简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
版本控制首选。

版本控制首选。

三.爬取新闻首页的新闻信息首先,我们先来分析一下页面信息。百度新闻首页大体上分为“热点要闻”、“本地新闻”、“国内新闻”、…等。这次我们只尝试爬取“热点新闻”的新闻数据。F12打开Chrome的控制台,审查页面元素,查看“热点新闻”信息所在DOM的结构,我们发现所有的“热点新闻”信息(包括新闻标题和新闻页面链接)都在id为#pane-news的div下面ul下li下的a标签中。2、为了爬取新闻数据
reacthooks父子传值父传子在父组件中用useState声明数据const [ data, setData ] = useState(false)把数据传递给子组件<Child data={data} />子组件接收export default function (props) {const { data } = propsconsole.log(data)}子传父子传父可以通过

1. 添加操作append() 在列表末尾添加一个元素lst = [10, 20, 30]lst.append(40)print(lst)# [10, 20, 30, 40]extend() 在列表的末尾至少添加一个元素lst = [10, 20, 30]lst2 = ['hello', 'world']lst.extend(lst2)print(lst)# [10, 20, 30, 40, 'h
众所周知,ref要求我们访问变量时需要加上.value,这让很多开发者觉得难受.let count = ref(1)const addCount = () => {count.value += 1}后来vue3 提了一个 Ref Sugar 的 RFC,即 ref 语法糖,在ref前加上$,目前还处理实验阶段。Ref 语法糖在项目中的使用1. 该功能默认关闭,需要手动开启。// vite.c

打开插件的配置文件夹,即 c盘 -> 用户 -> 用户名 -> .vscode文件夹。extensions目录 -> bttter-comments配置文件夹。5. 保存代码,重启vscode即可。修改配置文件,添加如下代码。

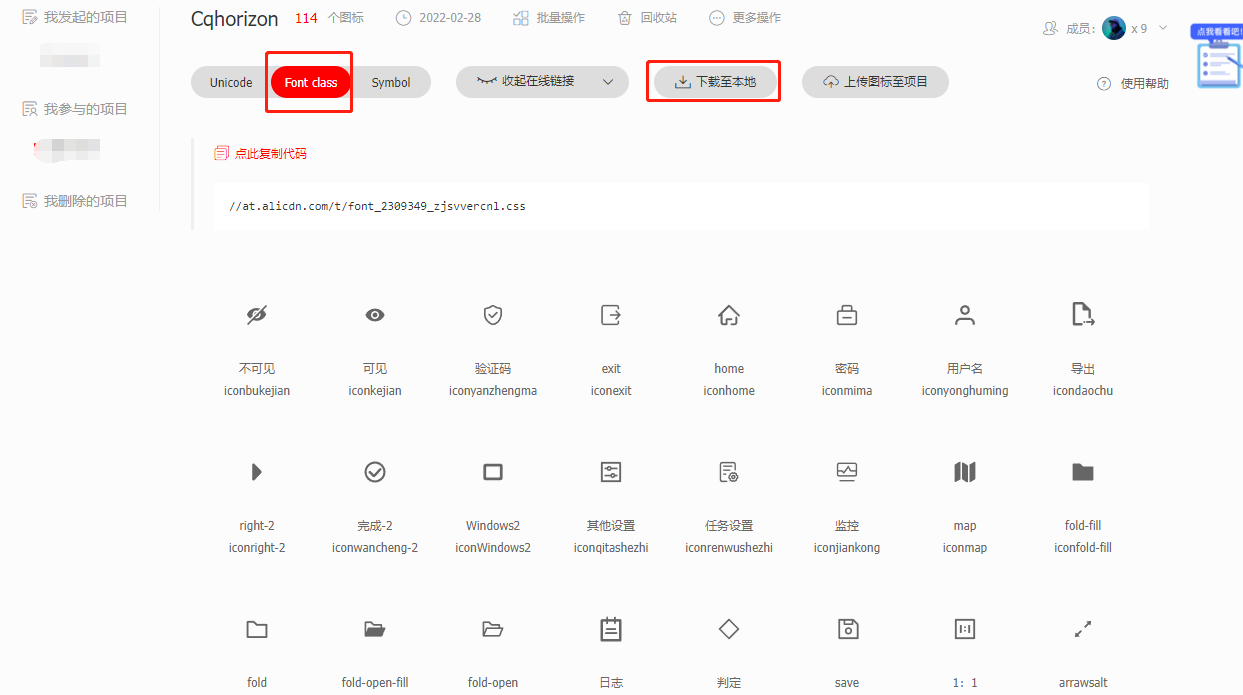
1.首先登陆阿里云矢量图标库,把需要的字体图标加入到自己的项目中2. 进入项目以后 选择 Font class 并下载到本地下载到本地,解压以后的文件夹列表如下:3. 把红框中的部分 粘贴到 自己的项目中,记得放在 static(或assects目录)文件目录下,因为字体图标也属于静态资源的一部分。4.在main.ts文件内全局引入 阿里云字体图标 css,记得使用 路径要正确,如果此时编译不正确

打开插件的配置文件夹,即 c盘 -> 用户 -> 用户名 -> .vscode文件夹。extensions目录 -> bttter-comments配置文件夹。5. 保存代码,重启vscode即可。修改配置文件,添加如下代码。

动态修改打包后的请求路径