简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
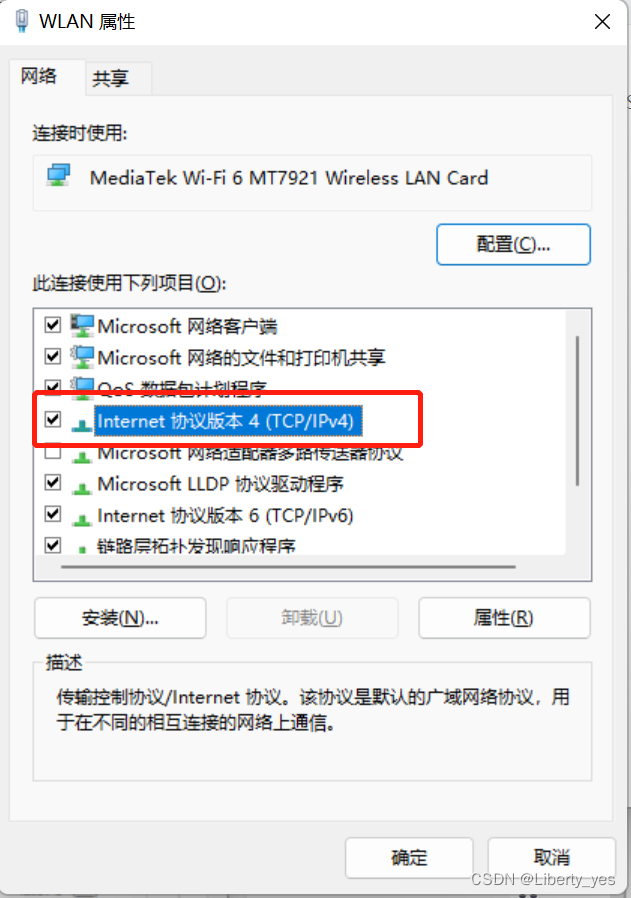
如果你的电脑支持连接无线网,就可以设置内网外网一起使用。一般情况下,连接无线网还是网线都是系统自动链接的,但有时候开发中需要内网外网一块使用,不用手动切换网络。首先确保我们的电脑有双网卡,可以两个都是有线网卡,也可以一个有线网卡(连网线)一个无线网卡(连WiFi )。找到Internet协议版本4(TCP/IPv4)这个选项,双击,弹出属性页面,点击高级设置。默认是勾选自动跃点数,我们点击取消勾选

Chrome 菜单 >“设置”>“显示高级设置…”>“更改代理服务器设置…”>“LAN 设置”,然后取消选中“为 LAN 使用代理服务器”。请检查您的代理服务器设置或与网络管理员联系,以确保代理服务器正常运行。如果您认为自己不需要使用代理服务器,请执行以下操作: 依次转到。联系系统管理员 检查代理服务器地址 运行 Windows 网络诊断 ERR_PROXY_CONNECTION_FAILED。未

最近开发中,用到koroFileHeader插件时,发现函数注释Ctrl+shift+T和头部注释Ctrl+shift+i快捷键突然失效不能用了,检查settings.json配置文件,没有问题。经过一番摸索,猜想是不是快捷键被占用或者被篡改了,于是打开vscode设置------>键盘快捷方式搜索cursorTip发现原本Ctrl+shift+T的快捷键被篡改为了Ctrl+Windows+

最近换了工作,新公司开发环境虚拟桌面+内网,没有外网,所以想要安装插件,只能先把插件包离线下载,然后传到虚拟机上,再进行离线安装。相信小伙伴们都知道,用对插件,能使我们在开发中事半功倍,对于没有用过内网开发的小伙伴,离线安装vscode插件可能比较陌生,今天给大家分享一下我离线安装vscode插件的方法。首先,我们需要到VSCode官网下载我们所需的插件:搜索我们想要的插件,这里以Vuter为例点

vue中路由模式分为哈希(hash)模式和历史记录(history)模式,如果在路由中没有指定路由模式则默认开启hash模式什么是hash路由模式?路径中从#开始,后面的所有路径都叫做路由的哈希值哈希值最大的特点就是:它不会作为路径的一部分随着http请求,发给服务器什么是history路由模式;路径直接拼接在端口号后面如何设置路由模式?如何选择hash模式和history模式?hash:路径中多

vue跳转路由并携带参数的几种传参方式,和使用,路由的props属性的使用

Vue实现点击展开收起详情功能

第一种方式:普通写法父组件:Father.vue<template><h1>父组件</h1><el-button @click="showDialog">点击展示弹框</el-button><Dialog v-model:dialogVisible="dialogVisible" /></template><

elementui等UI组件时,style标签中明明修改了标签的css样式却不起作用,因为我们的`style标签`加了`scoped`属性

vue动画,css动画,使用第三方动画库animation.css轻松实现多种动画炫酷的效果!