
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
在小程序中,使用 canvasToTempFilePath 方法将 canvas 内容保存为临时文件时,有时会遇到 “fail canvas is empty” 的错误。既然你遇到了这个问题,那么你一定会遇到绘制图片时没有任何内容绘制到 canvas 上的问题。里面使用了 canvas ,这个时候就需要在调用 api 的时候指定 this。遇到这个问题,很大的概率是在。

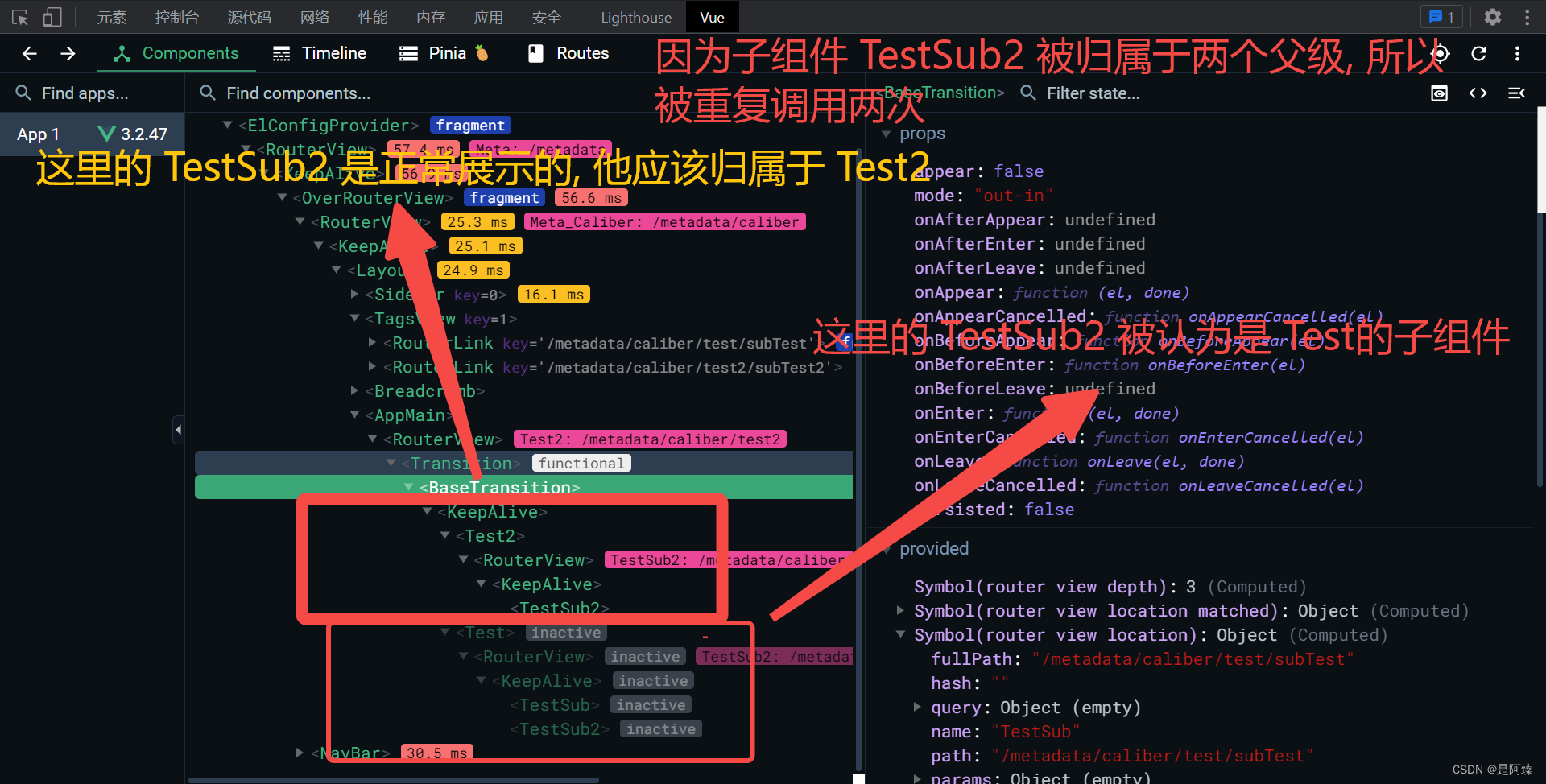
先说一下问题所在,虽然vue3.0 不需要 root div, 但是keep-alivetransition这两个标签都需要。

开启了表单搜索功能, demo 代码是 formtable 组件, 个人还是比较喜欢 template 方式, 这样的方式使用不了 getForm 这种方法。在请求方法里面重新返回一个 promise 对象, 用满足规定的格式返回就可以了。需要注意的是, 如果使用了组件表单搜索功能, 就是说你需要提供一个获取数据的api, 这里着重去看怎么适配表格需要的响应数据结构。建议表格这种东西使用 vben

插件(两个组件, 都是 antfu( vite 核心团队成员 ) 写的)npm i unplugin-auto-import unplugin-vue-components -D使用, 下面是最简单的使用方法vue component 文档auto-import文档很简单, 还需自行探索, 大佬一贯思想, 他很懒, 不想写文档, 看源码就够了// https://vitejs.dev/config

vue3.0 中 如何在setup中使用async await第一种方法 使用suspense 包裹你的组件 感觉不太好 文档<template><suspense><router-view></router-view></suspense></template>export defaul...
【代码】elementUI 调整表格圆角, 接近完美。

注意步骤顺序,不按照顺序来可能会出现一些错误。为什么写这个流程,网上的资料很多,但是都很乱,或者复制出来了,感觉有点把人往坑里带,在此梳理一遍流程。如果你安装过了不太清楚自己的错误在哪,先排除一下吧。使用nvm ls检查一下当前安装的 Node.js 环境。有星号的是当前使用版本(下方图片为示例)。如果都没有星号,那就是你没有使用来设置此版本为当前 Node.js 环境。然后执行node -v测试

先说原理就是将svg文件以vue组件文件的方式使用需求:我想要在 Element Plus 得评分组件中使用自定义得图标。组件本身是支持自定义图标的,但是教程中只说明了如何使用图标库内置图标。如何使用自己的图标呢。先看下el-rate如何使用内置的自定义图标,

axios.get('/captcha', {params: param,responseType: 'arraybuffer'}).then(response => {return 'data:image/png;base64,' + btoa(new Uint8Array(response.data).re...
插件大名@fullhuman/postcss-purgecss使用此插件后无法开发多端项目,因为h5页面是uni自定义的类名,插件是通过字符匹配来校验是否使用类名提前注意事项: 如果出现了某些样式被插件失误清除可以直接在生产模式使用此功能,或者在插件的函数里面加上一段代码(任一代码) 目的就是让插件重新进行代码清除 一些都变回正常_你可能需要的文档插件官网npm文档地址...










