
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
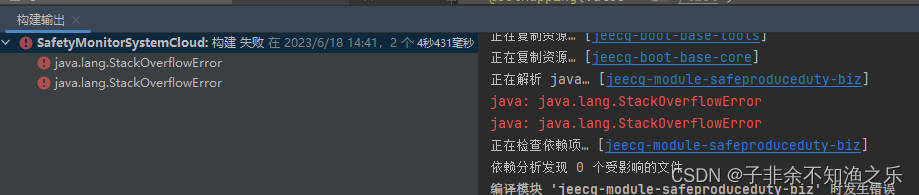
解决idea编译的时候报堆栈溢出错误 java: java.lang.StackOverflowError

在vscode中输入“@/"后如果可以智能提示路径,可以有效防止路径名称输入错误,减少不必要的麻烦。效果如下图所示:安装"Path Autocomplete"插件后可以实现路径的智能提示,步骤如下:1、在vscode中查找Path Autocomplete插件2、安装插件3、在vscode中选择“文件-首选项-设置”,在设置页面右上角点击图标打开settings.json配置文件4、在配置文件中添
今天在安装SqlServer2012的时候提示安将失败,错误信息是需要先安装.net framwork3.5,于打开控制面板-服务管理器-添加角色和功能,在选择功能界面勾选.net framwork3.5,进行安装,步骤如下:正在上传…重新上传取消安装时又报了一个错,“安装一个或多个角色、角色服务、或功能失败。找不到源文件。”由于服务器是虚拟机,操作系统是划拨资源的时候安装的,没法找到源文件,更加
为了提高开发效率,我们经常会使用第三方组件库,例如Ant Design,Vant,Element等。一般组件库会为我们提供比较美观的样式供开发者选择,但是当提供的组件样式不满足需求时,我们需要能够自己来修改组件的样式。例如下面这个例子,我用到了Vant组件库中的Navbar组件,这是一个标题组件,默认的样式是这样的:现在我需要将组件的背景改为淡蓝色,文字改为白色。首先利用谷歌浏览器的元素选择工具,
在vscode中输入“@/"后如果可以智能提示路径,可以有效防止路径名称输入错误,减少不必要的麻烦。效果如下图所示:安装"Path Autocomplete"插件后可以实现路径的智能提示,步骤如下:1、在vscode中查找Path Autocomplete插件2、安装插件3、在vscode中选择“文件-首选项-设置”,在设置页面右上角点击图标打开settings.json配置文件4、在配置文件中添
刚开始看Vue官方文档的时候对插槽不是很理解,其实通俗点来讲,插槽就是在自定义组件中预留一个位置,这个位置的内容可以由使用组件的人来定义,具有高度的灵活性。1、使用场景先来看看插槽的使用场景,否则可能连学习的欲望都没有了。插槽还是很重要的,即使不去定义,也要学会使用。下面这个图中使用了Vant中的NavBar组件,该组件用于手机端标题展示,默认的组件展示的只有标题和返回按钮,但是在有些情况下,我们










