简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
分享自己vscode上安装插件。

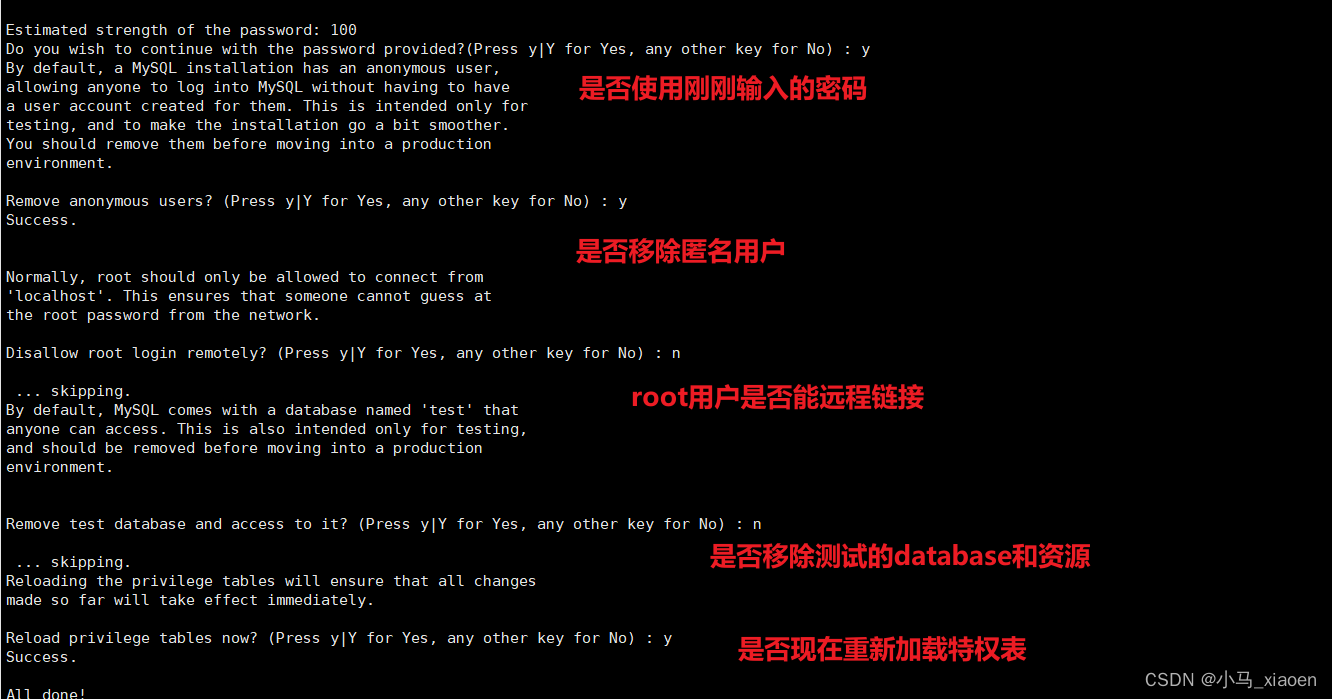
如果你为root用户为localhost,你电脑的Navicat想访问远程服务器的MySQL是连接不是的,只有在服务器本机上连接才行。如果我们希望在本地的VSCode中可以直接编辑远程的代码,可以使用一个VSCode的插件:remote-ssh。如果像我一样没有远程服务器,用虚拟机模拟服务器的话,需要使用命令将3306端口开放。我们需要将之前项目中(本地)MySQL的数据库迁移到服务器中的MySQ

一、虚拟机网络配置二、SSH免密登录公能配置二、安装jdk三、安装Hadoop四、Hadoop集群配置五、格式化文件系统六、关闭和启动Hadoop集群七、通过UI界面查看Hadoop运行状态1.虚拟机网络配置mkdir -p /export/datamkdir -p /export/serversmkdir -p /export/software(后面我们安装软件需要这几个目录)打开VMware点
碰到一个项目,把很多数据都存到sessionStorage中进行调用,而sessionStorage存储空间是有限的,当存储数据过大时会报错,所以想到把数据压缩在存到本地,需要使用时再进行解压。其实压缩与解压的数据不一定要存到sessionStorage中,什么数据都存储到sessionStorage会降低浏览器的性能,可以使用VueX、Redux进行管理数据。
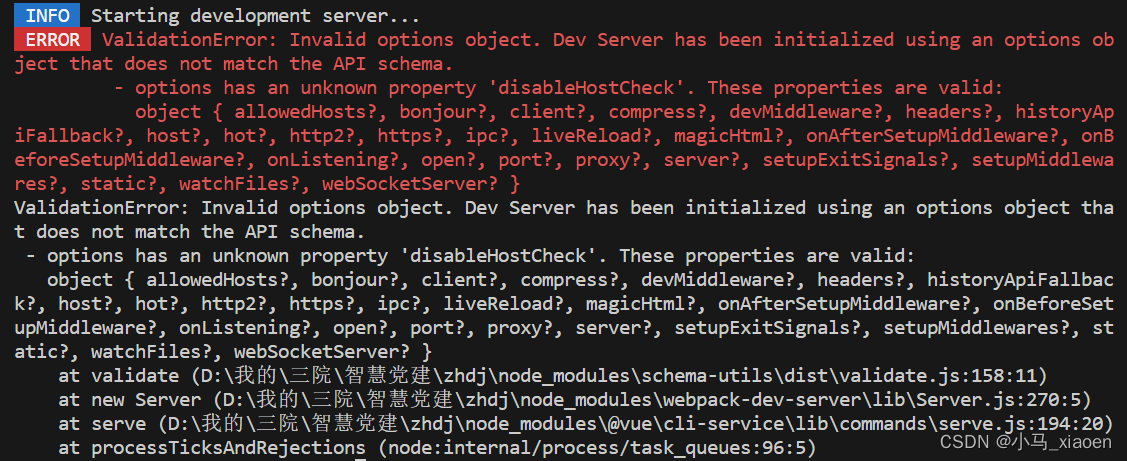
disableHostCheck是一个用于Vue CLI开发服务器的配置选项,用于禁用对主机检查的验证。在旧版本的Vue CLI中,可以使用这个选项来解决某些特定的网络环境下的配置问题。然而,在较新的Vue CLI版本(4.x及以上)中,disableHostCheck选项被移除了,并且默认情况下主机检查是启用的。这是因为启用主机检查可以提高开发服务器的安全性,防止潜在的主机劫持攻击。

vscode报警告'找不到模块“vue”或其相应的类型声明',但是代码是能正常运行起来的。

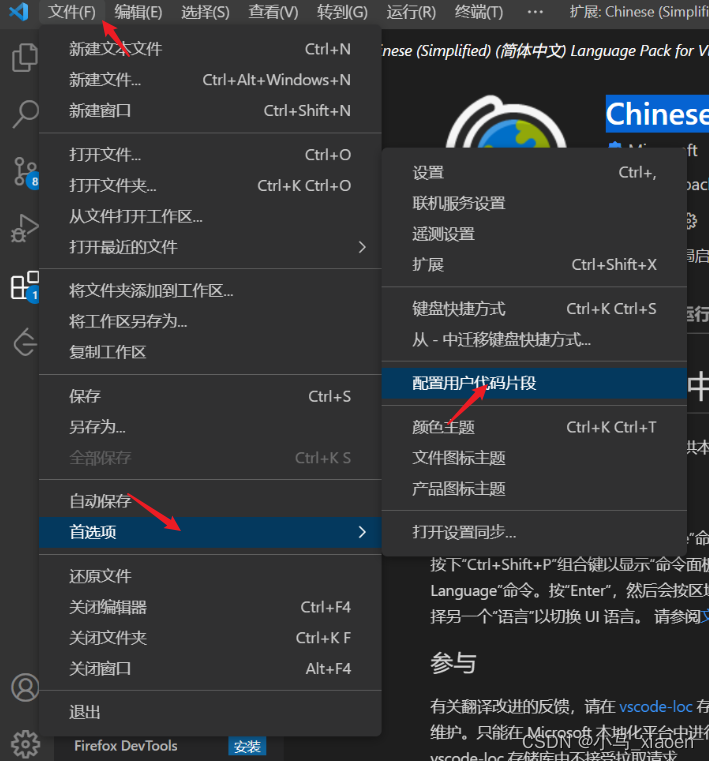
1.点击文件(File) => 首选项(Preferences) =>用户片段(User Snippets)现!!选择就行了。2.选择需要添加的代码片段。3.书写代码片段

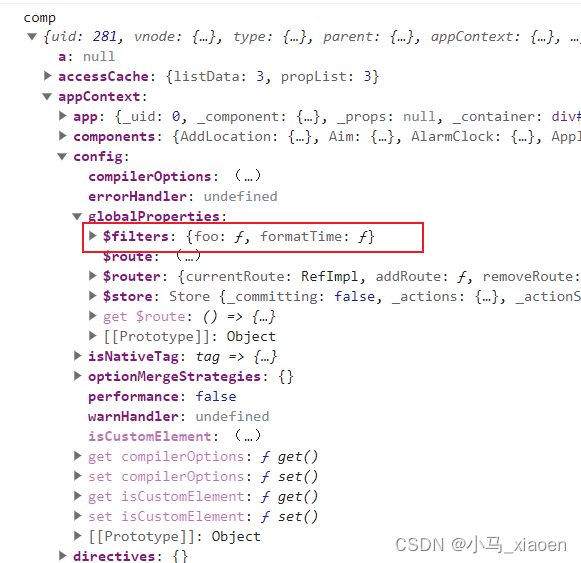
在Vue3项目中,需要频繁使用某一个方法。配置到全局感觉会方便很多。例如:因为很多页面都需要对时间进行格式,所以将时间格式函数配置到全局。