
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
flutter使用mobx实现计数器,记录过程,附上代码地址
目标通过这篇blog记录一下flutter打包android apk的过程,项目是参考以下链接的git仓库,然后自己重新创建了一个project。安卓应用市场的木鱼充斥着广告和付费体验极差,自己做一个还可以根据喜好做适应性调整,不用担心被偷后台也不用烦广告和一些奇怪的布局,干净清爽,还可以自己更新喜欢的木鱼皮肤
flutter 国际化Intl方案
目标通过这篇blog记录一下flutter打包android apk的过程,项目是参考以下链接的git仓库,然后自己重新创建了一个project。安卓应用市场的木鱼充斥着广告和付费体验极差,自己做一个还可以根据喜好做适应性调整,不用担心被偷后台也不用烦广告和一些奇怪的布局,干净清爽,还可以自己更新喜欢的木鱼皮肤
如果网络链接不稳定,我们可以使用命令。配置飞书企业应用,开通doc权限。,输入地址即可导出文章。, 拉取镜像到本地。

简单的介绍了yml文件中字段的功能,通过服务器生成密钥绑定至github/settings/secret中,实现ci部署
<!doctype html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport"content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-
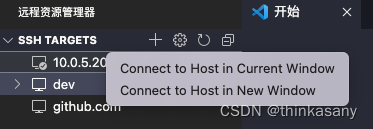
本文章教会你如何配置sshconfig和vscode的远程资源管理器的使用,对比通过账号密码登录,自动连接能节约更多时间效率,且通过vim修改不容易发现一些换行或者引号导致的错误,vscode的高亮提示以及修改配置方式都更为简洁。

本地资源在谷歌浏览器上是无法快进的。这个是重点有很多解决方法,我直接用火狐就ok了https://www.gaitubao.com/# 改图宝链接用于歌曲头像 我用的大小为300,300我用的图标全都来自iconfont Iconfont-阿里巴巴矢量图标库贴上代码每一行都有注释 包括命名有问题 欢迎评论 或者询问 QQ1099256274<!DOCTYPE html&...
演示不要用谷歌,谷歌不支持本地拖拽进度条我用的是火狐主要就是label for 来替代按钮的样式 代码很简单 但是也很实用<!doctype html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport"cont...










