
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
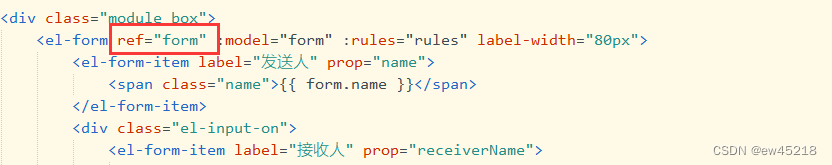
1、控件绑定的v-Mode对象没有在data里面定义,并且直接在方法里提前对this.form[‘value’]=1111,赋值了。在写前端组件某个控件数据回显赋值后。再修改时数据时修改不了,本质是控件不能响应式赋值。

点击input,出现弹出框,此时input失去焦点,并且input确实没有值,所以失去焦点会触发rules验证;当el-tree上的值赋值给input时,没有“失去焦点”操作,所以rules不会进行验证,而是维持上一次的验证结果,即提示用户没有输入值。4.此时element的验证会提示“xxx不能为空”,然而input中是有值A的,且不影响提交,5.二次点击input,选取el-tree的值,“x

本文介绍如何在路由页面中动态修改页面标题。通过在Vue路由组件的创建节点加入代码:先通过Object.assign合并当前路由对象和新的标题属性,然后调用this.$tab.updatePage方法更新页面信息。该方法可动态修改浏览器标签页显示的标题为指定值(如"路由名称"),参考了CSDN博客的相关技术文章。这种实现方式适用于需要动态更新页面标题的场景。
***//*** 重写 authenticate方法,实现身份验证逻辑。*/@Override// 委托 UserDetailsService 查找系统用户// 鉴权成功,返回一个拥有鉴权的 AbstractAuthenticationToken/*** 重写supports方法,指定此 AuthenticationProvider 仅支持短信验证码身份验证。*/@Override/*** 自定义
的无缝集成,能够高效处理异步任务、高并发请求和定时调度。合理设置参数、选择拒绝策略,并结合监控手段,可显著提升系统性能和稳定性。它常用于异步任务处理、定时任务调度和高并发请求的场景。实现 Lifecycle 接口,支持线程池的启动和关闭(如应用关闭时优雅终止任务)。I/O 密集型任务:核心线程数 ≈ CPU 核心数 * 2,并增大队列容量。核心线程数、最大线程数、队列容量、拒绝策略等均可通过配置调
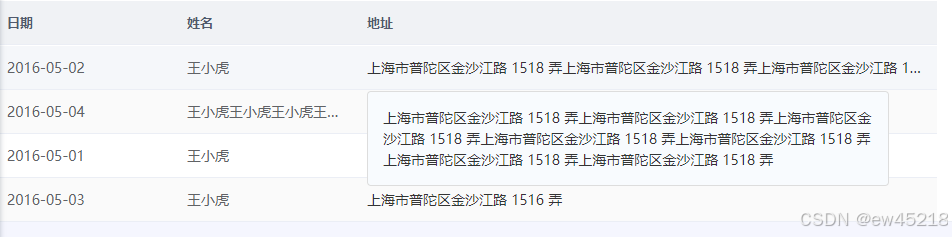
el-table当内容过长被隐藏时显示 tooltip,封装el-tooltip,类似show-overflow-tooltip

采用ruoyi-vue作为一个简单的后的框架,不需要使用数据库,redis,因此采取一下方法去掉相关配置,防止启动时造成数据和redis不存在的报错

文件大小转换和.结果处理(小数是0保留整数、有小数保留2位小数)

添加:try_files $uri $uri/ /index.html;位置如图所示。然后再重启。
场景说明:微信小程序发布后微信小程序发布后访问后台地址失败,后台地址需要https以及域名,不能使用ip地址,因此需要做java后台地址的域名映射。











