
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
App Links是Google推出的类似于Universal Links的技术,它允许你在Android上使用标准的HTTP链接来打开特定的应用程序。Universal Links是苹果推出的一种更安全和可靠的网页与原生应用之间进行通信的方式。最开始微信是支持以上三种方法唤起第三方APP的,但是呗各大平台滥用,导致微信成了引流的平台。它可以让你用标准的HTTPS链接来启动你的应用,并且当应用没有

uni,读you ni,是统一的意思。Dcloud即数字天堂(北京)网络技术有限公司是W3C成员及HTML5中国产业联盟发起单位,致力于推进HTML5发展构建,HTML5生态。2012年,DCloud开始研发小程序技术,优化webview的功能和性能,推出了HBuilder可视化开发工具。2015年,DCloud正式商用了自己的小程序,产品名为“流应用”,它是能接近原生功能、性能的App,并且即点

之前用websocket实现过跨端发送和接收任务,不算难。这次的需求复杂些,需要实现直播的评论互动,改用开源的悟空IM。

communityvisibilitystate - int型,资料可见模式1 = 隐私2 = 仅好友可见3 = 用户好友的好友也可见4 = 只对登录Steam的用户可见5 = 公开,任何人可见。personastate - 用户状态0 - 不在线 (如果资料为隐私也是如此)1 - 在线2 - 忙碌3 - 离开4 - 休息?gameid - 如果用户在游戏中,这会是以String形式的游戏APP

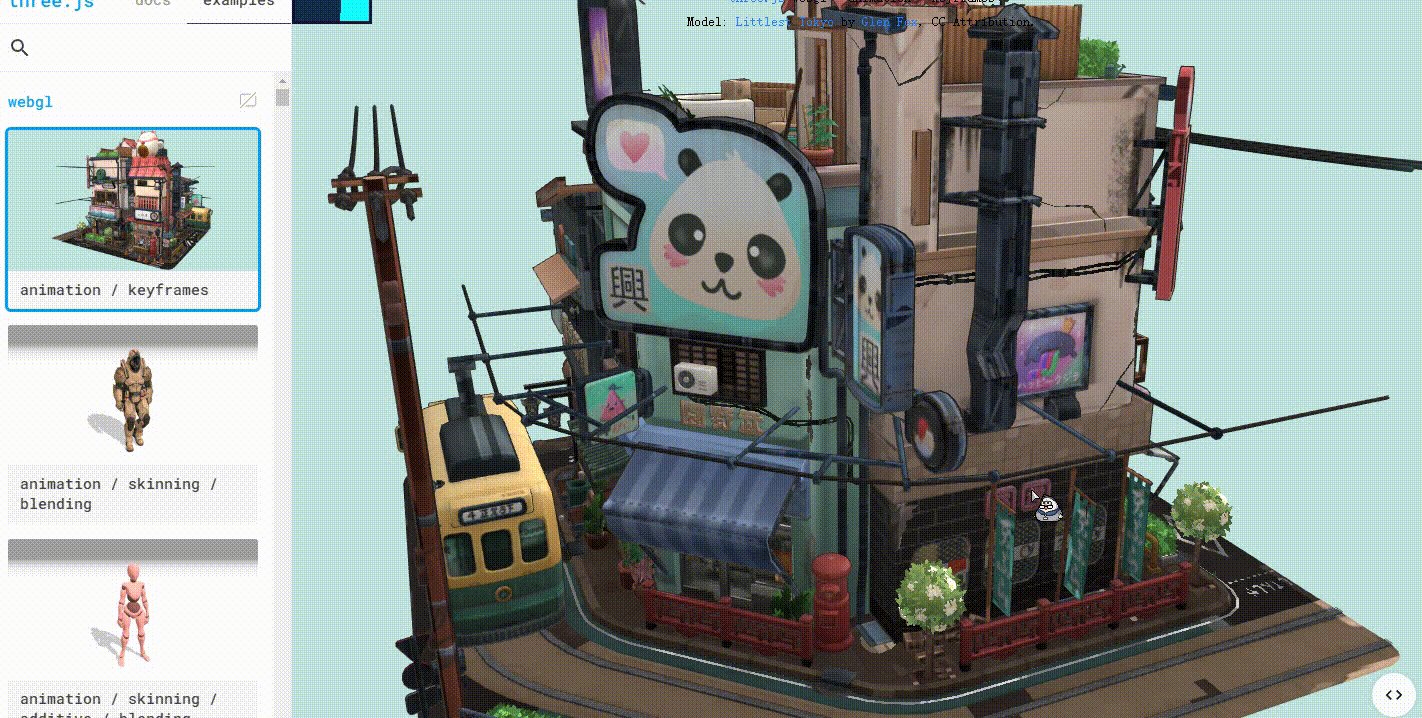
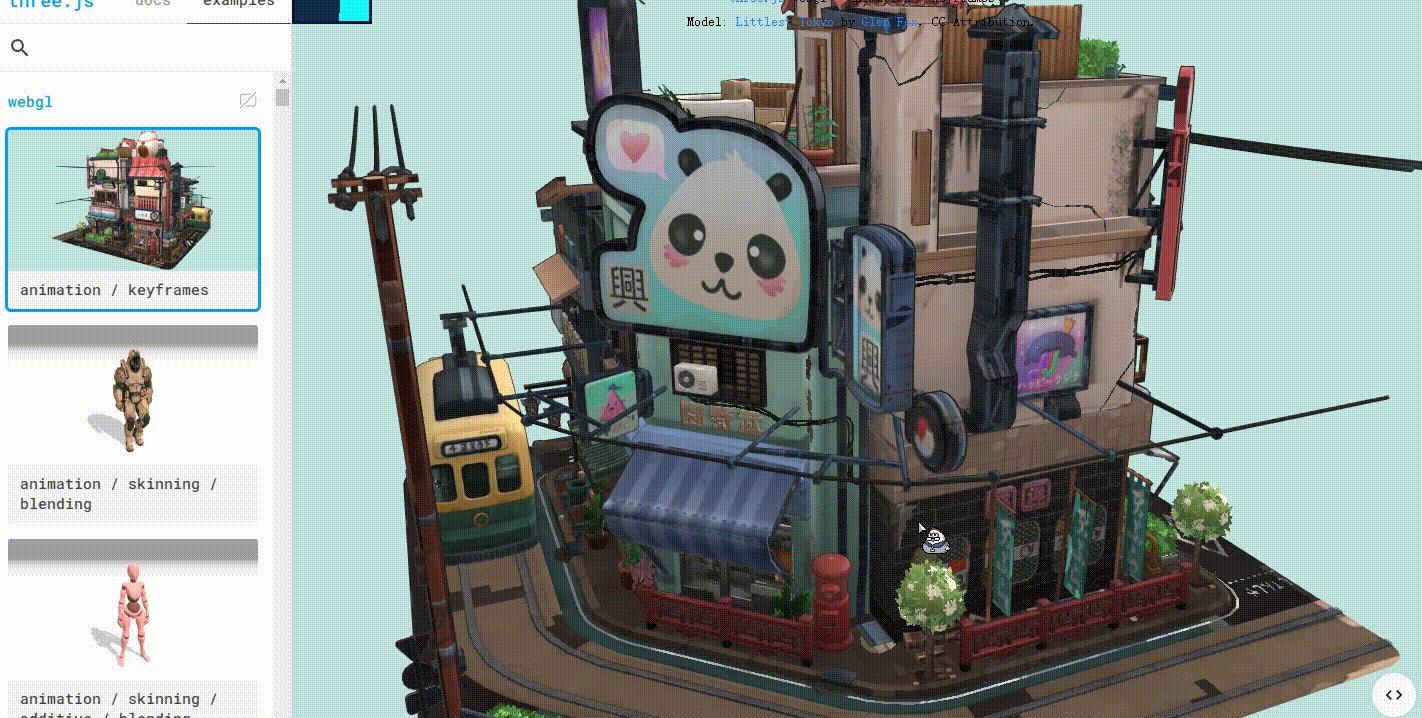
就像前端需要webpack来进行模块化开发three JS也需要一个对应的工具,他就是PARCEL https://www.parceljs.cn/随着浏览器性能和网络带宽的提升使得3D技术不再是桌面的专利打破传统平面展示模式。Threejs封装了WebGL的底层细节,可拓展性强,有很多开源的插件和工具,更易上手。就像2G时代文字信息是主要传输媒介3G时代的图片4G时代的视频。拷贝项目到本地即可查

新的项目需求前台用这个非常多。之前没接触过只能现学现卖了。jQuery tmpl 讲解jQuery .tmpl() 用法text/x-jquery-tmpl
继续上篇开发任务需用到echarts图,但是由于数据项过多,遇到悬浮框显示问题被遮住需要改为表格样式且多项数据展示先上一天开发下来的总结:echarts官方文档.先看文档理解再找案例效率更高。一开始无法实现自己在option外用JSON将数组装为二维数组想需要时取出来就好了。var json={};for(var j=0;j<DEFECT_CNAME.length;j++){//把缺陷名按顺

公司用的DB2,经常需要查DB2数据库错误代码,保留下:sqlcode sqlstate 说明000 00000 SQL语句成功完成01xxx SQL语句成功完成,但是有警告+012 01545 未限定的列名被解释为一个有相互关系的引用+098 01568 动态SQL语句用分号结束+100 02000 没有找到满足SQL语句的行+110 01561 用DATA CAPTURE定义的表的更新操作不能
vue部分<template><div><div id="dragTest"style="position: fixed;top: 13%;left: 70%;z-index: 2110;width: 540px;background:#ffffff;box-shadow: 0 4px 8px 0 #eeeeee;border-radius: 4px;left: 20










