
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
官方地址:uiautomation-github官方介绍:定位软件或定位组件,需要分析我们的软件。目前两种方案官网直接下载,即可分析我们的软件和软件中的组件。当安装了 ,在python安装目录下的Scripts目录下得到一个脚本,可以使用它来准确获取目标窗口的控件结构信息。3. 快速上手(常用方法)想对这个库,有全面了解,可以参考 。我这里说下如何快速上手。 之所以识别精度高,是因为他有一个很独特

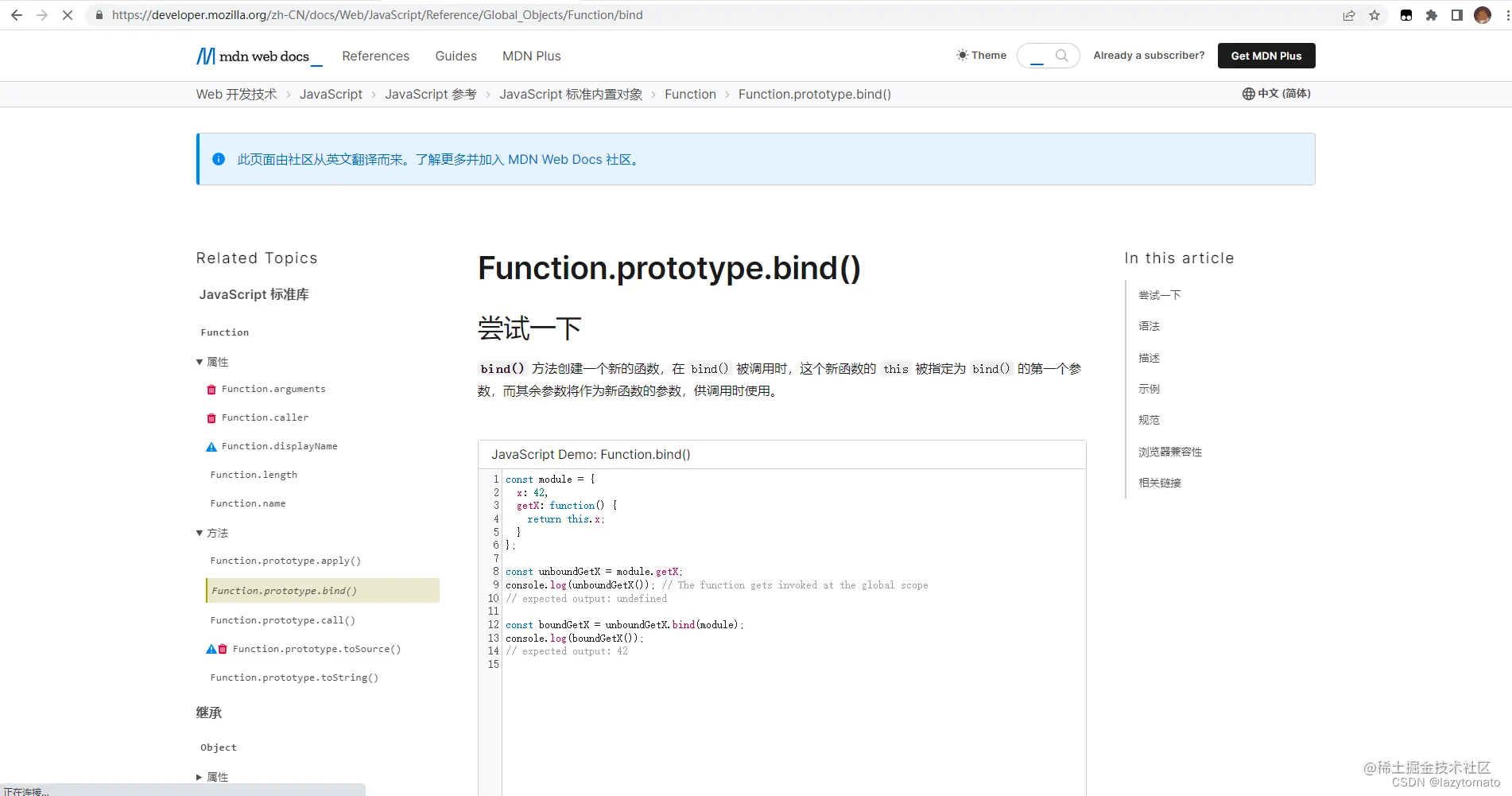
今天研究一下 bind 函数,并且手写一下。阅读本文之前请熟练掌握:时间仓促,编写若有错误之处,请见谅。老规矩,第一步先看MDN 官方文档和之前学习的一样, 也是 Function 原型上的方法。再看看MDN官方介绍:bind() 方法创建一个新的函数,在 bind() 被调用时,这个新函数的 this 被指定为 bind() 的第一个参数,而其余参数将作为新函数的参数,供调用时使用。能改变 th

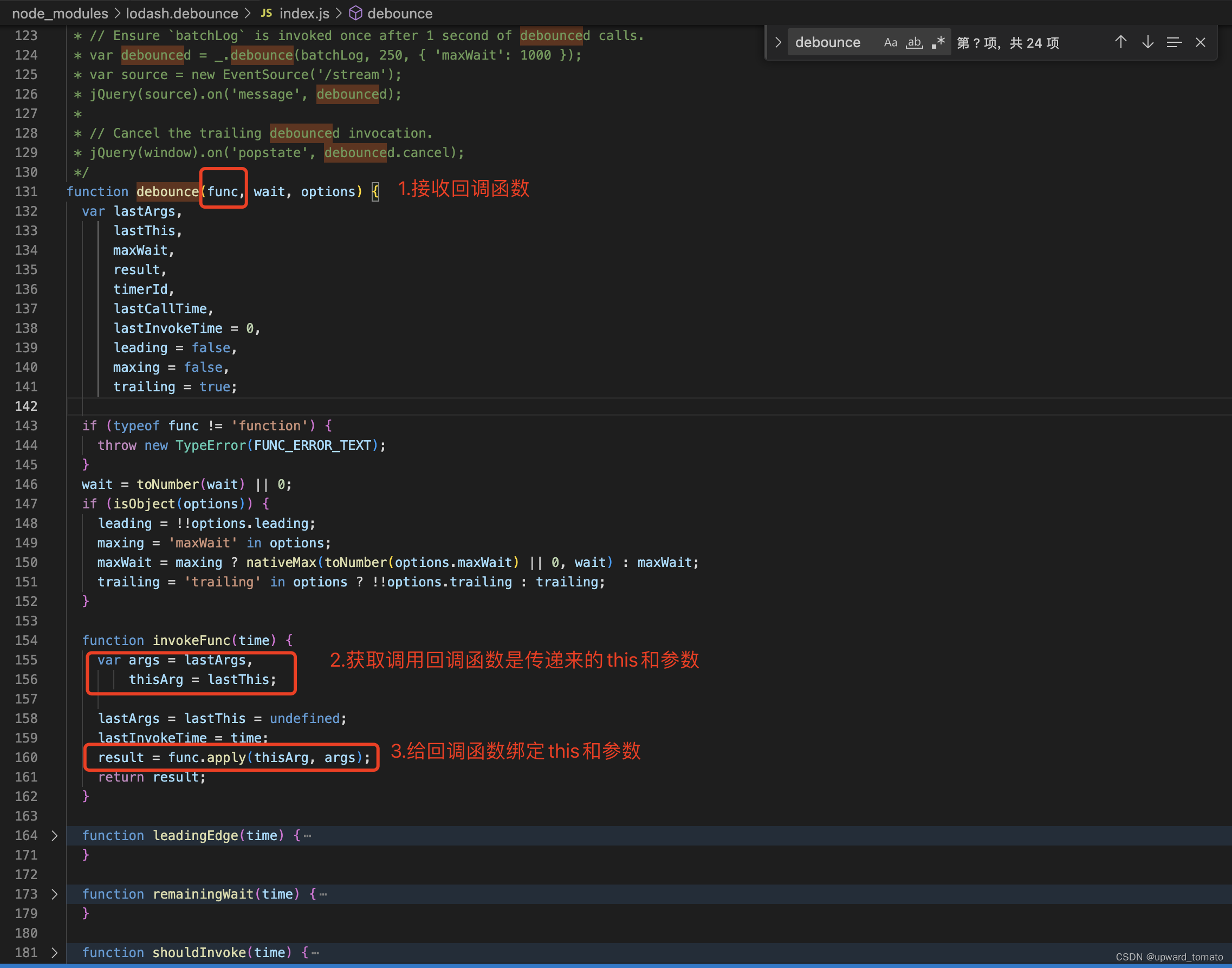
所以在使用 lodash.debounce 时,传递的匿名函数,不要使用箭头函数,即可保证正确的 this 指向。:可以被 apply 修改 this,从而指向了函数A的 this (函数A的 this指向 vm)。: 箭头函数无法被 apply 等方法,显式的修改 this。它内部为了保证回调函数的this指向正确,使用了apply,处理了回调函数的this。当符合回调函数执行的时候,会触发,我

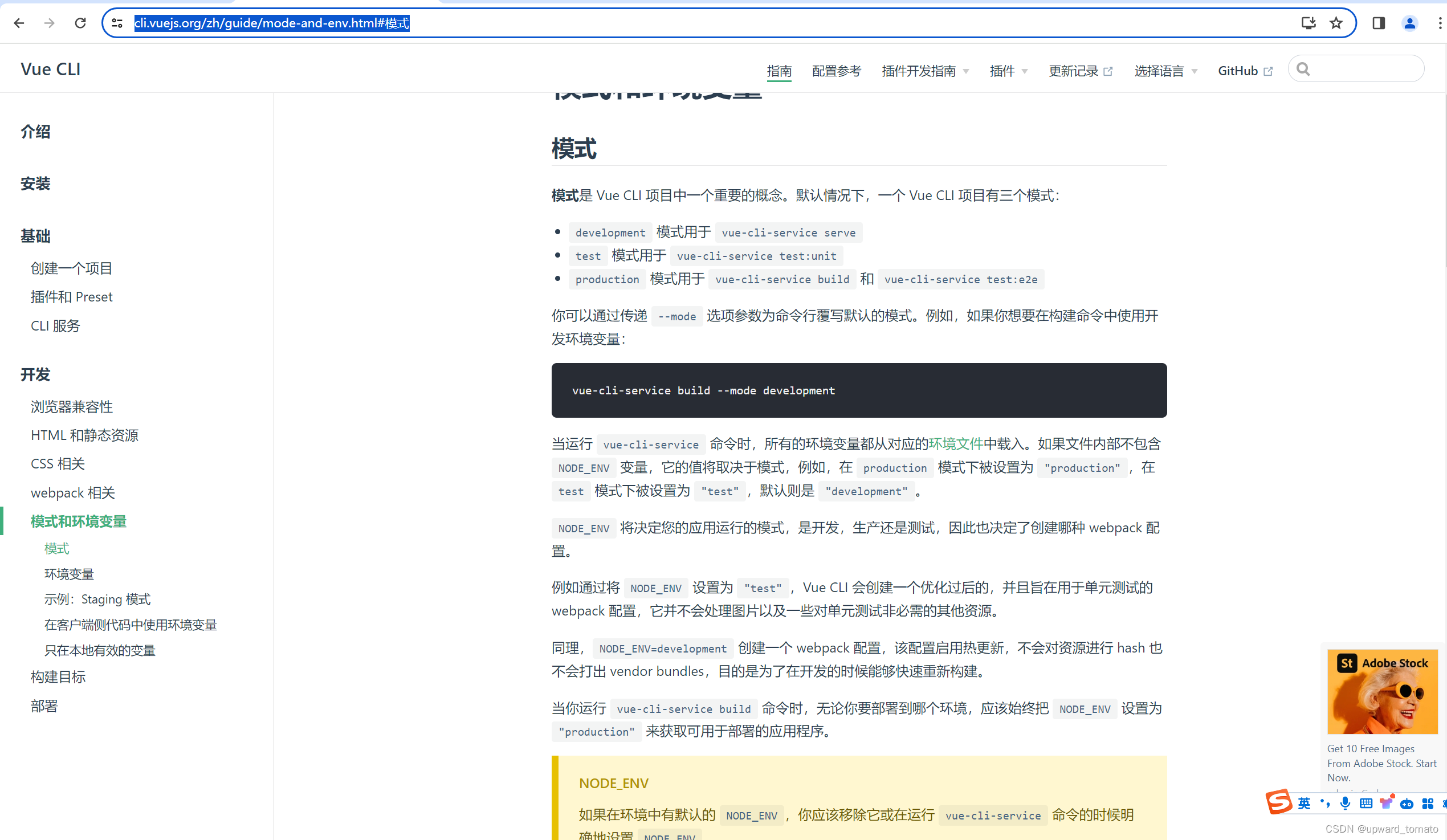
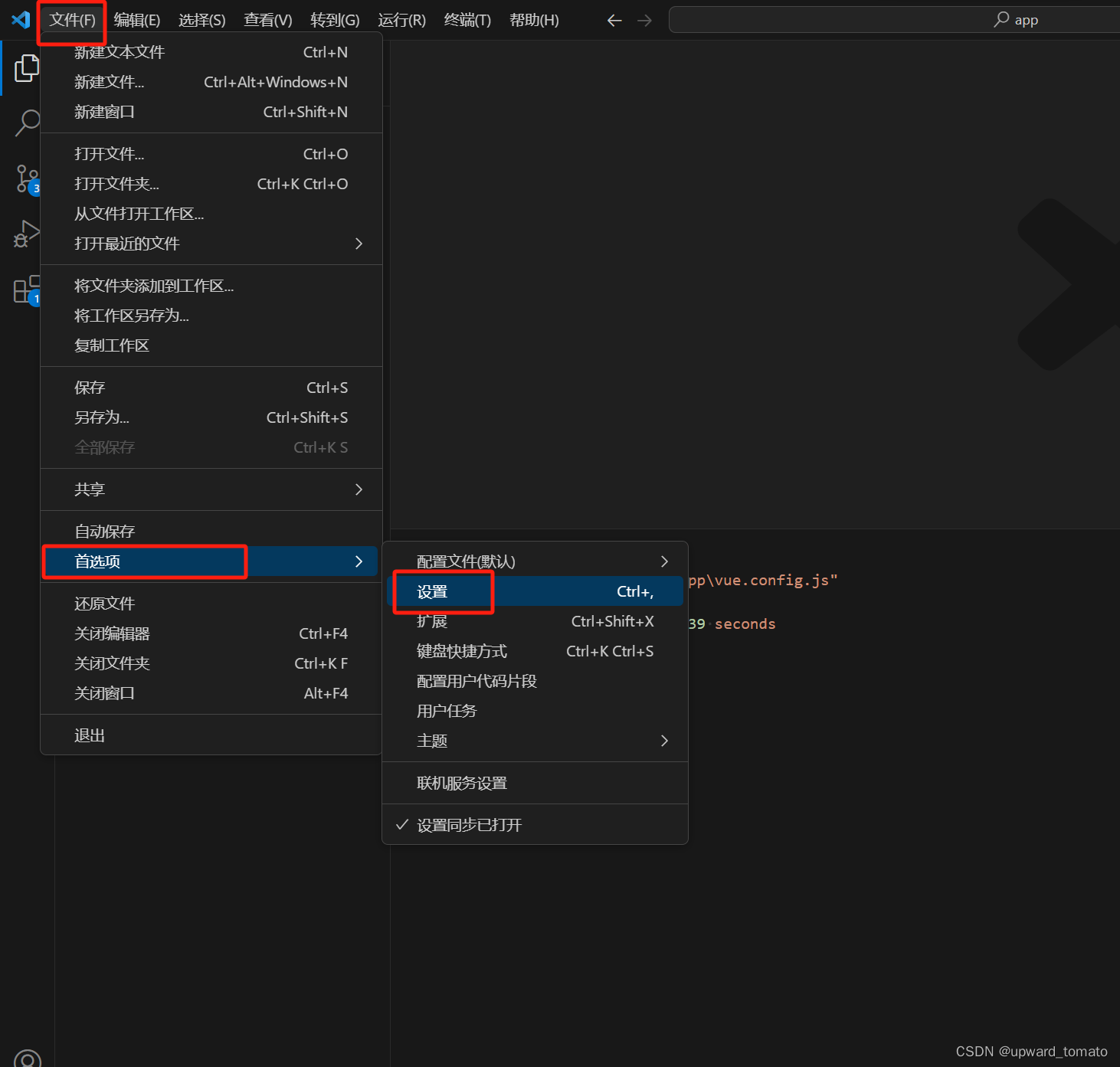
简单来说,他就是nodejs上下文中的一个对象。主要用它来存储针对不同环境的一些环境变量,然后方便我们一套代码,兼容多种环境。本节内容,主要是尝试了通过配置文件的方式增加我们全局环境变量的配置,然后需要了变量不生效的情况。看到上述截图,发现我们的环境变量配置信息居然没有发生任何改变。由上面的截图可以知,当我们运行开发环境的命令是。上一节我们打印了基础的环境变量,这一节我们尝试增加我们的环境变量。文

icon图标的使用STARTicon图标的使用,对于番茄我来说,算是一个痛点吧。写这篇文章之前,也看了不少别人有关图标使用的博客。想了很久,还是想自己写一篇属于番茄我自己的一篇图标相关的博客。一来是复习,一来算是总结。这次必不会鸽了,一气呵成,一次到位.文章的主体顺序,还是按照我接触的先后做排序的,由易到难,这样方便理解。当然,番茄我了解的知识,或许也不够全面,请见谅.出于比较有责任的想法,我会写
为什么我复制的中文url粘贴出来会是乱码的? 浏览器url编码和解码
VsCode是一个微软旗下的代码编辑器。是我用过的代码编辑器中最好的编辑器。特点:智能感知(基于Ts实现的语法提示),支持多端(windows,mac,linux),支持云同步(微软账户内置同步),支持多种语言(js,py,md等等很多格式的文件),内置代码调试,内置git,插件市场等。上面提到的优点,都深得我心,用一个字形容它:好!初步介绍完 VsCode之后,列一下官网地址。点击我访问 VsC

value可以转换对象,也可以转换简单类型的值;replacer有三种情况,函数,数组,空;space如果为字符串,则会直接替换掉空格;个人总结练习//1.1.1转换对象console.log(JSON.stringify({namename"tomato"}'string//1.1.2转换数组console.log(JSON.stringify([1,2,3]),typeofJSON.strin
START本文主要记录,vue开发者工具 vue-devtools的下载安装配置。截止目前最新版本为5.3.x (githup)vue-devtools github 地址由于谷歌官方下载需要翻墙,所以我们选择不去官网去下载,而是直接加载本地扩展程序配置下载:链接:https://pan.baidu.com/s/1557qbs6kdvzhXpgGRfJnpA提取码:xdyk打开谷歌浏览器 (输入)
START如果希望元素的样式根据js代码去控制,常见的办法呢,是在元素的style属性绑定变量即可例如<h3 :style="{ color: colorList[0] }">1.基本的绑定样式示例</h3>详细用法可参考下面的博客:https://www.jianshu.com/p/2b82ee1e6199但是如果style不满足需求,想在style标签中使用变量怎么办?










