
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
鸿蒙开发
本教程介绍如何构建一个基于LangGraph和MCPServer的智能Agent,用于辅助开发者高效使用SpreadJS API。通过将文档查询和代码生成功能封装为标准化工具服务(MCPServer),并利用LangGraph框架搭建自主决策的Agent工作流,实现了自然语言到SpreadJS代码的智能转换。系统采用前后端分离架构,后端包括Agent服务(3001端口)和MCPServer服务(3

本文介绍了如何在本地部署DeepSeek模型并搭建可视化对话界面。首先下载安装Ollama,选择适合硬件配置的DeepSeek模型版本(从1.5b到671b不等),通过命令行运行模型。接着下载Chatbox客户端,注意选择OLLAMA API选项连接本地模型。部署完成后即可实现离线状态下的智能对话功能,包括内容创作辅助等应用场景。整个过程简单易行,适合各类用户实践操作,即使是配置较低的设备(如4年

文章摘要:本文系统介绍了利用大语言模型(LLM)从非结构化文档中提取关键信息的三种方法。方法一采用固定范式提取,适合结构化重复任务;方法二生成JSON结构,实现知识自主组织;方法三转换为QA问答对,便于检索应用。文章还提出多维知识增强策略,包括生成摘要、答案扩展和同义问法扩增,有效提升知识库质量。通过Markdown预处理和优化提取流程,可构建高质量的知识服务系统,适用于企业知识管理、智能问答等场

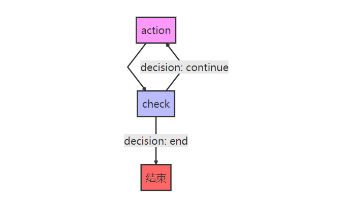
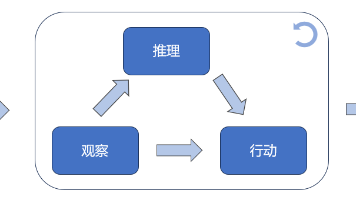
本文系统分析了AI应用的三种开发模式:基础API调用、结构化工作流和自主智能体。这三种模式分别对应不同复杂度场景:原子化任务适合简单调用,标准化流程适合工作流编排,开放性问题需要智能体自主决策。文章详细剖析了每种模式的技术架构、关键组件和调用流程,并提供了技术选型指南。建议企业根据业务需求复杂度,从简单模式逐步演进到高级模式,在控制风险的同时实现AI价值最大化。

大语言模型的长上下文窗口技术正经历快速演进,主流模型已突破百万token级别处理能力。然而,不同架构(Transformer、稀疏/混合、状态空间等)对上下文信息的处理方式存在显著差异,导致实际"有效上下文"通常仅为宣传值的一半左右。研究表明,模型在超长上下文中的表现呈现U型记忆曲线,存在明显的"中间迷失"效应。当前技术通过优化注意力机制、改进位置编码和引入

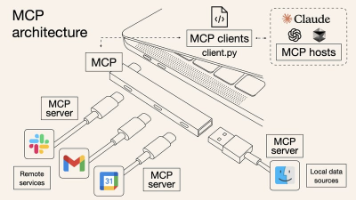
摘要:MCP(模型上下文协议)作为AI工具调用的标准化接口,正在企业智能化转型中发挥关键作用。本文通过三个10分钟可实现的实战案例:1)企业知识库问答系统,2)智能PPT生成工具,3)联网搜索接入方案,展示了MCP与低代码平台结合的应用价值。这种组合既保留了技术开放性,又大幅降低开发门槛,使企业能快速实现API聚合、智能体集成等场景,有效推动业务系统智能化升级。

PhalApi 开源接口框架 (派框架),接口,从简单开始!

本文以训练大语言模型对海量算力的迫切需求为切入点,深入剖析了大规模 GPU 集群网络设计的核心挑战与解决方案:首先揭示了理想化 "全互联" 架构的不可行性,进而引入网络交换机及分层 "叶脊拓扑" 结构。接着系统对比了两种关键扩展策略 ------ 通过增加节点实现横向扩展与通过提升单节点算力密度实现纵向扩展,并重点强调节点内通信(如 NVLink/Infinity Fabric)凭借极短物理距离和

本文介绍了Unity中实现刮刮乐效果的两种方法。核心原理是通过Alpha通道透明效果,使用RenderTexture作为遮罩层,与UI贴图的Alpha通道进行相乘运算。具体实现步骤包括:1)创建RenderTexture并初始化;2)编写ScratchUI脚本处理鼠标交互和绘制笔刷;3)使用ShaderGraph制作混合材质;4)搭建UI界面并配置参数。最终实现了通过鼠标刮擦显示底层内容的交互效果

《Unity AI对话系统增强开发教程》摘要:本文是在基础AI对话系统上的进阶教程,重点介绍如何提升交互体验与功能性。核心内容包括:1)智能表情系统,通过双API调用实现文字回复与表情动画的精准匹配;2)多模型切换功能,支持不同DeepSeek版本和免费API选项;3)安全Key管理方案,实现本地加密存储和验证;4)多媒体增强功能。教程详细解析了表情系统的优化方案、GitHub免费Key获取方法,











