一目了然。然而,这背后的设计可不简单。如何确保标注精准无误?怎样让指引界面既直观又高效?这些难题就像设计路上的“拦路虎”,让许多开发者望而却步。别担心,本文将带你深入探索A

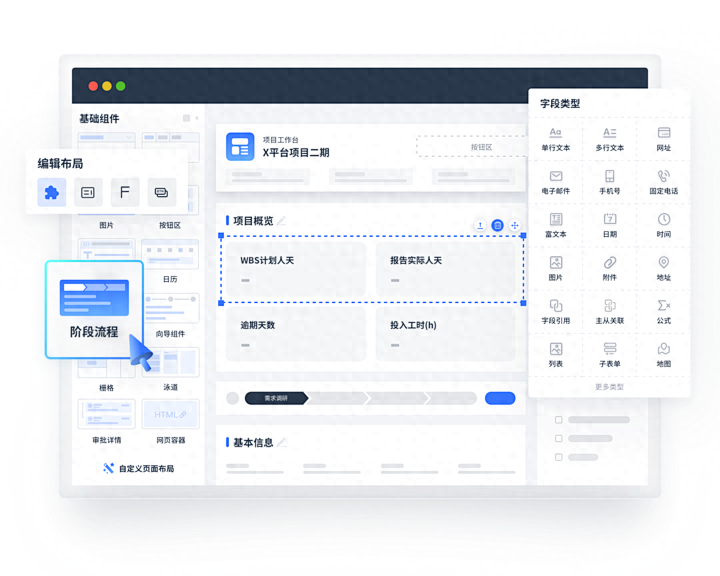
低代码平台涌现出N多,这个平台中有个重要的功能就是编辑器,如果用前端开发做出编辑器的界面和交互功能,难度值不是一般的大,贝格前端工场在这里浅显的分析一下。

最近团队里的讨论越来越频繁:“XX用AI生成可视化大屏原型,半天就交了初稿”“Figma的AI插件直接把线框图转成高保真,切图都省了”“领导说以后简单的管理系统界面,让AI先出一版再改”。随之而来的是藏不住的焦虑:连最吃经验的视觉排版、组件适配都能被AI搞定,我们这些前端/UI从业者是不是迟早要被替代?这种焦虑并非空穴来风,但恰恰走进了一个认知误区——把AI当成了抢饭碗的“终结者”,却忽略了它作为

最成功的前端工程师将是那些能够融合两个方向优势的人:既保持对底层技术的深刻理解,又拥抱AI带来的新可能性。无论你选择哪条路径,记住:在这个快速变化的时代,持续学习不是选择,而是生存方式。技术变革的浪潮中,唯一不变的是变化本身,而适应变化的能力,正是工程师最宝贵的资产。在这个新角色中,技术深度与AI素养将成为相辅相成的双翼,推动我们构建更智能、更人性化、更高效的数字化未来。学习Python和基础AI

触控、语音、手势等多模态控制为大屏交互设计带来了全新的思路和方法。触控交互作为基础,提供了灵活的操作方式;语音交互解放双手,实现了自然的沟通;手势交互则带来了直观生动的动态体验。而将这些交互方式进行合理融合与优化,更是让大屏交互上升到一个新的高度。在实际设计过程中,只有深入理解每种交互方式的特点和实现路径,结合具体使用场景进行创新设计,才能打造出满足用户需求、具有出色体验的大屏交互系统,推动大屏交

Hi、我是贝格前端工场,今天分享一下基于Electron的十大著名产品,欢迎友友们补充。

它使用Dart语言开发,可以编译成本地代码,在性能和稳定性方面有一定的优势。如果需要更高的性能和更好的用户体验,同时愿意学习新的开发语言和框架,那么Flutter可能是更好的选择。不否认flutter优秀,但这个优秀是有限定条件的,不是说所有场景下它都优秀,如果不分青红皂白的大厂赞歌,和无脑僵尸,让你牵着鼻子走,有啥两样。总的来说,Flutter是一款功能强大、易于学习和使用的移动应用开发框架,具

Flutter是一种跨平台的移动应用开发框架,由Google开发和维护。











