
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
IndexedDB 是一种底层 API,用于在客户端存储大量的结构化数据(也包括文件/二进制大型对象(blobs))。该 API 使用索引实现对数据的高性能搜索。虽然 Web Storage 在存储较少量的数据很有用,但对于存储更大量的结构化数据来说力不从心。而 IndexedDB 提供了这种场景的解决方案。意思就是IndexedDB主要用来客户端存储大量数据而生的,我们都知道cookie、loc

IndexedDB 是一种底层 API,用于在客户端存储大量的结构化数据(也包括文件/二进制大型对象(blobs))。该 API 使用索引实现对数据的高性能搜索。虽然 Web Storage 在存储较少量的数据很有用,但对于存储更大量的结构化数据来说力不从心。而 IndexedDB 提供了这种场景的解决方案。意思就是IndexedDB主要用来客户端存储大量数据而生的,我们都知道cookie、loc
封装 检测JS各种数据类型是否为空值
电脑每个内存单元的大小是1个字节。为了能够有效的访问到内存的每个单元,给内存单元进行了编号,这些编号被称为该内存单元的地址。那么调控程序时,我们又该如何查看变量的内存地址呢?

*和& 可以看做同时抵消,只剩a,那么就是整个数组的大小(&a-->int(*)[4],&a拿到的是数组名的地址,类型是int(*)[4],是一种数组指针,数组指针解引用找到的是数组,*&a-->a)a虽然是二维数组的地址,但是并没有单独放在sizeof内部,也没取地址,a表示首元素的地址,二维数组的首元素是它的第一行,a就是第一行的地址,+1跳过一行的数组,表示第二行的地址。&a取出是数组的地址

SmartCity。
【代码】Three.js制作物体粒子爆炸特效,Shader实现。操作用于传递到每个物体的着色器材质ShaderMaterial中的顶点着色器配置信息,遍历物体顶点组,得到每个每个物体的顶点信息对象points,设置所有物体所有顶点的xyz移动范围为-10到10,将坐标信息设置到每个物体缓冲区对象中,由顶点着色器接收

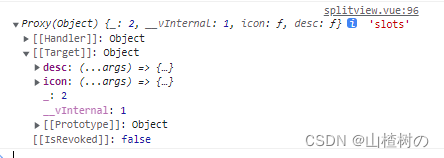
返回被使用的 插槽 实例const slots = useSlots();onMounted(() => {console.log(slots, 'slots');})

在Three.js中,Raycaster是用于检测场景中物体相交的类。当我们使用Raycaster检测物体相交时,可能会出现准确性的问题,特别是当检测到的对象是点模型或线模型时。这是因为点、线段本身并没有任何厚度,所以它的碰撞面积很小,从而导致可能无法准确地检测到物体的相交
创建两个重合的矩形平面Mesh,通过浏览器预览,当你旋转三维场景的时候,你会发现模型渲染的时候产生闪烁。这种现象,主要是两个Mesh重合,电脑GPU分不清谁在前谁在后,这种现象,可以称为深度冲突Z-fighting。










