简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
Vue 3.0项目创建方法对比:Vue CLI与Vite Vue 3.0项目创建主要有两种方式:Vue CLI(npm init vue@latest)和Vite(npm init vite@latest)。Vue CLI基于Webpack,提供完整的开发环境和丰富插件,适合大型复杂项目;而Vite基于原生ESM,具有极快的启动和热更新速度,更适合中小型项目。两者在构建工具、速度、配置复杂度等方面
大家好,我是一个永远在路上的程序猿,今天给大家分享一下,如何下载使用phpstudy开启MySQL服务,并手动创建一个数据库。第一步:官网下载phpstudy官网地址1.当我们在浏览器地址栏输入上面的网址以后会看到下面的界面在这里我们可以根据自己使用的系统来选择自己需要下载的版本,我这里使用的是Windows系统,点击进入后就可以选择版本进行下载第二步:解压使用1.当下载完成后我们能够在自己的下载
大家好,我是一个永远在路上的程序猿,今天给大家分享一下,如何下载使用phpstudy开启MySQL服务,并手动创建一个数据库。第一步:官网下载phpstudy官网地址1.当我们在浏览器地址栏输入上面的网址以后会看到下面的界面在这里我们可以根据自己使用的系统来选择自己需要下载的版本,我这里使用的是Windows系统,点击进入后就可以选择版本进行下载第二步:解压使用1.当下载完成后我们能够在自己的下载
引言:当我们做一个后台管理系统时,总有一大堆数据要进行处理,这个时候数据的可视化操作,就显得非常重要,今天让我们一起去学习下ECharts的应用吧。正所谓文不如表,表不如图,把数据用图表的形式展示出来,就是简单的数据可视化。有关数据可视化主要有三种方式:1.报表类2.商业智能BI3.编码类我们主要是来学习第三种编码类中的Echarts,官网地址:https://echarts.apache.org
数据可视化----ECharts—地图(七)概述地图在我们日常的数据可视化分析中是很常见的一种展示手段,不仅美观而且很大气。尤其是在大屏展示中更是扮演着必不可缺的角色Echarts系列文章标题地址Echarts初体验传送门Echarts通用配置传送门柱状图传送门折线图传送门散点图传送门饼图传送门Echarts官网传送门注意事项一. 使用方式百度地图API(高德地图API)需要申请百度API矢量地图

1. vue3.0+ant-design+TypeScript2. 表格之展开当前点击行,折叠其他行3. 表格自定义展开图标
Vue版本省、市、区三级联动对于初次学习前端Javascript的小伙伴来说,三级联动是一个比较复杂的逻辑,有关原生JS是如何实现三级联动的呢,大家可以去看一下我之前写的一篇博客 js原生代码实现三级联动那么我们使用Vue框架要如何实现三级联动呢?关于用Vue来实现三级联动效果,这里其实并没有太大的区别,逻辑都是一样的,难点也仍是在取数据上,我们如何能准确的获取到相应的省、市、区才是问题的关键,具
vite.config.ts关闭eslint
今天在使用给i他上传项目时,遇到了一些报错,下面做下记录:一. not a git repository (or any of the parent directories): .git翻译:不是git仓库(或任何父目录):.git解决办法:如果是第一次创建,就输入git init 指令,见表格该文件夹初始化为一个本地仓库如果不是第一次创建(一般指我们已经克隆了一个仓库),这时候坑是因为我们没有进

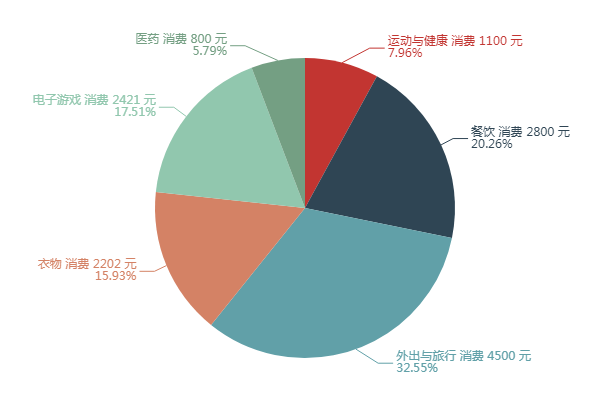
数据可视化----ECharts—饼图(六)百度百科——饼图Echarts系列文章标题地址Echarts初体验传送门Echarts通用配置传送门柱状图传送门折线图传送门散点图传送门Echarts官网传送门饼图的基本实现实现步骤一. 搭建ECharts最基本的代码结构(这是实现任何一张图表都必须的第一步)引入js文件(这个js文件可以去官网下载下来)准备一个DOM容器初始化一个echarts对象设置