
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
node搭建MCPc Client和 MCP的流程
useScrollHitBottom是一个React自定义Hook,用于检测滚动触底事件。它支持多种容器类型(window/DOM元素/ref对象),通过监听滚动事件,计算滚动位置与容器高度的关系来判断是否触底。当距离底部小于指定偏移量(默认100px)且存在滚动条时触发回调。使用示例中展示了如何在一个聚合页面组件中应用该Hook,通过ref绑定容器并在触底时执行特定逻辑。该Hook具有类型安全、
本文介绍了如何构建一个前后端分离的MCP(Model Context Protocol)项目,通过HTTP服务器实现通信。前端调用MCP Client与后端MCP Server交互,后端支持多工具扩展。代码示例展示了如何创建HTTP服务器、处理跨域请求、解析URL参数,并通过多Server配置区分不同工具。关键点包括:使用http.createServer搭建服务端,通过StdioClientTr

react native 搭建流程,搭建细节
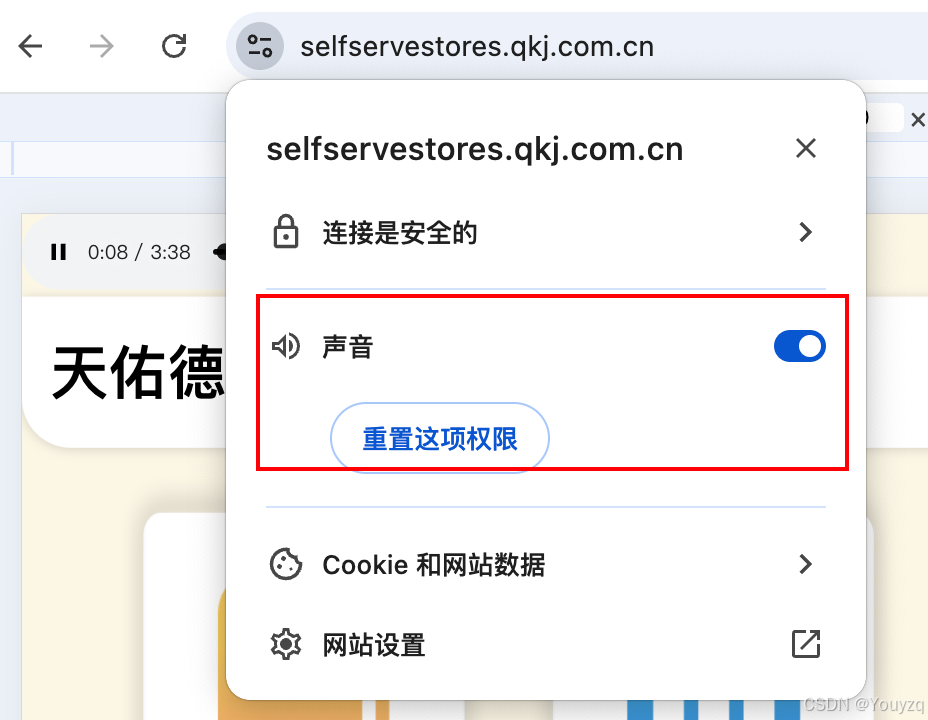
App.js:76 Uncaught (in promise) NotAllowedError: play() failed because the user didn't interact with the document first. https://goo.gl/xX8pDD

原生小程序开发大坑component的生命周期函数created中setData无效(小程序弹层代码封装)
1、v-model 多用于表单元素实现双向数据绑定<input v-model="name" />// name 需要再data中定义,需要接收v-model传递过来的参数data() {return {name:''}}2、v-bind 动态绑定作用: 及时对页面的数据进行更改<!-- 完整语法 --><a v-bind:href="url"></a&g
在跨平台、浏览器、移动设备兼容的时候,要根据设备、浏览器做特定调整,所以我们经常会用到navigator.userAgent.toLowerCase()来进行判断。先来解释一下意思,navigator是HTML中的内置对象,包含浏览器的信息;userAgent是navigator的属性方法,可以返回由客户机发送服务器的头部的值,作用其实就是就是返回当前用户所使用的是什么浏览器,toLowerCas
3.Accessibility Support 从auto改为 off。3.搜索Accessibility Support。改完以后重启一下,就摆脱了提示音的烦恼了。听的人很闹心,如何解决呢?

new Date().toLocaleDateString() 是做什么的呢?toLocaleDateString() 方法可根据本地时间把 Date 对象的日期部分转换为字符串,并返回结果var d=new Date();var n=d.toLocaleDateString();输出结果:2022/4/24在我们使用这个toLocaleDateString()方法的时候就是想获取到当前用户的时间










