简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
使用超图最新版本的webGL包加载3dtiles数据,控制台无报错,查看请求发现b3dm文件也在请求,但三维球上却没有显示var tileset = new Cesium.Cesium3DTileset({ url: './SampleData/building/tileset.json' })viewer.scene.primitives.add(palaceTileset);//初始化定位vi
vardemMap=null;functionchangeTerrain(){if(isShow){viewer.terrainProvider=newCesium.EllipsoidTerrainProvider({});demMap=null;}else{demMap=newCesium.CesiumTerrainProvider({...
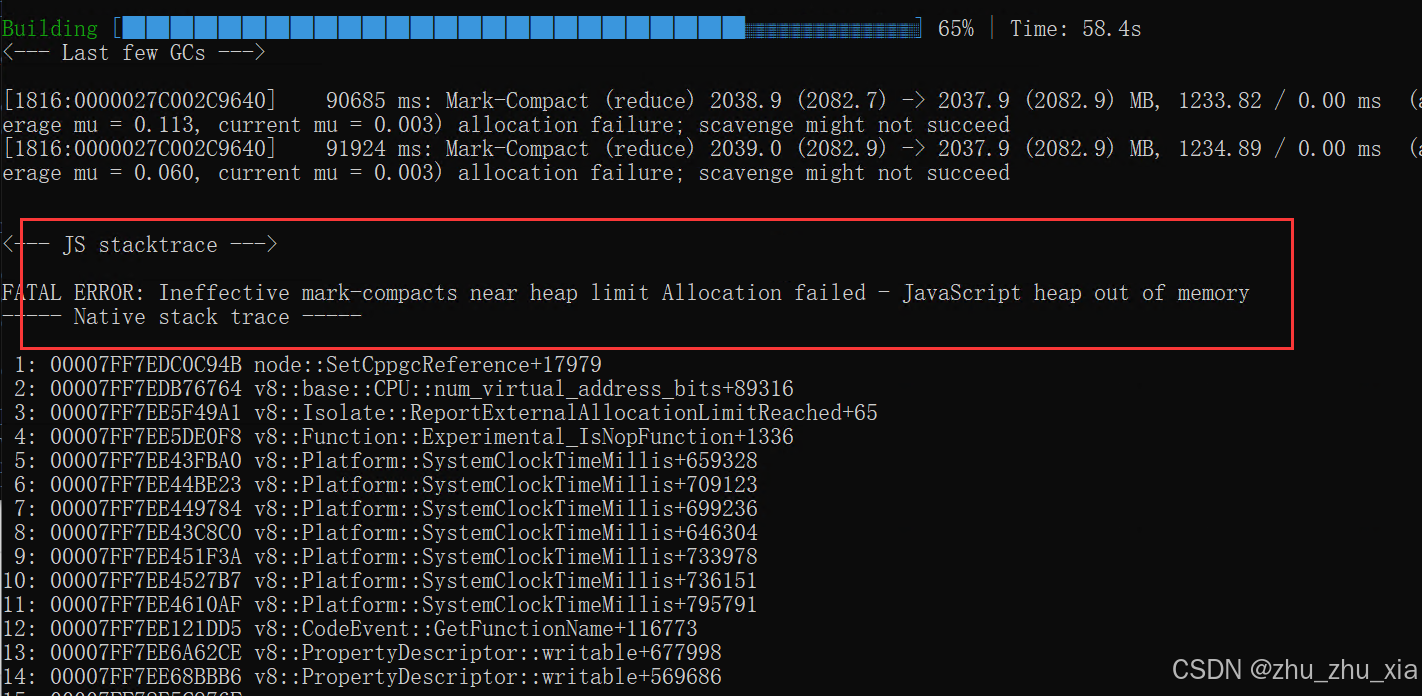
1、今天在新机器进行node打包vue项目,build 提示 FATAL ERROR: Ineffective mark-compacts near heap limit Allocation failed - JavaScript heap out of memory。网上说的配置和设置内存大小的全局命令都试过无效。2、在项目根目录下执行如下命令。3、再次进行build即可。

使用超图最新版本的webGL包加载3dtiles数据,控制台无报错,查看请求发现b3dm文件也在请求,但三维球上却没有显示var tileset = new Cesium.Cesium3DTileset({ url: './SampleData/building/tileset.json' })viewer.scene.primitives.add(palaceTileset);//初始化定位vi
console.error('加载WMTS服务失败:', error);// 实际应用中可能需要根据需求选择特定的图层和矩阵集。// 这里我们选择第一个可用的图层和矩阵集。//获取WMTS能力文档。//解析WMTS能力文档。//创建WMTS图层。// 获取第一个资源URL。// 加载WMTS服务。// 初始化地图视图。

/***获取两个经纬度坐标正北方向夹角*@param{Array}o_latlngs原点经纬度坐标[经度,纬度]*@param{Array}latlngs经纬度坐标*@return{Number}返回角度*/functiongetTwoPointAngle(o_latlngs,latlngs){letA=newMyLatLng(o_latlngs[0],o_latlngs[1]);letB=new
开发环境下使用navigator.clipboard进行复制操作,打包部署到服务器上后,发现该功能显示为undefined;查相关资料后,发现clipboard只有在安全域名下才可以访问(https、localhost),在http域名下只能得到undefined;

1、输入npm config list 命令查看当前配置情况,主要看npm获取地址,3、风起于青萍之末,浪成于微澜之间,真是防不胜防。我这里是由于之前设置的私有地址导致。2、重新设置获取地址并再次安装即可。

平时都用的耳机,今天直接用笔记本的音频进行会议,发现提示:显示未检测到可用麦克风,请插入设备重试;